Estilizando Formulários com Folhas de Estilo
Última atualização: 18 de novembro de 2024
Se você não preferir usar o Visual Form Styler para criar seus formulários, pode optar por usar folhas de estilo CSS. Os formulários do Lead Gen & CRM podem ser editados ou estilizados de outra forma usando a folha de estilo do formulário, que oferece outra opção para personalizar o código e o design do seu formulário.
Conteúdo do Artigo
- Colando URLs CSS Externos
- Criar uma nova Folha de Estilo
- Editar uma Folha de Estilo existente
- Excluir uma Folha de Estilo
- Criando Botões de Folha de Estilo
- Editando Botões de Folha de Estilo
- Selecionar um Botão de Folha de Estilo para usar no seu Formulário
- Excluindo Botões de Folha de Estilo
- Mudar de Usar uma Folha de Estilo para o Visual Form Styler
- Perguntas Frequentes
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Ultimate | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Colando URLs CSS Externos
Ao usar folhas de estilo com formulários, você tem a opção de trazer CSS de sites externos. URLs CSS externos são necessários apenas se você tiver uma folha de estilo que já está associada ao seu site e quiser que o formulário tenha a mesma aparência e sensação. Caso contrário, considere criar uma nova folha de estilo.
Para usar uma folha de estilo CSS externa para seus formulários, você precisará colar a URL da folha de estilo CSS desejada.
Para colar URLs CSS externos em seus formulários, crie um novo ou edite um formulário existente:
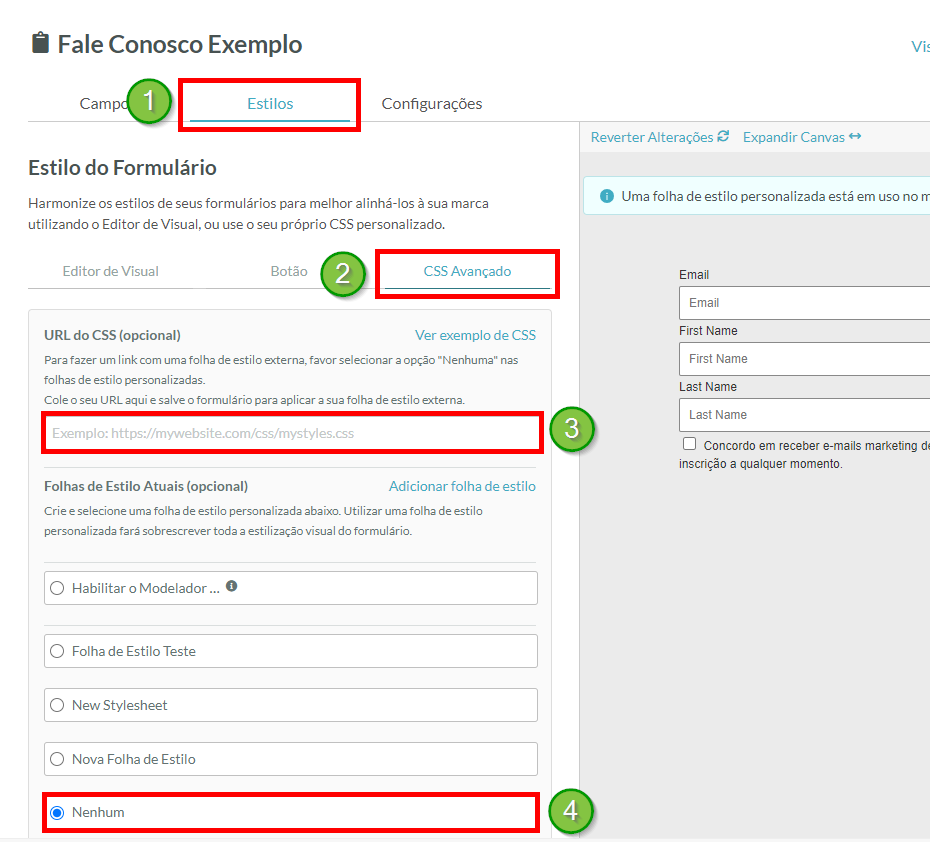
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Cole uma URL CSS externa no campo URL CSS Externo .
- Selecione Nenhum na seção Selecionar Folhas de Estilo Atuais.

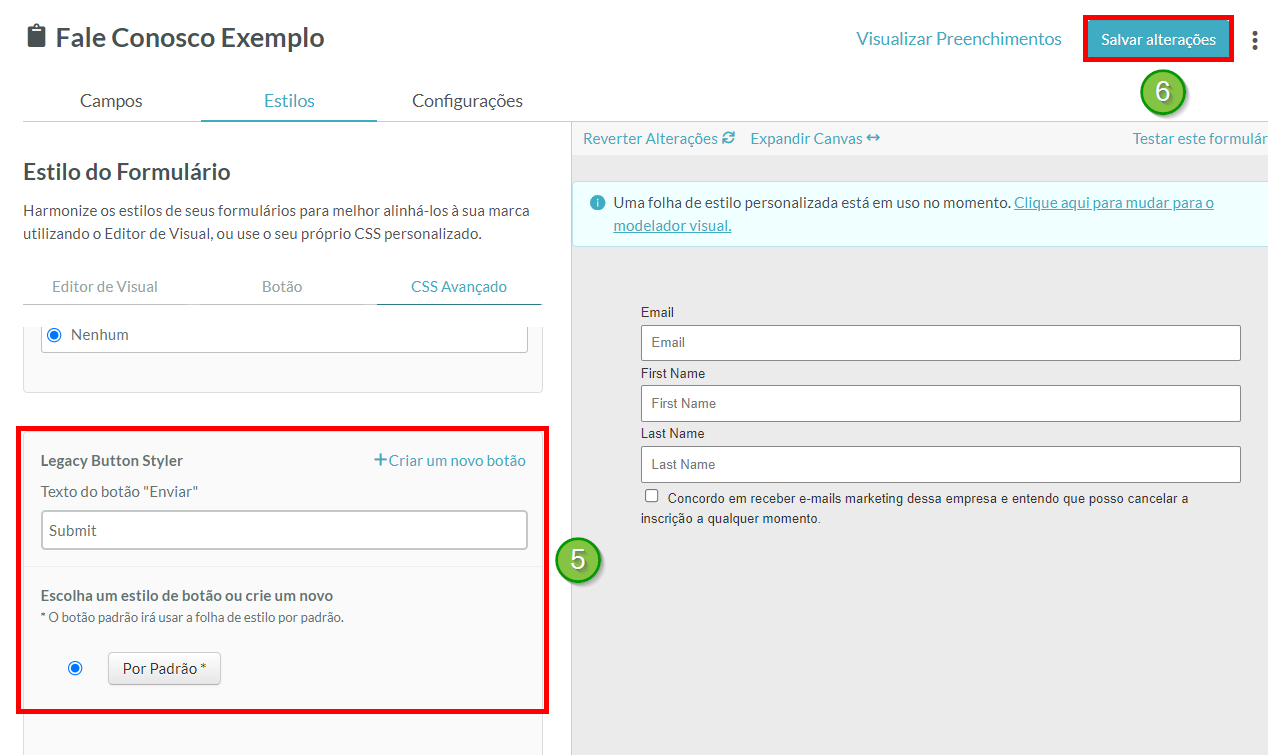
- Faça qualquer uma das seguintes opções na seção Estilo do Botão de Envio:
- Crie um botão de Envio personalizado.
- Escolha entre qualquer um dos botões padrão existentes.
- Clique em Salvar Alterações.

Nota: A Constant Contact oferece Serviços Profissionais para ajudar com codificação personalizada.
Criar uma nova Folha de Estilo
Para criar uma nova folha de estilo e aplicá-la ao formulário, crie ou edite um formulário:
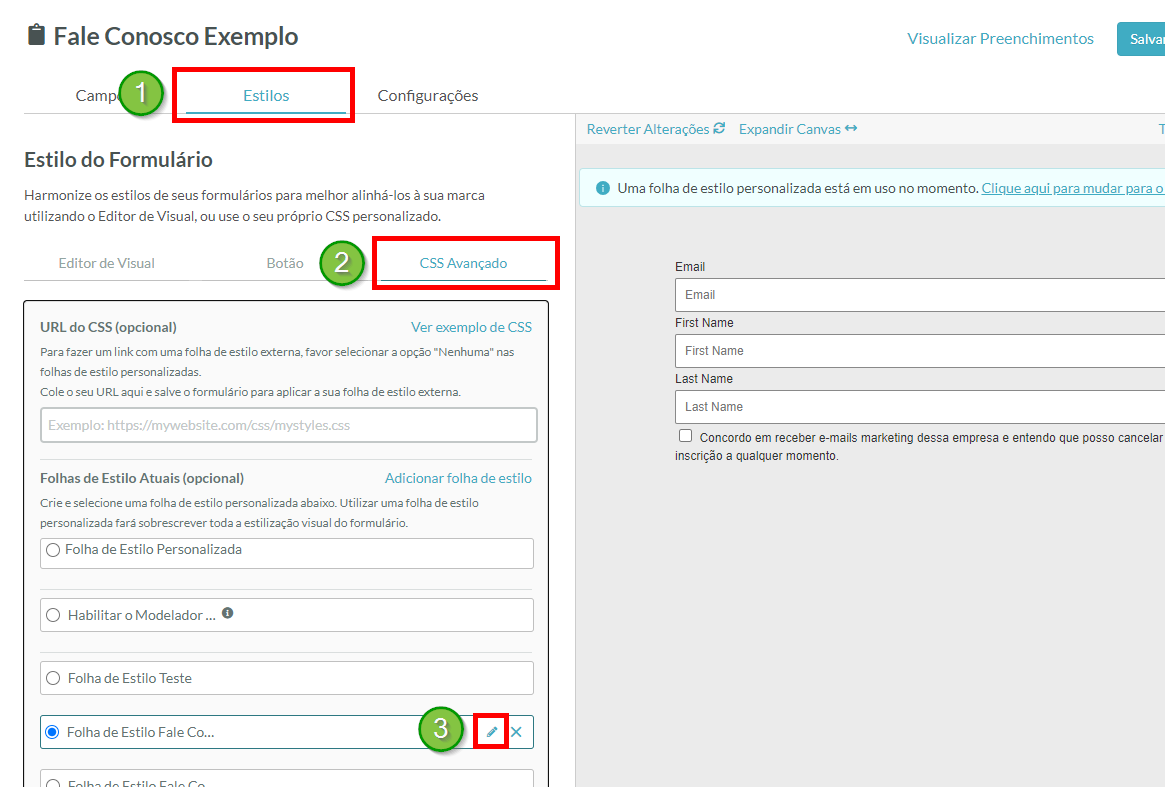
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Clique em Adicionar Folha de Estilo.

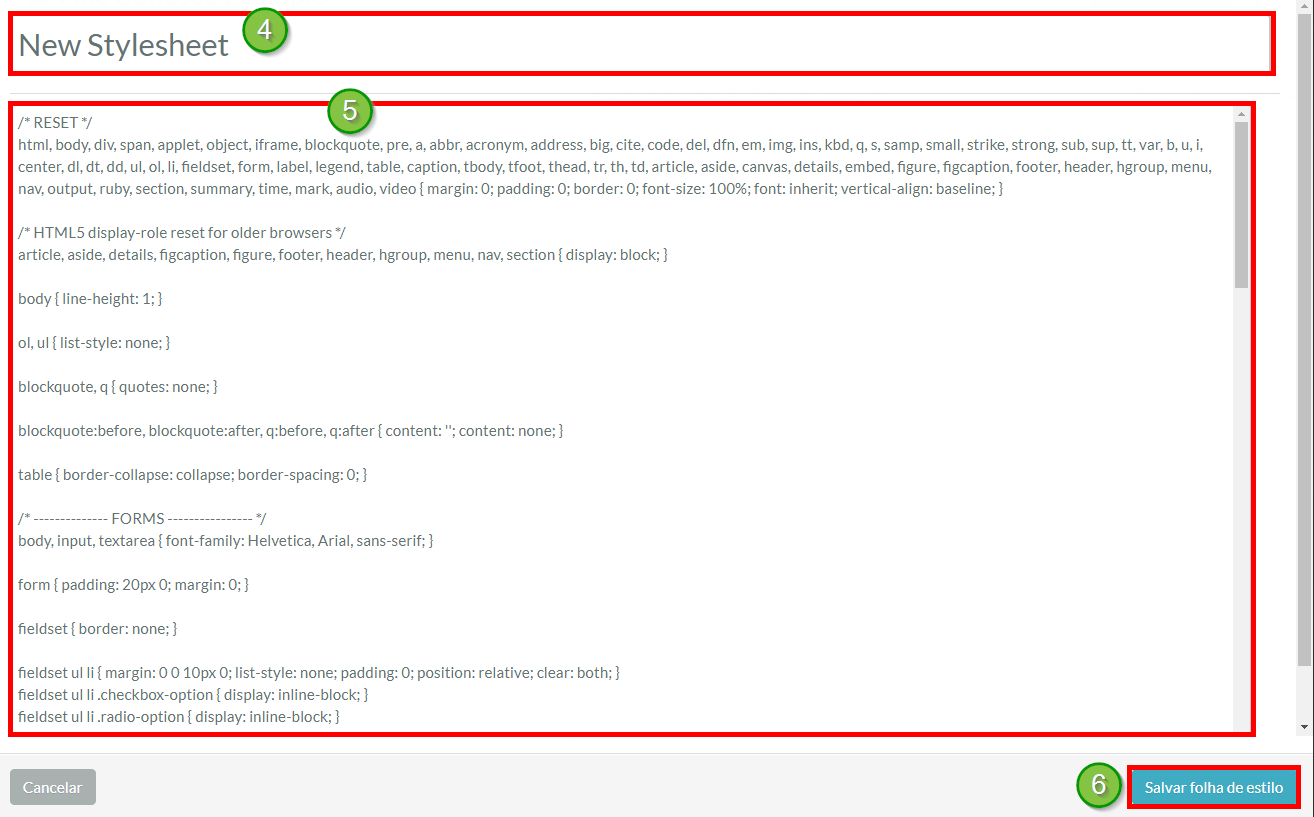
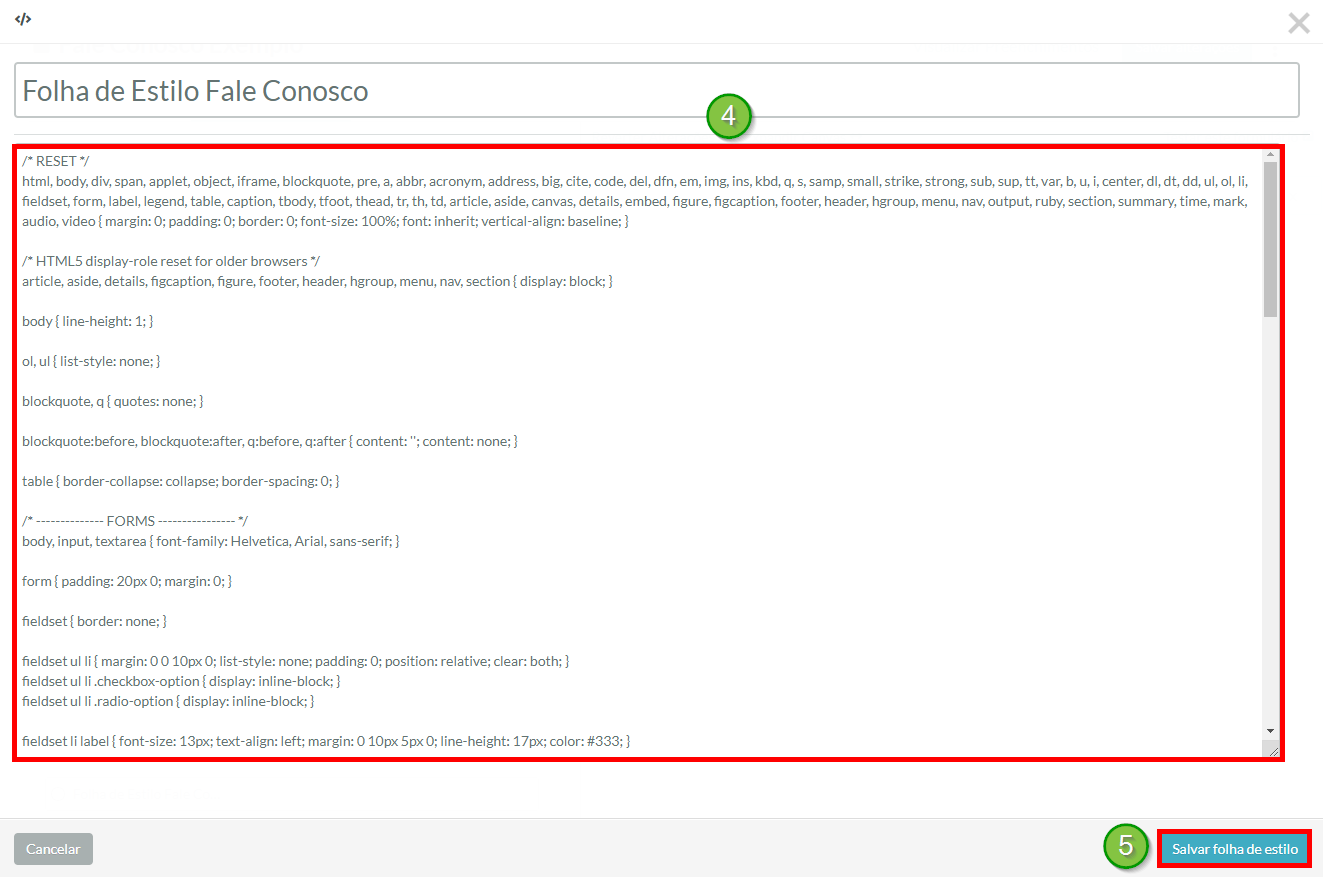
- Nomeie a folha de estilo na janela que aparece.
- Edite a folha de estilo conforme necessário.
- Clique em Salvar Folha de Estilo.

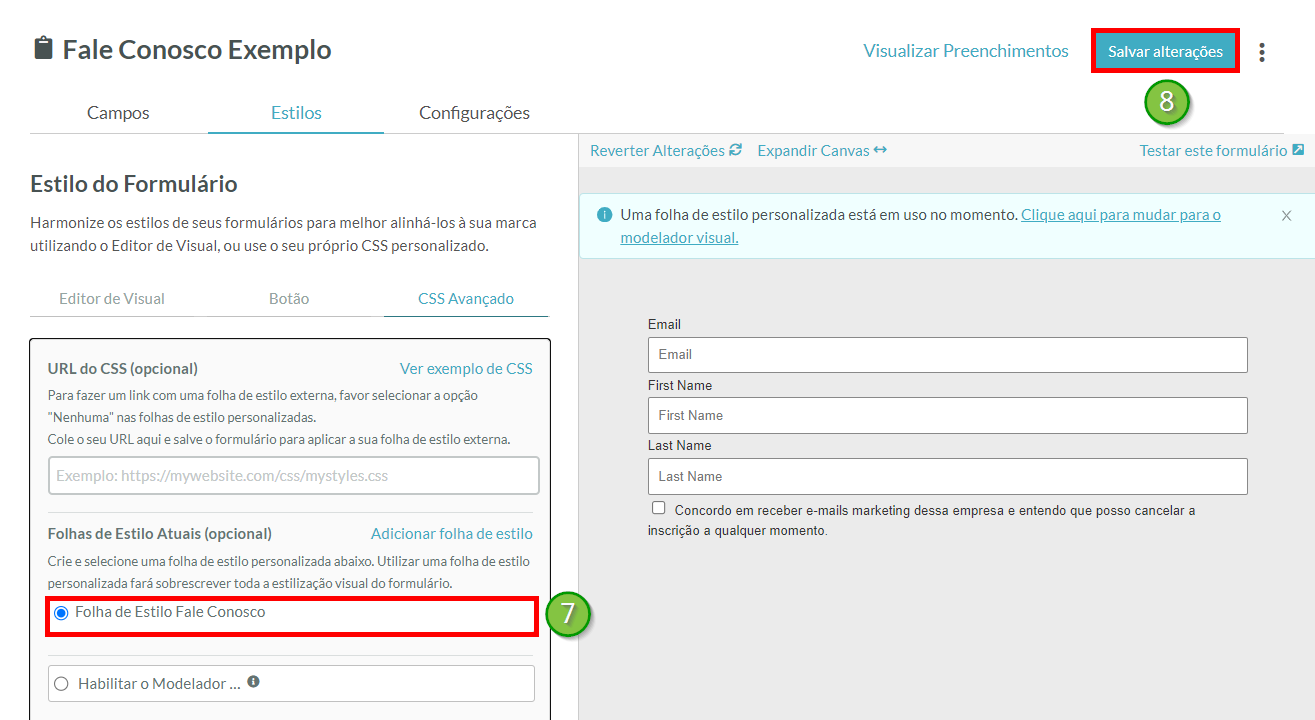
- Selecione o botão de rádio da folha de estilo criada na seção Selecionar Folhas de Estilo Atuais.
- Clique em Salvar Alterações.

Editar uma Folha de Estilo existente
Para editar uma folha de estilo existente, dentro do editor de formulários:
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Passe o mouse sobre uma folha de estilo existente e clique
 Editar.
Editar.
- Edite a folha de estilo conforme necessário.
- Clique em Salvar Folha de Estilo.

Excluir uma Folha de Estilo
Você pode excluir folhas de estilo que não precisa mais.
Para excluir folhas de estilo, dentro do editor de formulários:
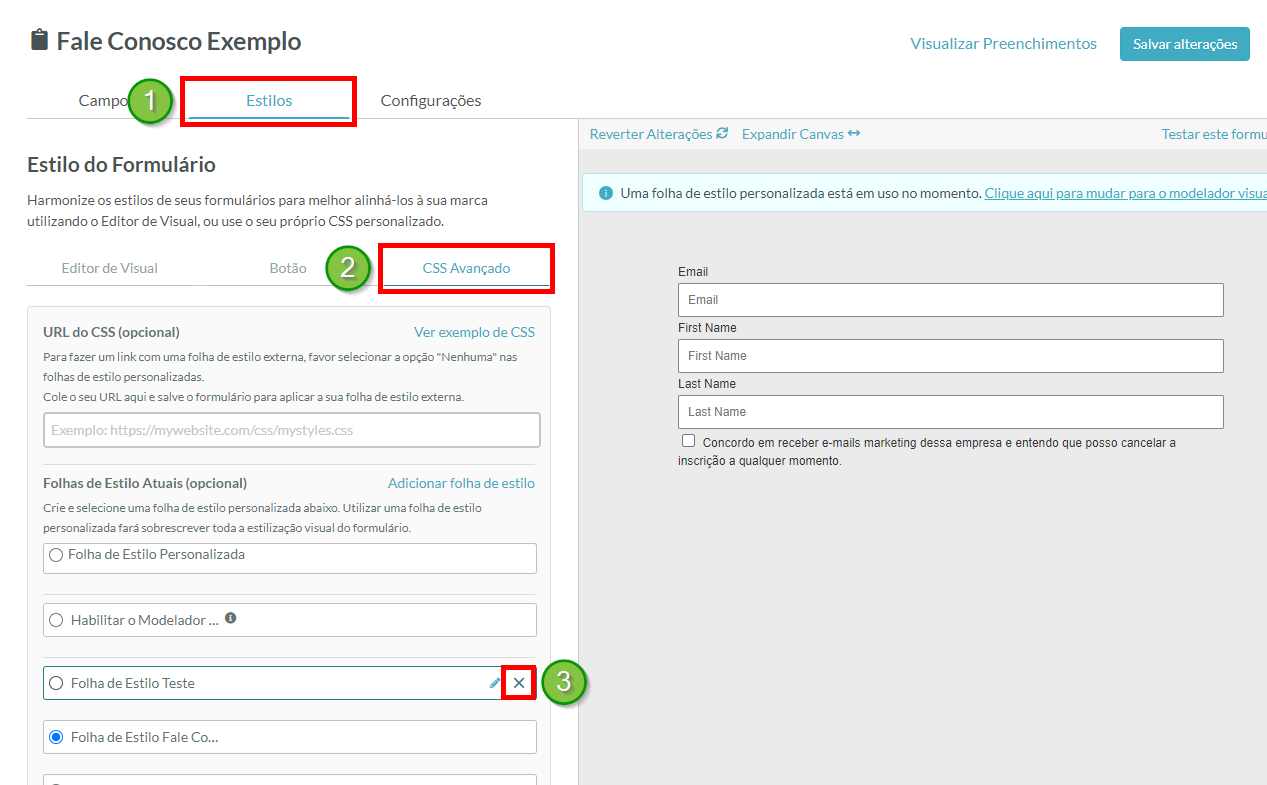
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Passe o mouse sobre uma folha de estilo existente e clique
 Excluir.
Excluir.
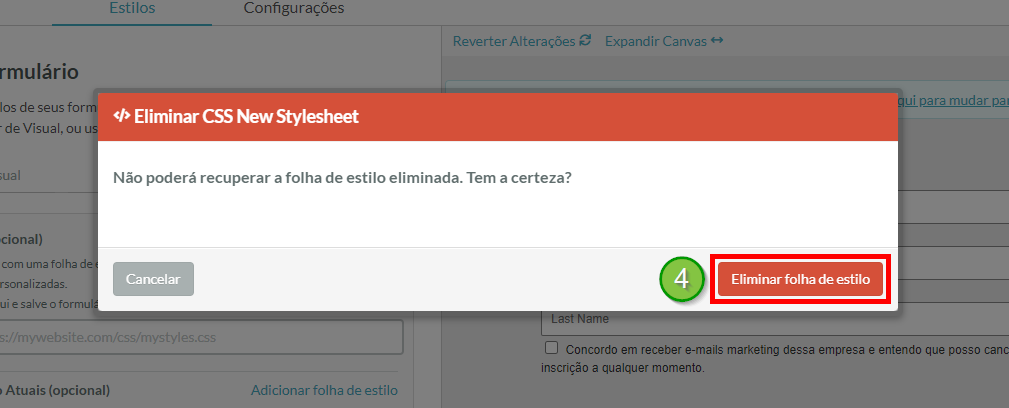
- Clique em Eliminar Folha de Estilo na janela modal que aparece.

Esteja ciente de que as folhas de estilo não podem ser recuperadas quando excluídas. Além disso, as folhas de estilo não podem ser excluídas se estiverem associadas a qualquer formulário, mesmo aqueles que você não está criando ou editando atualmente. Você precisará associar esses formulários a diferentes folhas de estilo antes de poder excluir a folha de estilo.
Criando Botões de Folha de Estilo
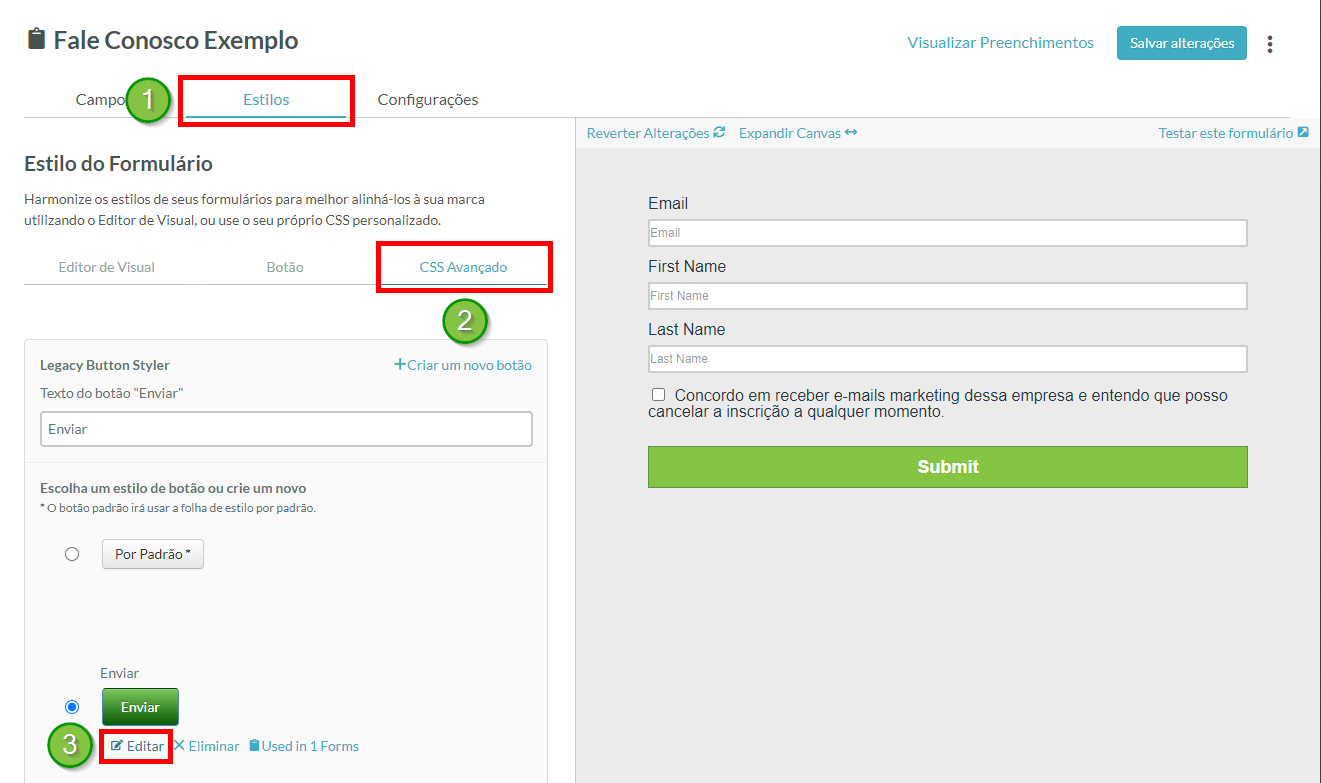
Você pode criar botões para suas folhas de estilo. Para criar um botão de formulário personalizado para uso com folhas de estilo, dentro do editor de formulários:
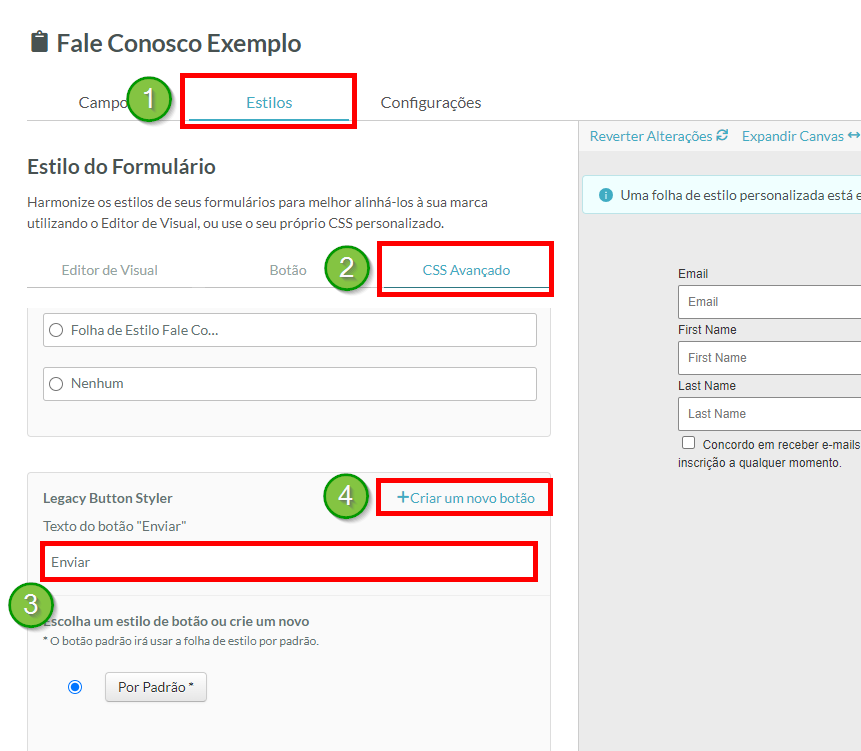
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Role para baixo até a seção Legacy Button Styler e entra o texto no campo Texto do Botão de Envio.
- Clique Criar Novo Botão.

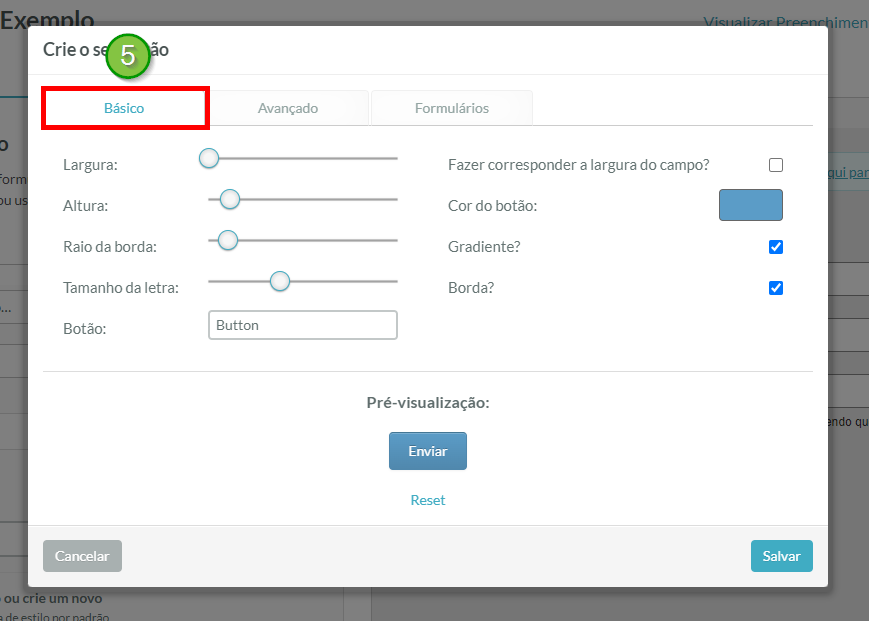
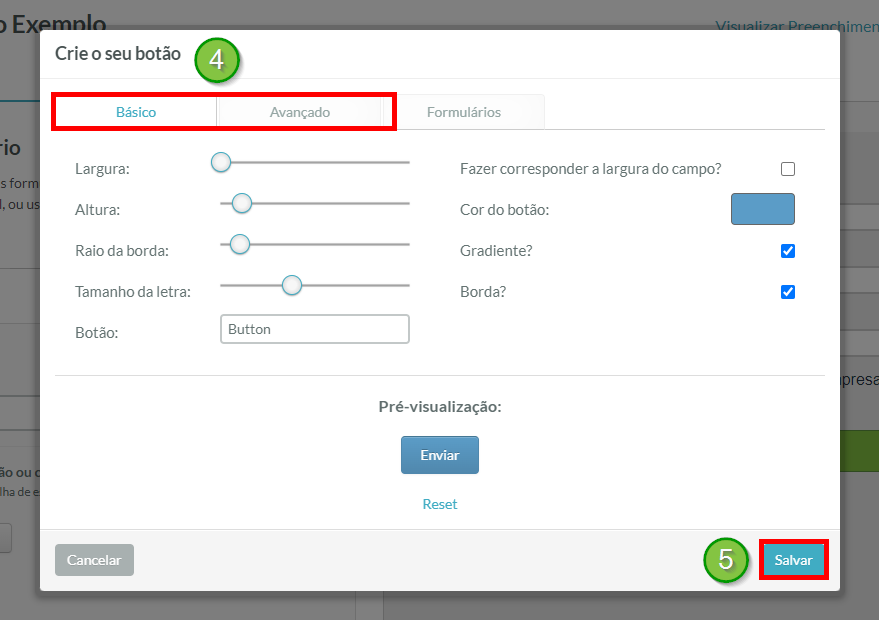
- Ajuste os seguintes atributos visuais na aba Basic da janela modal que aparece:
• Largura
• Altura
• Raio da Borda
• Tamanho da Fonte
• Nome do Botão• Largura do Campo
• Cor do Botão
• Gradiente
• Borda
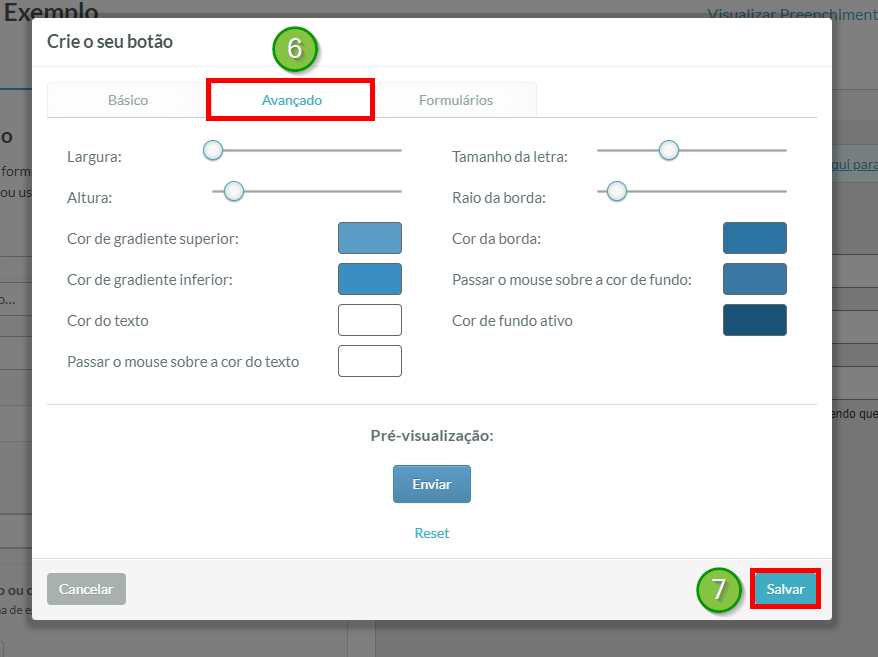
- Ajuste os seguintes atributos visuais na aba Avançado da janela modal que aparece:
Nota: A aba Formulários da janela modal de criação de botões exibe quais formulários o botão está atualmente anexado.
• Cor Gradiente Superior
• Cor Gradiente Inferior
• Cor do Texto
• Cor do Texto ao Passar o Mouse
• Cor da Borda• Passar o Mouse
Cor de Fundo
• Ativo
Cor de Fundo - Clique Salvar.

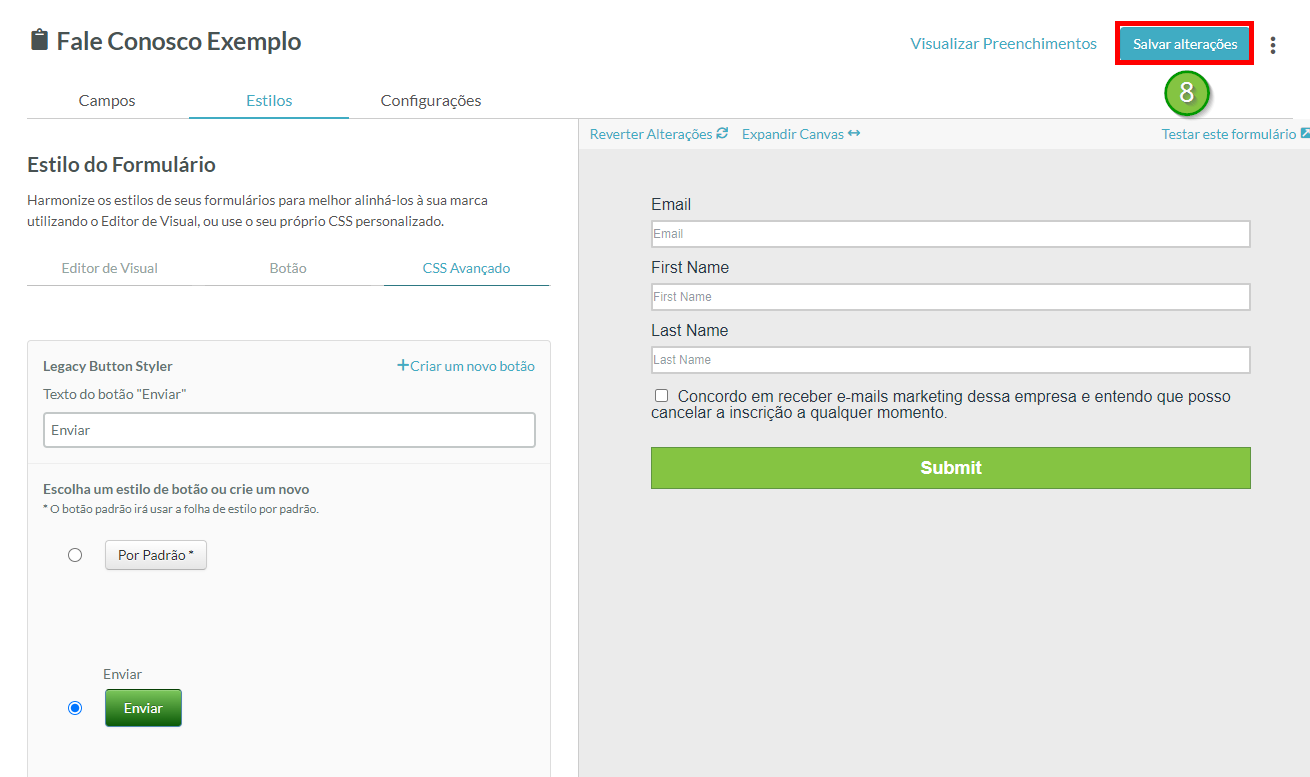
- Clique em Salvar Alterações.
Nota: Uma vez salvo, o formulário será atualizado automaticamente com o botão.

Por favor, esteja ciente de que se você não estiver usando uma folha de estilo personalizada para seu formulário, o Visual Form Styler deve ser usado ao criar botões em vez disso.
Editando Botões de Folha de Estilo
Para editar um botão de folha de estilo existente, dentro do editor de formulários:
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Role para baixo até a seção Legacy Button Styler e hover sobre o botão desejado. Clique
 Editar.
Editar.
- Edite os atributos do botão disponíveis conforme desejado.
Nota: A aba Formulários da janela modal de criação de botões exibe quais formulários o botão está atualmente anexado.
- Clique Salvar.

Selecionar um Botão de Folha de Estilo para usar no seu Formulário
Você pode definir botões para serem usados com folhas de estilo.
Para usar um botão específico com uma folha de estilo de formulário, dentro do editor de formulários:
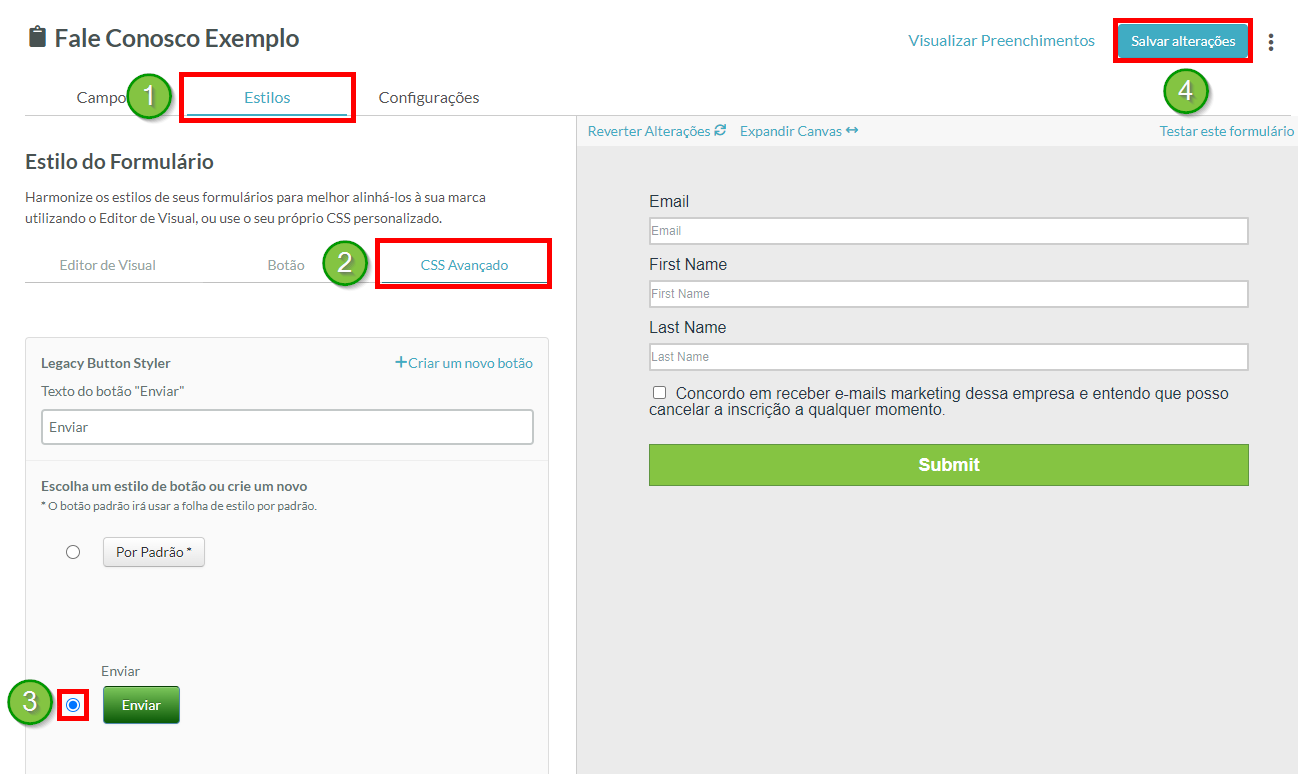
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Role para baixo até a seção Legacy Button Styler e clique no botão de alternância ao lado do botão desejado.
- Clique Salvar Alterações.

Excluindo Botões de Folha de Estilo
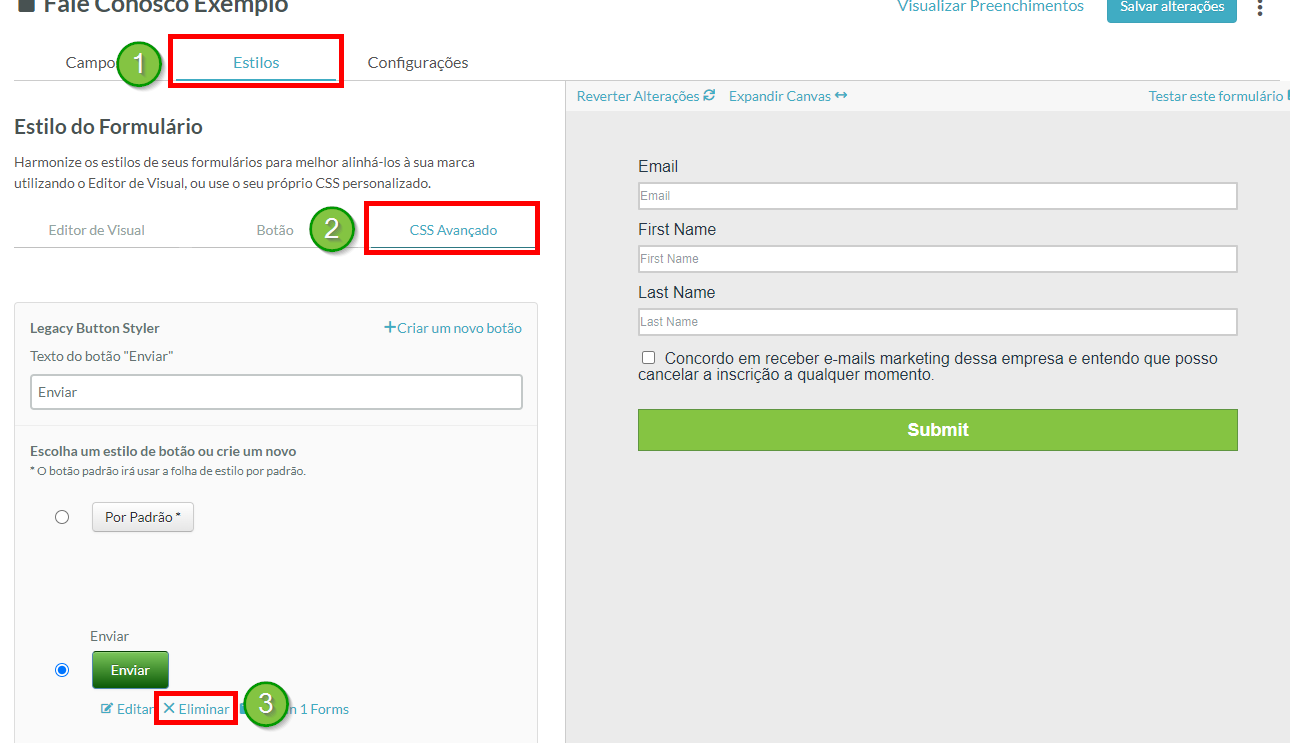
Para excluir botões de folha de estilo que você não precisa mais, dentro do editor de formulários:
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Role para baixo até a seção Legacy Button Styler . Passe o mouse sobre o botão desejado e clique
 Excluir.
Excluir.
Mudar de Usar uma Folha de Estilo para o Visual Form Styler
Se você estiver usando uma folha de estilo e quiser usar o Visual Form Styler, pode mudar para o Visual Form Styler.
Para ativar o Visual Form Styler para formulários usando folhas de estilo personalizadas, dentro do editor de formulários:
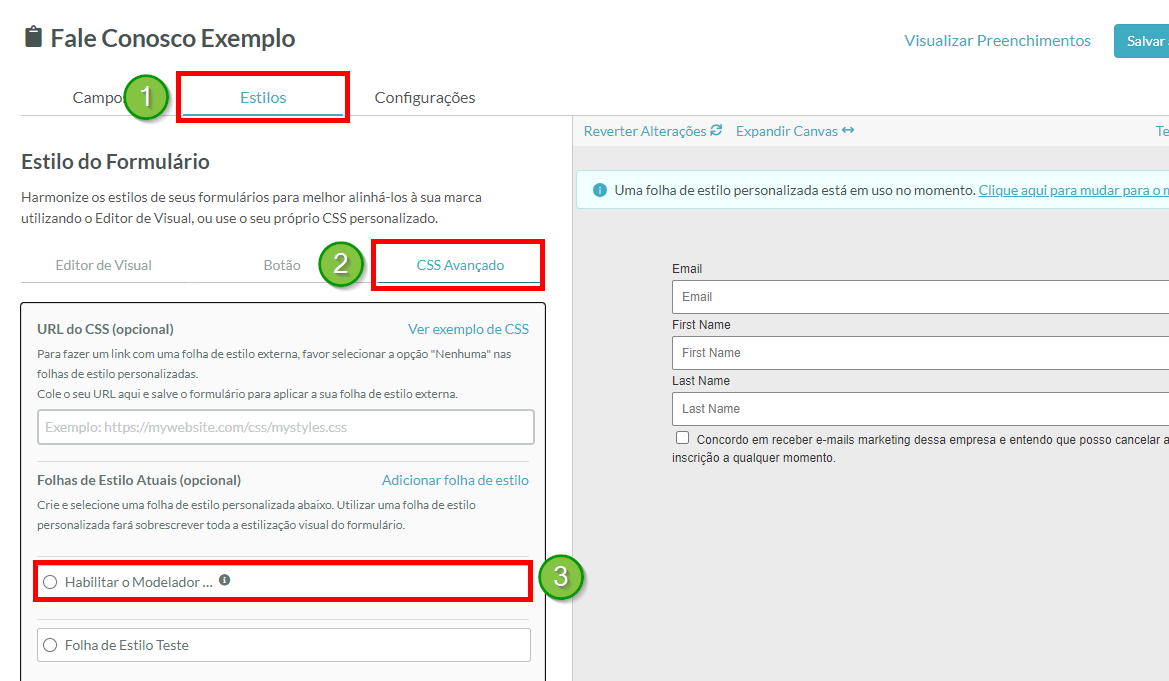
- Clique na aba Estilos.
- Clique na aba CSS Avançado.
- Clique em Ativar Visual Styler na seção Selecionar Folhas de Estilo Atuais.

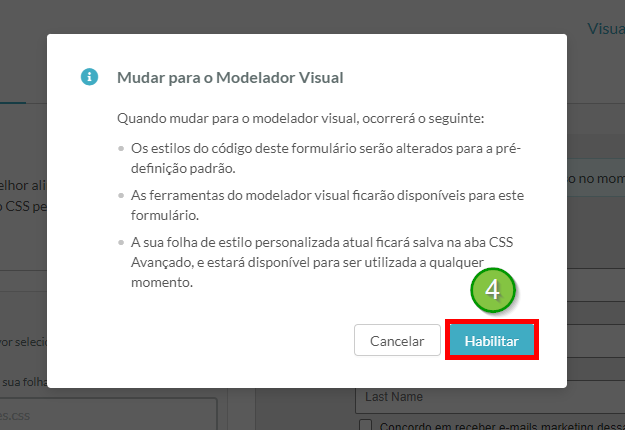
- Clique em Ativar.

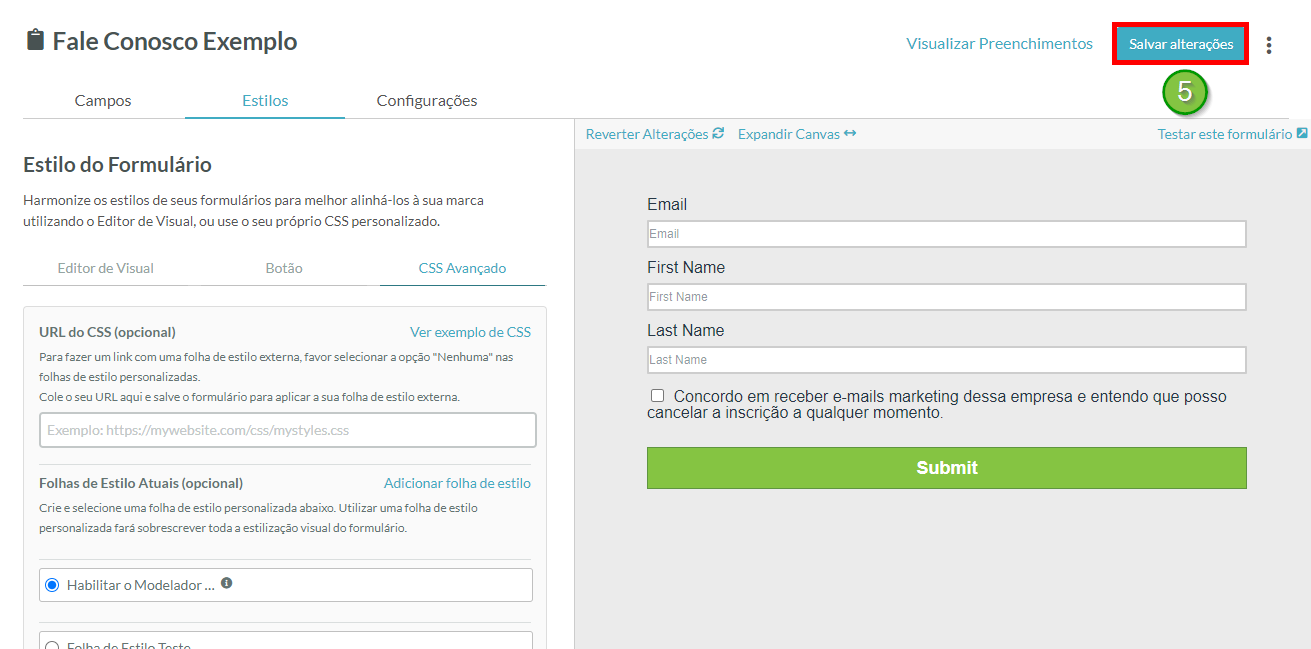
- Clique em Salvar Alterações.

Perguntas Frequentes
P: Onde posso aprender sobre CSS?
A: Consulte esta série externa de documentação de ajuda hospedada pelo w3schools para informações sobre edição de conteúdo CSS.
P: Como faço para centralizar o botão de Envio?
A: Referencie a classe do contêiner de parágrafo class=”clear” que contém o botão e defina-a para alinhar como centralizada no quadro.
.clear {text-align: center !important;}
P: Como faço para mudar a cor do rótulo?
A: Referencie o elemento do rótulo e modifique a cor.
label {color: #0000FF !important;}
P: Como faço para mudar o formato do botão de rádio para exibir verticalmente?
A: Referencie a classe do elemento (“radio-option”) e defina-a para exibir em uma lista em vez de em uma linha. Por padrão, os botões de rádio são definidos para exibir em uma linha.
.radio-option {display: list-item !important;}
P: Como faço para esconder rótulos?
A: Referencie o elemento do rótulo e defina-o para não exibir nada.
label {display: none !important;}
P: Como faço para mudar o formato das caixas de seleção para exibir verticalmente?
A: Referencie a classe do elemento (“checkbox-option”) e defina-a para exibir em uma lista em vez de em uma linha. Por padrão, as caixas de seleção são exibidas em uma linha.
.checkbox-option {display: list-item !important;}
P: Como faço para esconder rótulos (ou algo semelhante), mas apenas para certos campos?
A: Consulte esta documentação externa para um processo passo a passo.
label[for="field_123456789"]{display: none !important;}
P: Como faço para mudar a entrada apenas para um determinado tipo de campo?
A: Consulte esta documentação externa para um processo passo a passo.
input[type="text"]{color: #0000FF !important;}
P: Como faço para acomodar usuários que podem estar usando um leitor de tela devido a deficiência visual?
A: Nesse caso, a Constant Contact não recomenda usar display: none, porque isso removerá o elemento da página completamente. A Constant Contact recomenda usar o seguinte para garantir que ainda seja visível para um leitor de tela enquanto é invisível para o olho humano:
label {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;}