Ferramenta de Integração do Gravity Forms
Última atualização: 9 de outubro de 2024
Gravity Forms é um construtor de formulários de terceiros para sites WordPress. Esses formulários podem ser integrados ao Lead Gen & CRM. Existem duas maneiras de adicionar Gravity Forms ao site do Lead Gen & CRM. Você pode usar a integração padrão de formulários de terceiros disponível na aba Formulários no Lead Gen & CRM, ou pode modificar o arquivo functions.php do seu site.
Neste artigo, você aprenderá como conectar Gravity Forms à sua instância do Lead Gen & CRM modificando o arquivo functions.php do seu site.
Conteúdo do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ||
| Gerentes de Marketing | ||
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Informações Importantes sobre a Conexão
Se você ainda não conectou o Gravity Forms usando este método, considere consultar Conectando Gravity Forms. Continue lendo este artigo apenas se você já conectou o Gravity Forms usando este método.
Sobre o Código Integrado
Executar o código gerado a seguir ou todo o seu arquivo functions.php através de um validador .PHP diminuirá o risco de uma falha, mas não capturará tudo. Para mais informações sobre validação .PHP, consulte https://phpcodechecker.com/
Esta ferramenta de integração é fornecida como está para ajudar na configuração da integração do Gravity Forms, mas isso pode enfrentar complicações devido à configuração dentro do Gravity Forms. Isso inclui, mas não se limita a:
- Uma configuração não padrão do Gravity Forms
- Outros plugins que interferem
- Parâmetros adicionais fora do controle do Lead Gen & CRM
Se o código do formulário do Lead Gen & CRM já foi colocado em sua página da web, ele deve ser removido. O código .PHP gerado neste artigo substitui sua função.
Esteja ciente de que este processo substituirá, em última análise, o código de incorporação do formulário fornecido pelo Lead Gen & CRM. Por causa disso, o código do formulário do Lead Gen & CRM não deve ser adicionado à página.
O código .PHP adicionado através deste processo fará com que o Gravity Forms envie os dados para o Lead Gen & CRM em vez disso. Se o código do formulário do Lead Gen & CRM estiver presente na página, isso causará conflitos.
Gerando Códigos de Formulário
Para integrar o Gravity Forms, você precisará de acesso à sua conta do Lead Gen & CRM e às contas do WordPress. Além disso, você deve estar usando o Gravity Forms em seu site para que essa integração funcione. Consulte Para Desenvolvedores: Integrando Gravity Forms para instruções para desenvolvedores.
Este artigo pode ajudá-lo a gerar o código PHP que você precisará, usando o código do formulário do Lead Gen & CRM. Faça o seguinte:
- Abra uma nova aba em seu navegador web.
- Crie ou abra um Gravity Form nessa aba do navegador.
- Obtenha o número de identificação do Gravity Form.
- Abra outra nova aba em seu navegador web.
- Faça login no Lead Gen & CRM nessa aba do navegador.
- Clique em Formulários na barra lateral esquerda.
- Crie ou edite um formulário de terceiros.
- Copie o código de incorporação que aparece.
- Nota: Se você navegar para fora da página, ainda poderá acessar esse código. Basta clicar
 Ações > Código de Incorporação, ao lado do seu formulário.
Ações > Código de Incorporação, ao lado do seu formulário. - Copie o código de incorporação.
- Cole o código de incorporação na seguinte caixa:
-
Insira o número de identificação do seu Gravity Form na seguinte caixa:
-
Insira os rótulos de campo e os números de identificação de campo aplicáveis, e clique nas caixas de seleção aplicáveis na seguinte tabela:
Nota: Os rótulos de campo não devem conter caracteres especiais ou números acentuados.Os rótulos devem conter apenas o seguinte:
• Letras maiúsculas (A-Z)
• Letras minúsculas (a-z)
• Números (0-9)
• Espaços
• Hífens
• SublinhadosAlém disso, os nomes dos campos aqui não precisam corresponder aos nomes dos campos dentro do Gravity Forms.
Rótulo do
CampoNúmero de ID do
CampoGrupo de Checkbox? Gerar Código Adicionar Mais Campos
- Clique no botão Gerar Código acima.
- Copie o código que é gerado abaixo:
- Coloque o trecho de código gerado acima no arquivo functions.php dentro do editor de temas do seu WordPress.
Além disso, o acesso FTP é recomendado caso o arquivo functions.php precise ser revertido, pois um código incorreto aqui pode tornar o site inacessível, exceto via FTP. Preste atenção ao código que você adiciona ao functions.php. Se você adicionar um código incorreto, pode ser bloqueado de sua conta do WordPress.
Crie um backup do seu atual functions.php antes de fazer essas alterações e esteja preparado para substituí-lo via FTP, se necessário.
Adicionando Gravity Forms ao WordPress
Depois de gerar um código do Gravity Form, você pode adicionar o formulário ao WordPress.
Para adicionar um Gravity Form ao WordPress, faça o seguinte:
- Abra outra aba em seu navegador web.
- Faça login no WordPress nessa aba do navegador.
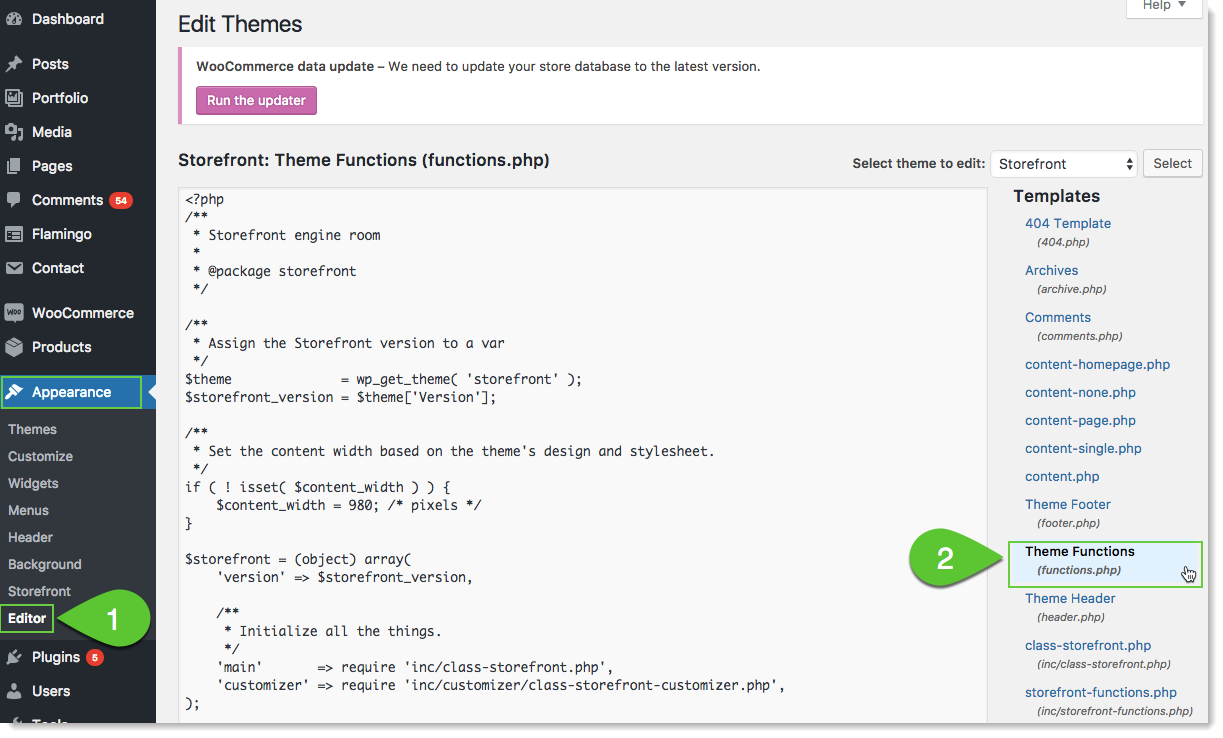
- Clique em Editor, localizado em Aparência no menu à esquerda.
- Clique no arquivo functions.php no menu à direita.
- Copie o trecho de código gerado acima.
- Cole o trecho de código copiado na parte inferior do seu functions.php arquivo.
- Clique em Salvar.