Para Desenvolvedores: Visão Geral das Classes e Estilos do Designer de Email
Última atualização: 9 de outubro de 2024
Ao criar modelos de email personalizados simples ou de designer, haverá áreas de conteúdo editável. Editar esse conteúdo é outra maneira de personalizar o código e o design do seu email.
Nota: No novo editor de email, em vez de editar o email inteiro, você pode editar o HTML em blocos. Isso ajuda a manter a estrutura do seu email a mesma, enquanto ainda lhe dá controle criativo. Se você está procurando editar o HTML de todo o email, por favor, comece a partir de um dos seus emails mais antigos, usando o editor de email mais antigo. Para aprender sobre conteúdo HTML no novo editor de email, leia Elementos HTML no Novo Editor de Email.
Este artigo fornecerá uma visão geral das convenções de nomenclatura, valores de atributos e recomendações de codificação para conteúdo editável, no editor de email mais antigo.
Conteúdos do Artigo
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Ultimate | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Acessando o Editor HTML
O Designer de Email do Lead Gen & CRM oferece a capacidade de editar e estilizar seções de Conteúdo com base nas classes HTML atribuídas a elas. Além disso, também existem classes editáveis atribuídas às seções de arrastar e soltar em nosso editor de email inline.
No Lead Gen & CRM, você pode adicionar classes editáveis em campos de conteúdo aos seus modelos de email personalizados.
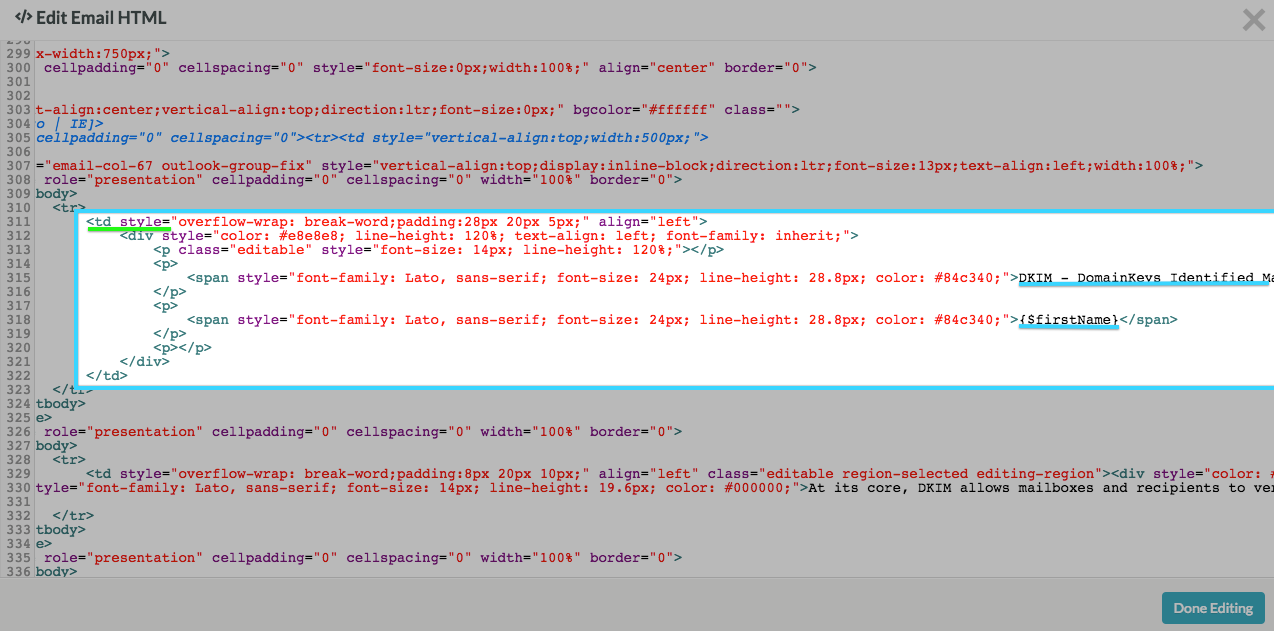
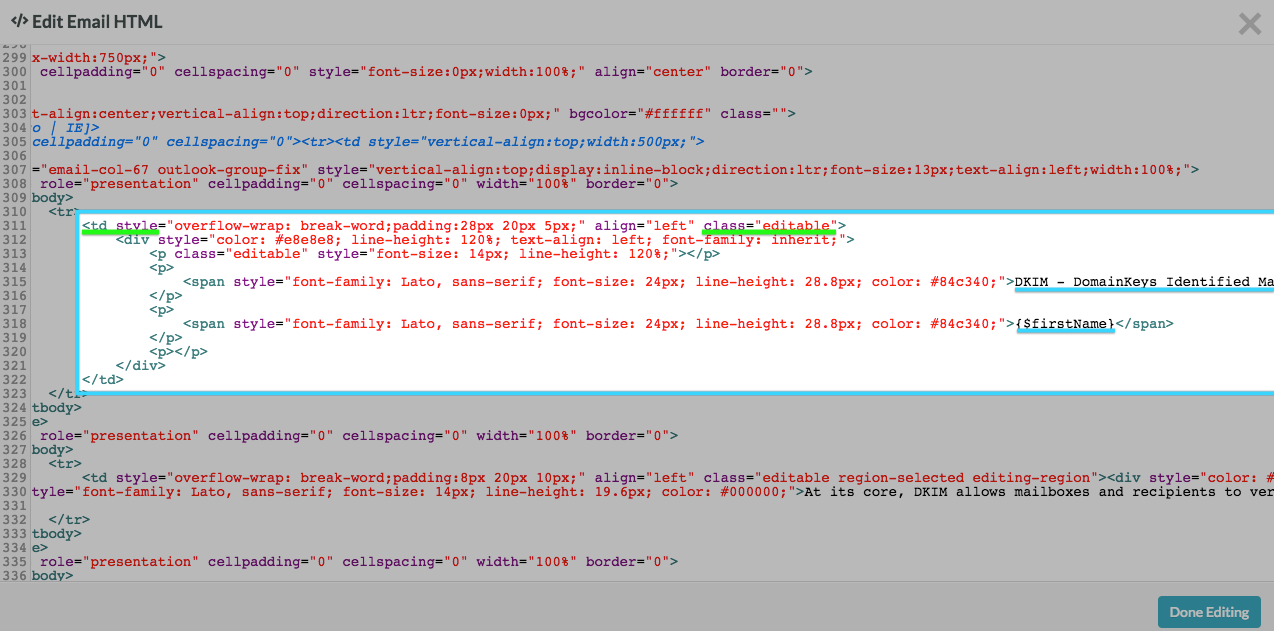
Ao criar um novo modelo de email ou editar um modelo existente, clique ![]() Mais Opções > Ver Código para abrir a janela HTML . Na janela HTML, você pode editar o email como um todo. Este editor HTML é completamente separado do editor inline e do editor de modelos.
Mais Opções > Ver Código para abrir a janela HTML . Na janela HTML, você pode editar o email como um todo. Este editor HTML é completamente separado do editor inline e do editor de modelos.
Você pode tornar as áreas de conteúdo do seu email personalizado editáveis no designer de email do Lead Gen & CRM, atribuindo à célula de tabela do contêiner <td> uma classe de .editable.
Consulte Visualizando e Editando HTML de Email para mais informações sobre como personalizar modelos de email através do editor HTML.
Áreas de Conteúdo Editável
Ao importar certos modelos HTML, há momentos em que as seções podem não ser editáveis no Designer de Email do Lead Gen & CRM. Para poder acessar os editores de conteúdo e layout fornecidos no Lead Gen & CRM, bem como garantir a estilização adequada no menu CSS, você precisará adicionar as classes apropriadas às seções de conteúdo do seu modelo.
As listas a seguir fornecem uma visão geral de todas as classes e estilos padrão disponíveis no Designer de Email do Lead Gen & CRM.
Classes
| Classes de Email | Descrição | ||
| Editable | Adicionar esta classe a um elemento o cercará com uma caixa azul e dará acesso ao editor de conteúdo. | ||
| Editable- Layout |
Adicionar esta classe a um elemento o cercará com uma caixa verde e dará acesso ao editor de layout. | ||
| Header | Adicionar esta classe fará com que a seção adote o estilo da cor do cabeçalho na seção de estilos padrão do email. | ||
| Content | Adicionar esta classe fará com que a seção adote o estilo da cor do conteúdo na seção de estilos padrão do email. | ||
| Sidebar | Adicionar esta classe fará com que a seção adote o estilo da cor da barra lateral na seção de estilos padrão do email. | ||
| Footer | Adicionar esta classe fará com que a seção adote o estilo da cor do rodapé na seção de estilos padrão do email. | ||
| Body | Adicionar esta classe fará com que a seção adote o estilo da cor de fundo do email na seção de estilos padrão do email. | ||
| BTN | Adicionar esta classe fará com que a seção adote o estilo da cor do botão na seção de estilos padrão do email. |
Estilos Padrão
| Estilos de Email | Descrição | |
| Header Fundo |
Esse estilo afeta qualquer elemento com a classe header. | |
| Content Fundo |
Esse estilo afeta qualquer elemento com a classe content. | |
| Sidebar Fundo |
Esse estilo afeta qualquer elemento com a classe sidebar. | |
| Footer Fundo |
Esse estilo afeta qualquer elemento com a classe footer. | |
| Email Fundo |
Esse estilo afeta qualquer elemento com a classe body. | |
| Títulos | Esse estilo afeta qualquer texto localizado dentro de <h> tags. | |
| Texto | Esse estilo afeta qualquer texto localizado dentro de <p> tags. | |
| Botões | Esse estilo afeta qualquer elemento com a classe btn. | |
| Links | Esse estilo afeta qualquer texto localizado dentro de <a href> tags. | |
| Links Hover | Esse estilo afeta a cor que um link mudará ao ser passado o mouse. |
Outras Informações sobre o Designer de Email
Ao usar o Designer de Email, considere o seguinte:
- Certain styles will not be displayed in View Code mode. O designer de email pega qualquer um dos estilos no HTML para Estilos Padrão de Email, os puxa para o banco de dados e os remove do HTML. Não se preocupe quando esses estilos forem removidos do HTML no modo Ver Código.
- O designer de email olhará para o primeiro elemento <style> no <head> do HTML e encontrará o CSS para as classes relevantes. Se os estilos forem transparentes, isso significa que a cor não está no banco de dados. Está em um dos estilos padrão do email ou no cabeçalho do email. Se isso acontecer, a cor será definida no banco de dados. Embora não apareça mais no cabeçalho, ela aparecerá.
- Use esses estilos para garantir que seus estilos globais desejados sejam trazidos pelo designer de email. Se você criar um modelo fora do aplicativo Lead Gen & CRM e importá-lo, precisará colocar estilos no cabeçalho.
Nota: Os Serviços Profissionais da Constant Contact estão disponíveis para ajudar com codificação personalizada. - Com estilos padrão, os estilos do editor de email inline substituirão os estilos padrão do email que o CSS aplicou ao cabeçalho do seu email. Substituir os estilos globais inline é aplicável em estilos secundários que são exceções aos seus estilos primários.
- Tabelas não estão disponíveis para uso em emails Simples e de Designer. Tabelas estão disponíveis apenas com emails Legado. Modelos Legado não estão mais disponíveis para criação.