Usando Ninja Forms 3 com Lead Gen & CRM
Última atualização: 13 de novembro de 2024
Conectar o Ninja Forms 3 ao Lead Gen & CRM requer uma abordagem diferente do uso normal do código de incorporação de formulário nativo.
Este artigo detalha como usar o Ninja Forms 3 com o Lead Gen & CRM.
Conteúdos do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ||
| Gerentes de Marketing | ||
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Antes de Conectar
Os procedimentos neste artigo assumem que você fez o seguinte:
- Instalou o Ninja Forms 3 no WordPress
- Adicionou um Ninja Form 3 a pelo menos uma página do WordPress
- Inseriu o código de rastreamento do site em cada página do WordPress que deseja rastrear
Adicionando a conexão do WordPress ao Ninja Forms 3
O Ninja Forms precisa ser conectado usando um método especial, que requer um código adicional. A maneira mais simples de fazer isso é fazendo o upload do arquivo do plugin encontrado aqui. Observe que isso é oferecido como uma maneira de adicionar o código ao WordPress, e os outros passos são necessários, além de copiar o código PHP. Se houver algum problema ao usar este plugin na sua configuração, seu desenvolvedor precisará explorar a adição do código PHP abaixo manualmente.
- Baixe o arquivo zip do plugin anexado a este artigo na parte inferior.
- No WordPress, vá para Plugins e escolha fazer upload de um plugin.
- Faça o upload do arquivo zip.
- Visualize seus Plugins no WordPress e habilite este plugin.
Se isso causar problemas, ou se você preferir adicionar o código à sua maneira, consulte os passos abaixo. Usando o plugin ou um tema filho, isso evitará que o código seja removido se seu tema atualizar seu arquivo functions.php.
Adicionando Código .PHP ao Ninja Forms
Observe que isso é necessário apenas se você não estiver usando o plugin conforme mencionado acima. Se estiver usando o plugin, prossiga para a seção Gerando Códigos de Incorporação de Formulário Nativo abaixo.
Nota: Constant Contact oferece Serviços Profissionais para ajudar com codificação personalizada.
Para conectar o Ninja Forms 3 com formulários nativos no Lead Gen & CRM, você precisará modificar o código do WordPress.
Para modificar o código do WordPress, faça o seguinte:
- Abra uma nova aba no seu navegador da web.
- Faça login no WordPress nessa aba do navegador.
- Clique em Aparência > Editor > Funções do Tema.
- Abra seu arquivo functions.php do WordPress.
- Cole o seguinte código exatamente como está no arquivo functions.php:
add_action( 'ninja_forms_after_submission', 'send_ninja_form_to_sharpspring' );
function send_ninja_form_to_sharpspring($formData){
$formFields = $formData['fields_by_key'];
foreach($formFields as $formField):
if($formField['key']=='sharpspring_post_url')://if este campo é a URL de postagem do sharpspring
$post_url = $formField['value'];
else://é um campo de formulário, então vamos adicioná-lo ao corpo
//se eles especificaram um rótulo de administrador para facilitar o mapeamento de campos no sharpspring, use-o
$trimmedName = trim($formField['admin_label']);
if(!empty($trimmedName)):
$fieldNiceName = $formField['admin_label'];
else://use o campo chave
$fieldNiceName = $formField['key'];
endif;
//adiciona este campo ao corpo
if($formField['type'] != 'listcheckbox' && $formField['type'] != 'listmultiselect'):
$body[$fieldNiceName] = $formField['value'];
else://implode valores se for um checkbox ou multi-select
$body[$fieldNiceName] = implode(',',$formField['value']);
endif;
endif;
endforeach;
$body['trackingid__sb'] = $_COOKIE['__ss_tk']; //NÃO MUDAR ESTA LINHA... ela coleta o cookie de rastreamento para estabelecer o rastreamento
$request = new WP_Http();
$response = $request->post( $post_url, array( 'body' => $body ) );
}
Gerando Códigos de Incorporação de Formulário Nativo
Você precisará gerar um código de incorporação de formulário nativo para conectar ao Ninja Forms 3.
Nota: Ao conectar o Ninja Forms 3, você não deve colocar o código de incorporação de formulário nativo na página. No entanto, você precisará gerar um para cada formulário para se referir a ele.
Para gerar códigos de incorporação de formulário nativo, faça o seguinte:
- Abra outra nova aba no seu navegador da web.
- Faça login no Lead Gen & CRM nessa aba do navegador.
- Clique em Formulários na barra de ferramentas à esquerda.
- Crie ou edite um formulário nativo.
- Clique
 Ações > Código de Incorporação.
Ações > Código de Incorporação. - Mantenha este código disponível para referência.
Conectando o Ninja Forms 3
Você precisará modificar um formulário e conectar o Ninja Forms 3 com formulários nativos no Lead Gen & CRM.
Para conectar ao Ninja Forms 3, faça o seguinte:
- Abra outra nova aba no seu navegador da web.
- Acesse o Ninja Forms nessa aba do navegador.
- Crie ou edite um Ninja Form.
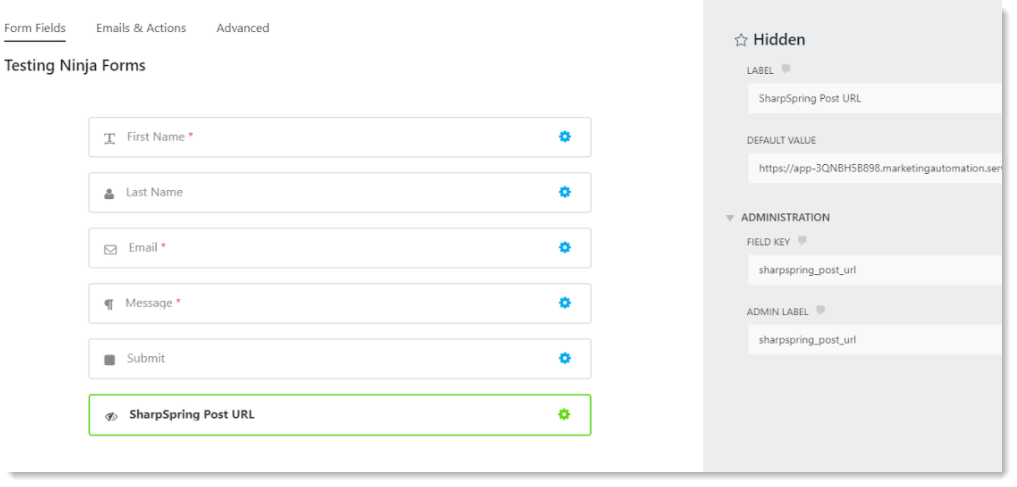
- Adicione um campo oculto ao seu formulário dentro do editor de formulários do Ninja Forms.
- Defina o Campo Chave e Rótulo de Administrador como
‘sharpspring_post_url’.Importante: O Modo Desenvolvedor do Ninja Forms deve estar ativado para ver e fazer alterações no Campo Chave e Rótulo de Administrador. - Combine os valores
baseURIeendpointpara formar aURL de postagempara este formulário. - Defina o Valor Padrão para a
URL de postagempara este formulário. - Defina a
URL de postagemcomo o Valor Padrão para o campo oculto. - Opcionalmente, dê um Rótulo de Administrador a cada um dos seus campos.
- Salve e envie o formulário.
- Volte para a aba do navegador do Lead Gen & CRM.
- Mapeie o formulário dentro do Lead Gen & CRM.

Exemplo de URL de Postagem
Ao formar a URL de postagem, o código baseURI e endpoint deve aparecer semelhante ao seguinte código de exemplo:
__ss_noform.push(['baseURI', 'https://app-3Q4K3MJUEA.marketingautomation.services/webforms/receivePostback/MzYwNzKzMDM0BAA/']);
__ss_noform.push(['endpoint', 'f65d1953-da63-489b-8b68-9d1684a8d93b']);
Quando combinados, isso cria a seguinte URL de postagem:
https://app-3Q4K3MJUEA.marketingautomation.services/webforms/receivePostback/MzYwNzKzMDM0BAA/f65d1953-da63-489b-8b68-9d1684a8d93b
Considerações sobre Formulários
Ao conectar o Ninja Forms 3, tenha em mente o seguinte:
- Tenha cuidado ao mapear campos. Adicionar Rótulos de Administrador facilita quando mapeando dentro do Lead Gen & CRM. Isso aparecerá no Lead Gen & CRM em vez do ID do campo ao mapear. Embora seja opcional, isso pode tornar mais claro qual campo é qual ao mapear, se os valores enviados não deixarem isso óbvio.
- Códigos de formulário individuais são necessários. Ao adicionar formulários Ninja adicionais, você não precisa fazer a etapa de adicionar código ao functions.php, pois um bloco de código lidará com todos os formulários. Qualquer formulário com um campo oculto chamado
‘sharpspring_post_url’que contenha uma URL válida deve ser capaz de ser mapeado e, em seguida, capturado no Lead Gen & CRM. Certifique-se de usar um novo código de formulário nativo para criar aURL de postagempara cada formulário, pois esses devem ser únicos. - Tenha cuidado ao modificar o WordPress. Esteja ciente de que, se algum código de formulário nativo do Lead Gen & CRM tiver sido colocado na página para este formulário anteriormente, ele deve ser removido, pois interferirá. Além disso, alterações no functions.php podem resultar em um site que não carrega, incluindo a página de login do WordPress. Você deve estar preparado para reverter para seu functions.php anterior via FTP, caso algum erro impeça o site de carregar.