Visão Geral do Editor de Conteúdo da Landing Page
Última atualização: 20 de novembro de 2024
As landing pages do Lead Gen e CRM vêm equipadas com um editor de conteúdo abrangente e robusto. Antes de começar a construir landing pages, compreenda as funcionalidades disponíveis para você dentro do editor. Aprenda como acessar blocos, layouts e elementos. Veja onde acessar o código HTML da sua página e as configurações da página.
Quando estiver pronto para começar a construir, consulte Criando e Editando Landing Pages.
Conteúdo do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Branding, Cores e Temas
Para combinar suas landing pages com seu site e marca existente, recomendamos construir um conjunto de páginas personalizadas dentro de um funil. Projete o layout e os elementos dessas páginas para combinar com sua marca. Elementos comuns da marca incluem o cabeçalho, o rodapé, formas de botões e cores de botões.
Você pode então copiar o funil sempre que quiser replicar esse design. Embora você precise alterar manualmente as cores e fontes de quaisquer elementos adicionados às suas páginas, começar a partir de um funil copiado pode facilitar seu processo de design.
Adicionar Conteúdo
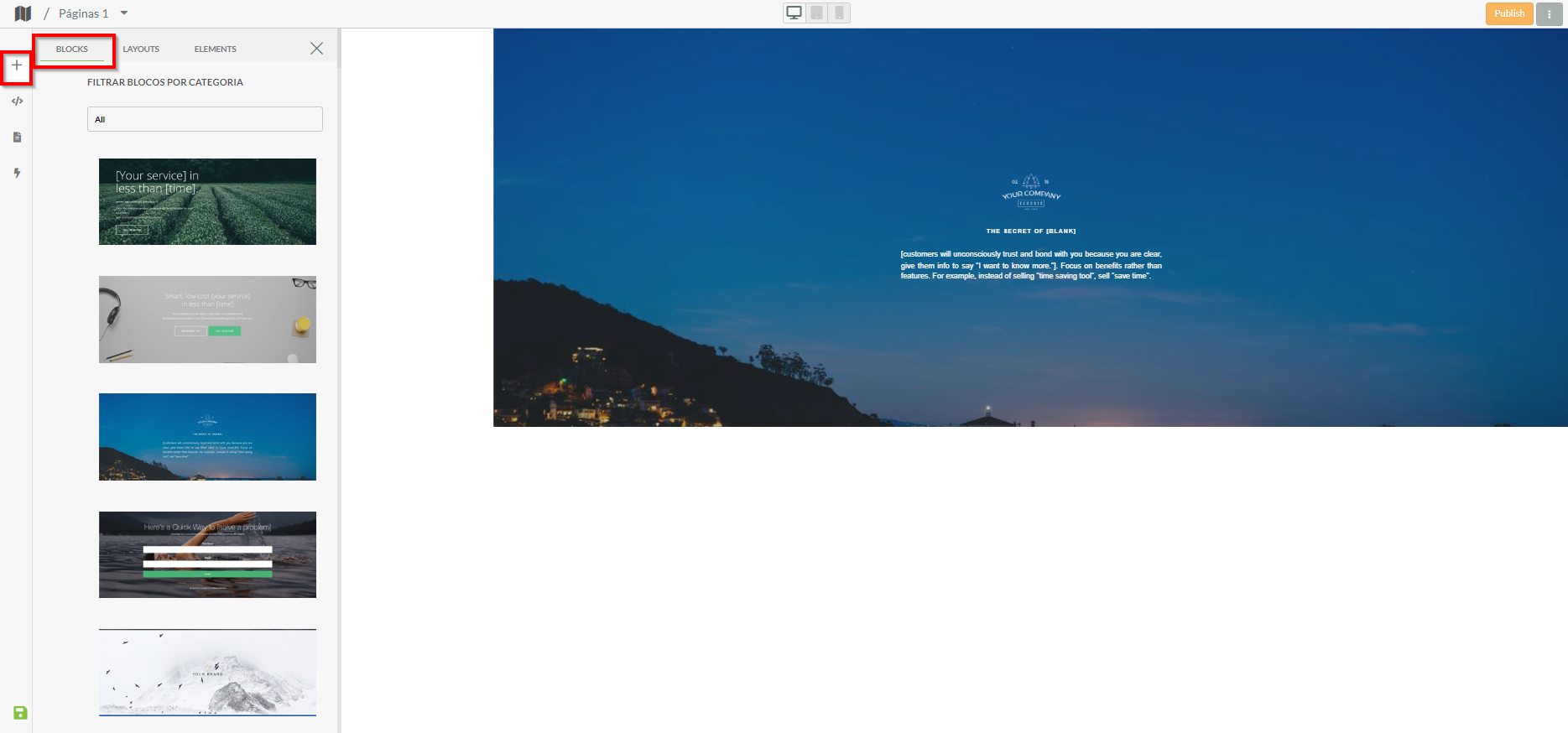
A ![]() Função Adicionar Conteúdo permite que você adicione conteúdo pré-fabricado, como blocos e layouts, ou insira elementos HTML. Esse conteúdo pode ser organizado e reorganizado conforme necessário. Blocos, layouts e elementos são diferentes entre si e devem ser utilizados de maneiras distintas.
Função Adicionar Conteúdo permite que você adicione conteúdo pré-fabricado, como blocos e layouts, ou insira elementos HTML. Esse conteúdo pode ser organizado e reorganizado conforme necessário. Blocos, layouts e elementos são diferentes entre si e devem ser utilizados de maneiras distintas.
Blocos são seções de conteúdo pré-fabricadas. Blocos têm um design específico, esquema de cores, conjunto de fontes e apresentação. Blocos frequentemente vêm com botões e campos de texto incluídos. Como estes são pré-fabricados e são conteúdo padrão, você precisará personalizá-los para refletir melhor o que deseja que sua página represente. Para isso, esteja ciente de que os blocos podem ser personalizados com elementos, como outros botões e campos de texto.

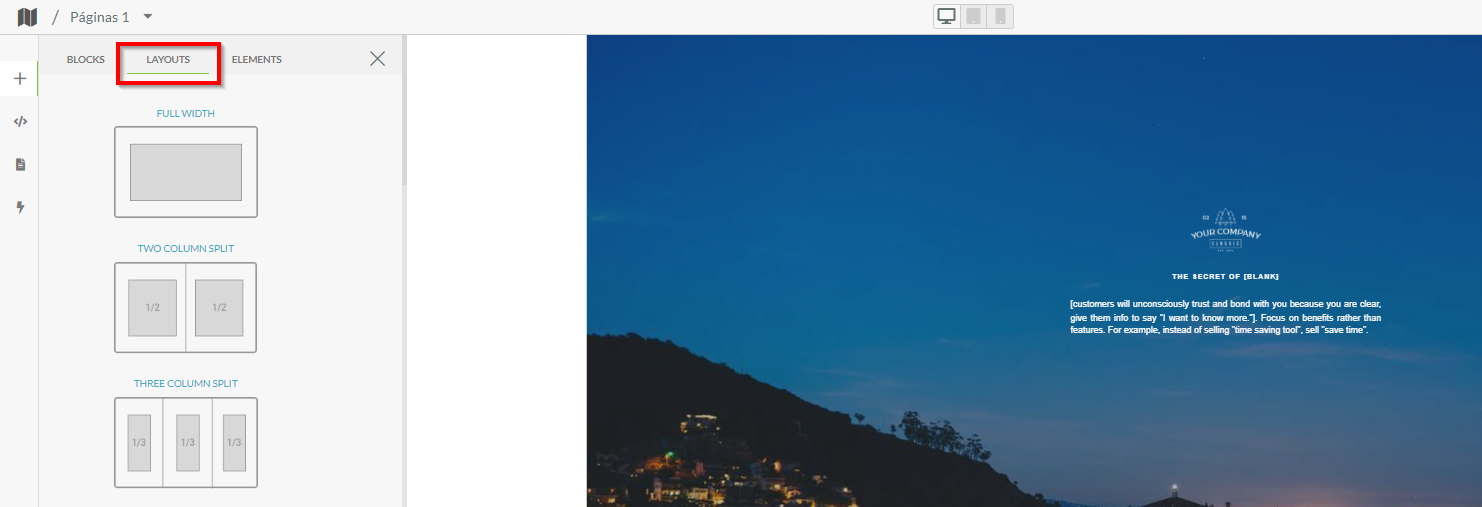
Layouts são estruturas de texto pré-formatadas e servem como a disposição de elementos visuais e textuais em uma página. Os layouts, por padrão, são em branco e têm uma natureza estrutural. Assim, eles devem ter elementos inseridos e organizados. Os layouts determinam a aparência geral de como uma seção de conteúdo é apresentada. Por exemplo, o layout de Duas Colunas exibirá texto, imagens e outros elementos em duas colunas de tamanho igual que se estendem ao longo da seção.

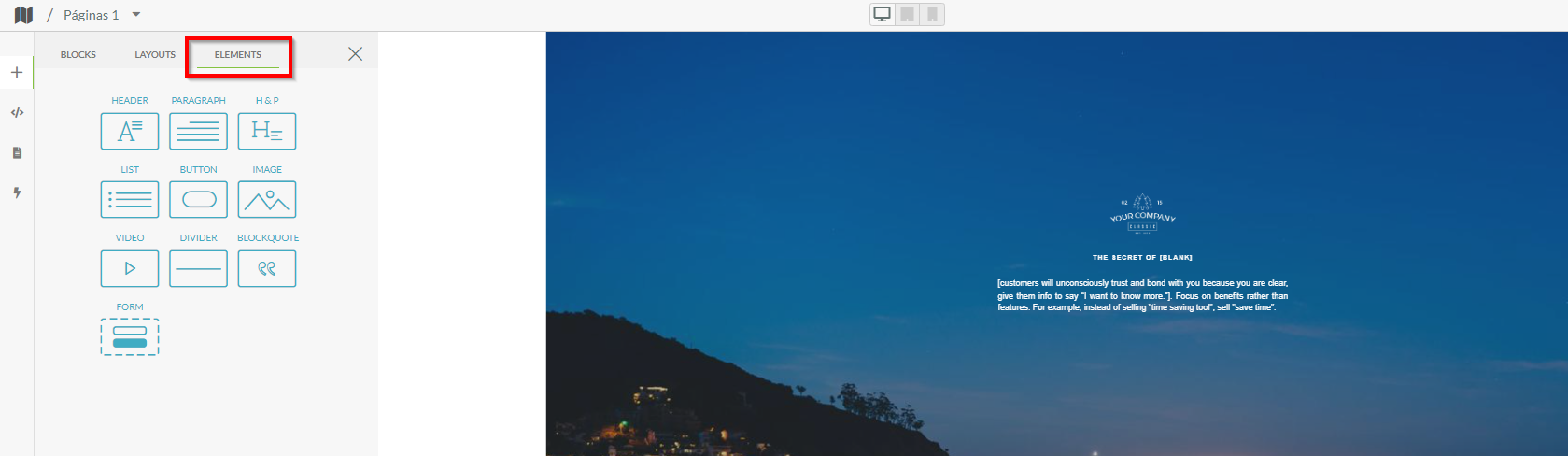
Elementos são objetos simples de texto, imagem, vídeo e funcionalidade que são os blocos de construção da sua página de destino. Eles determinam o que é apresentado e como o visualizador da página pode interagir com o conteúdo disponível. Elementos são definidos dentro de blocos ou seções de layout individuais e podem ser modificados conforme necessário.

Editar Conteúdo
Um clique duplo no conteúdo adicionado permite que você edite diretamente o conteúdo em blocos ou layouts, assim como os elementos inseridos. Ao editar conteúdo, você pode editar blocos de conteúdo inteiros ou elementos de conteúdo específicos em uma página. O clique duplo permite que você edite tanto seções quanto elementos.
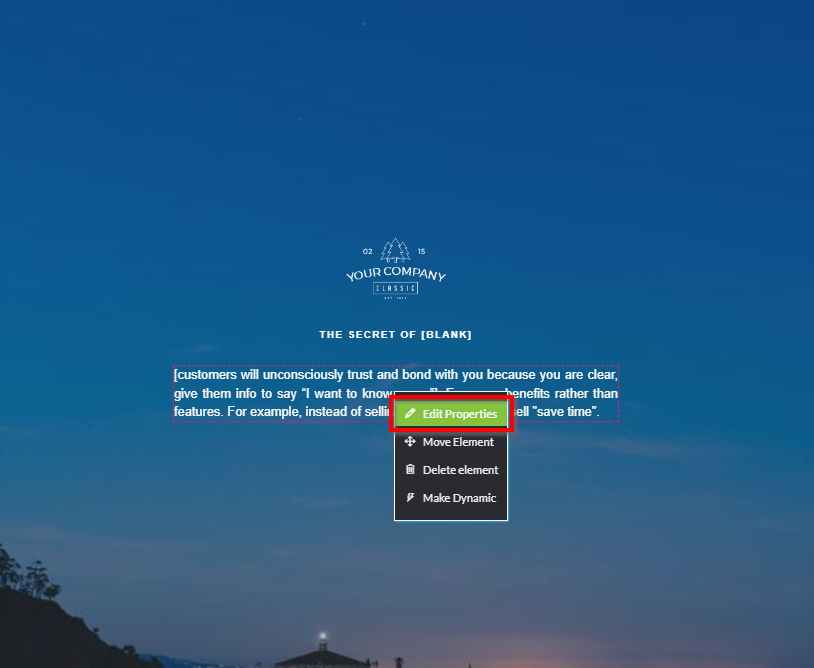
Alternativamente, você pode editar as propriedades de um elemento ou seção clicando com o botão direito e selecionando Editar Propriedades.

Você também pode editar versões individuais da página de destino para diferentes dispositivos. Para mais informações, consulte Editando Versões Móveis de Landing Pages.
Você pode ocultar seções de conteúdo específicas de aparecer em dispositivos móveis acessando as propriedades da seção e usando o botão Ocultar em Móvel. Este botão não está disponível em blocos, layouts ou elementos individuais.

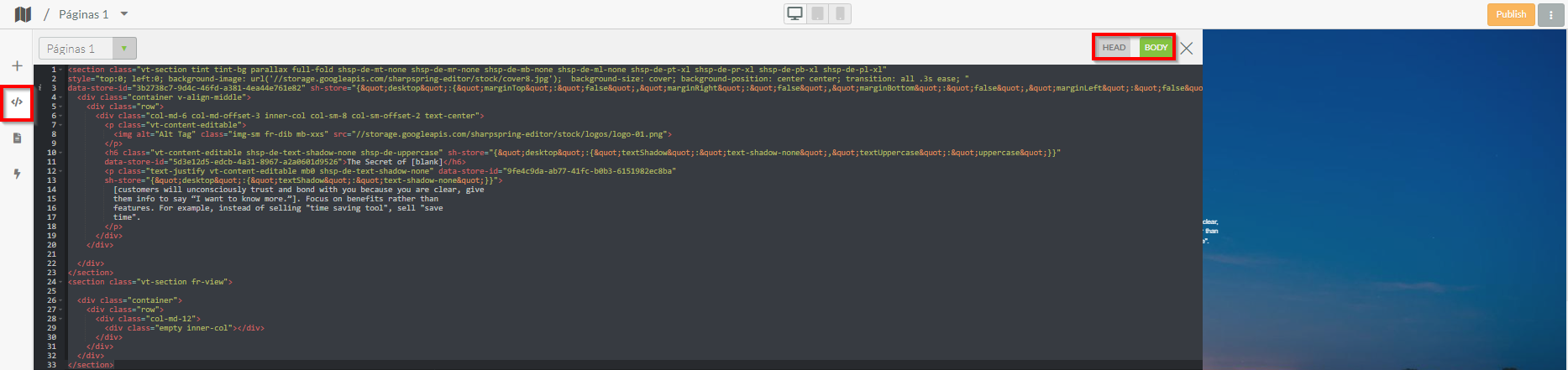
Editar Código
A ![]() Função Editar Código permite que você crie markup HTML personalizado, adicione seu próprio CSS ou insira JavaScript personalizado nas páginas. Isso exporá a estrutura para a página de destino existente que você está editando, permitindo que você edite o código bruto. O código pode ser adicionado e editado nas seções Cabeçalho e Corpo. O código pode ser editado em todas as páginas ou em páginas individuais.
Função Editar Código permite que você crie markup HTML personalizado, adicione seu próprio CSS ou insira JavaScript personalizado nas páginas. Isso exporá a estrutura para a página de destino existente que você está editando, permitindo que você edite o código bruto. O código pode ser adicionado e editado nas seções Cabeçalho e Corpo. O código pode ser editado em todas as páginas ou em páginas individuais.

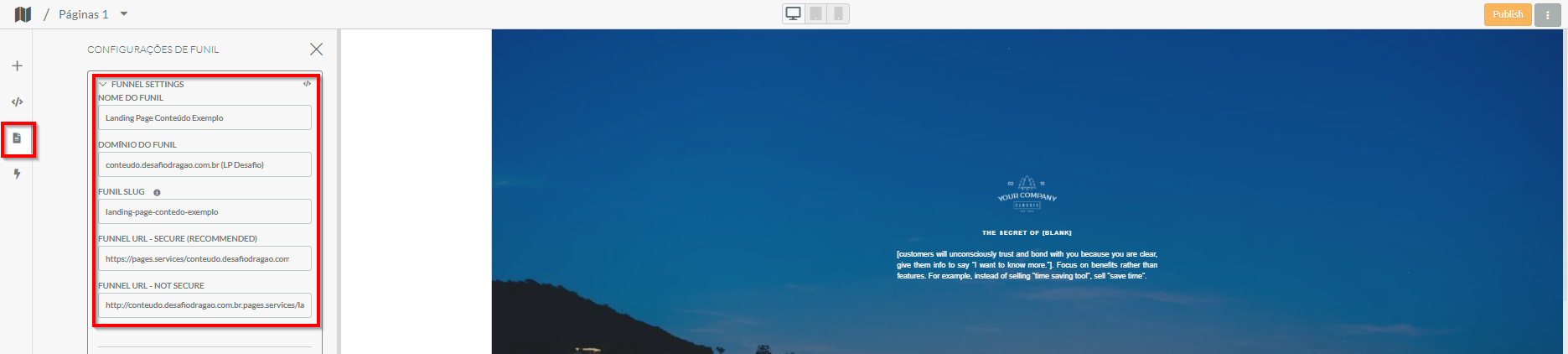
Configurações da Página
• Domínio
• URL

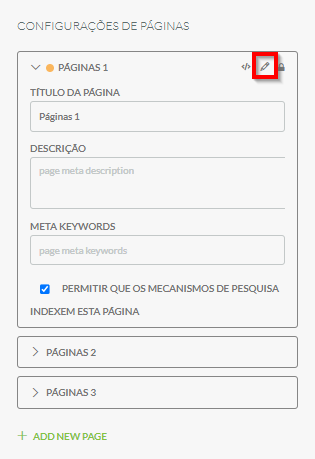
Adicionar e Editar Páginas


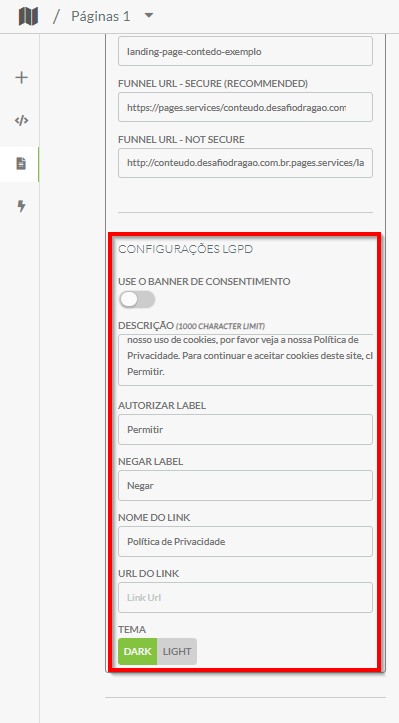
Configurações de GDPR
|
• Usar Banner de Consentimento
• Descrição
• Rótulo de Consentimento • Rótulo de Negação
|
• Nome do Link • URL do Link • Tema |

Conteúdo Web Dinâmico
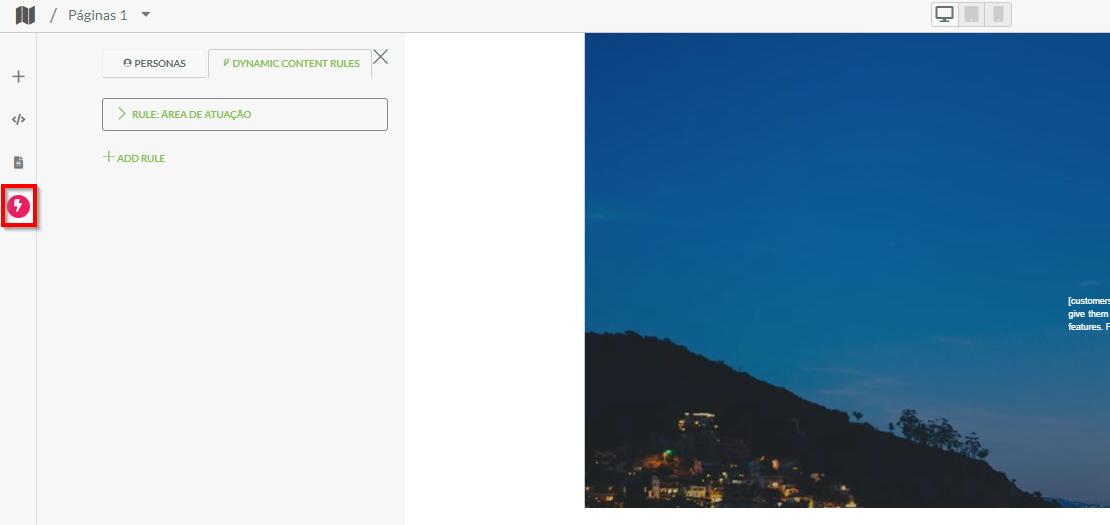
A ![]() Função Conteúdo Web Dinâmico é onde você pode personalizar o conteúdo da sua landing page para diferentes públicos. Essa personalização diz respeito a quais personas e regras de conteúdo dinâmico você aplica às landing pages.
Função Conteúdo Web Dinâmico é onde você pode personalizar o conteúdo da sua landing page para diferentes públicos. Essa personalização diz respeito a quais personas e regras de conteúdo dinâmico você aplica às landing pages.

Consulte os seguintes artigos de ajuda para mais informações sobre as muitas maneiras de aplicar conteúdo dinâmico e personas às landing pages:
- Criando Landing Pages Dinâmicas
- Adicionando Variáveis de Mesclagem às Landing Pages
- Usando Personas e Conteúdo Dinâmico
Auto-Salvar
A  Função Auto-Salvar está, por padrão, ativada para garantir que as edições em suas landing pages sejam salvas em tempo real. Se você deseja salvar alterações apenas quando optar ativamente, clique neste ícone para desativar o auto-salvar.
Função Auto-Salvar está, por padrão, ativada para garantir que as edições em suas landing pages sejam salvas em tempo real. Se você deseja salvar alterações apenas quando optar ativamente, clique neste ícone para desativar o auto-salvar.

Visualizar em Diferentes Dispositivos
A Função Visualizar em Diferentes Dispositivos está na barra de ferramentas acima da tela da landing page. Esta função permite que você visualize sua landing page como ela aparecerá em um desktop, tablet ou dispositivo móvel.

Quaisquer seções da página que tinham o botão Ocultar em Móvel ativado desaparecerão ao usar a visualização móvel. Essas seções só aparecerão em dispositivos desktop e tablet.
Quando você visitar sua landing page publicada, notará um timestamp (?ts=123…) anexado à URL da landing page. Este é um timestamp daquela publicação e não precisa ser incluído no link. Você pode excluir qualquer coisa que venha depois do ponto de interrogação (?) em sua URL.