Adicionando Botões a Emails
Última atualização: 18 de novembro de 2024
Neste artigo, você aprenderá como adicionar botões aos seus emails.
Importante: Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
Conteúdo do Artigo
- Adicionando Botões a Blocos de Layout
- Organizando Botões em Emails
- Personalizando Rótulos e Links de Botões
- Personalizando Cor e Posição do Botão
- Personalizando o Espaçamento do Botão
- Personalizando as Margens do Botão
- Personalizando as Fontes do Botão
- Personalizando as Bordas do Botão
- Algumas Notas Sobre a Aparência dos Emails
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Adicionando Botões a Blocos de Layout
Blocos de layout são a base dos emails criados na plataforma Lead Gen & CRM. Blocos de layout permitem que você construa seções em seu email e elementos (texto, mídia e botões) podem ser adicionados a esses blocos de layout.
Você pode colocar botões dentro de blocos de layout, ou pode colocar botões acima ou abaixo de elementos que já estão em um bloco de layout.
Para adicionar botões ao seu email, clique em Email na barra de ferramentas à esquerda. Antes de adicionar botões a um email, você deve criar ou editar um email.
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
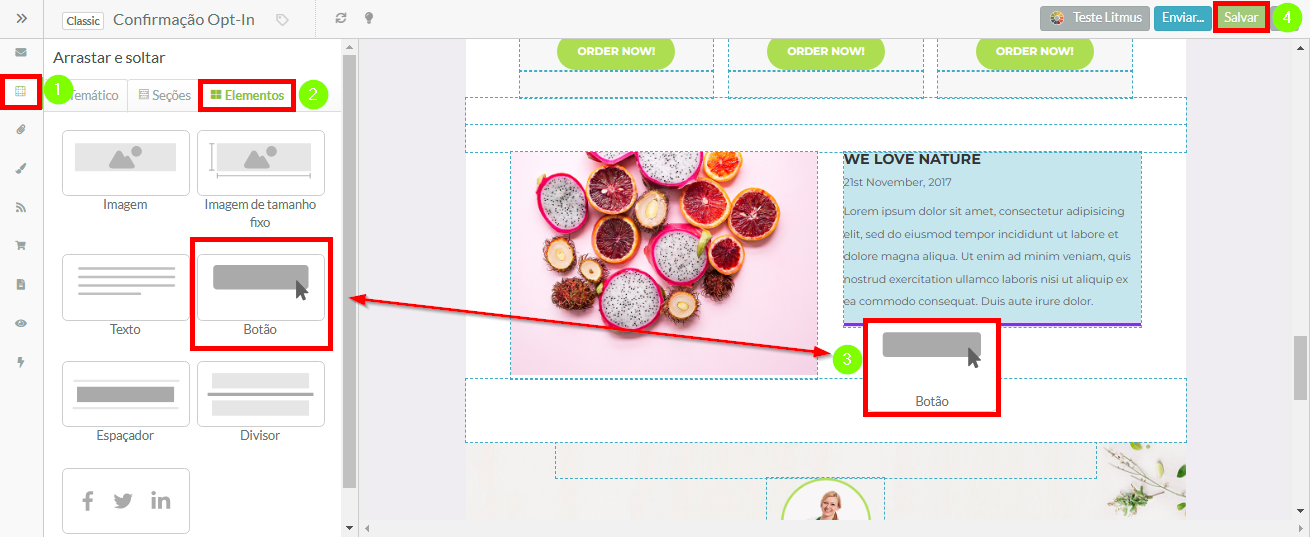
- Clique
 Conteúdo e Layout na barra de ferramentas do Designer de Email.
Conteúdo e Layout na barra de ferramentas do Designer de Email. - Clique na aba
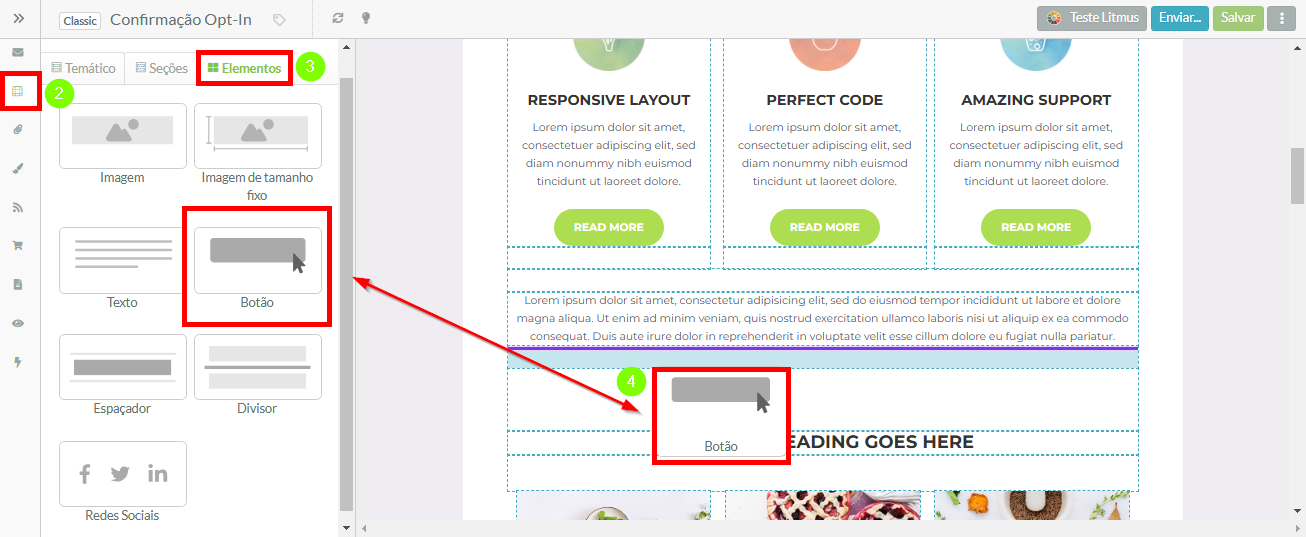
 Elementos.
Elementos. - Arraste e solte um elemento Botão em uma linha roxa na parte desejada do email.
- Clique em Salvar.

Clique ![]() Mover para reorganizar o elemento, se necessário.
Mover para reorganizar o elemento, se necessário.
Organizando Botões em Emails
Para posicionar botões lado a lado em seu email, use um bloco de layout com o número de colunas que atenda às suas necessidades. Comece pela seção Email na barra de ferramentas à esquerda.
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
- Selecione um email para Editar.

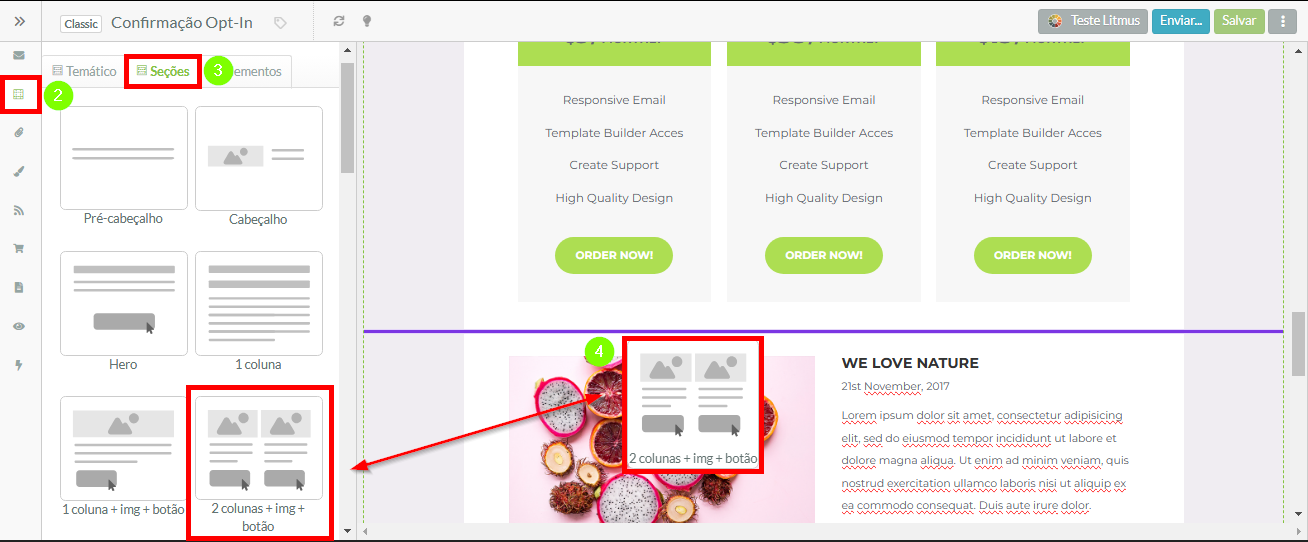
- Clique em Conteúdo & Layout.
- Clique na aba Simples.
- Arraste e solte qualquer bloco de layout com colunas lado a lado em seu email.

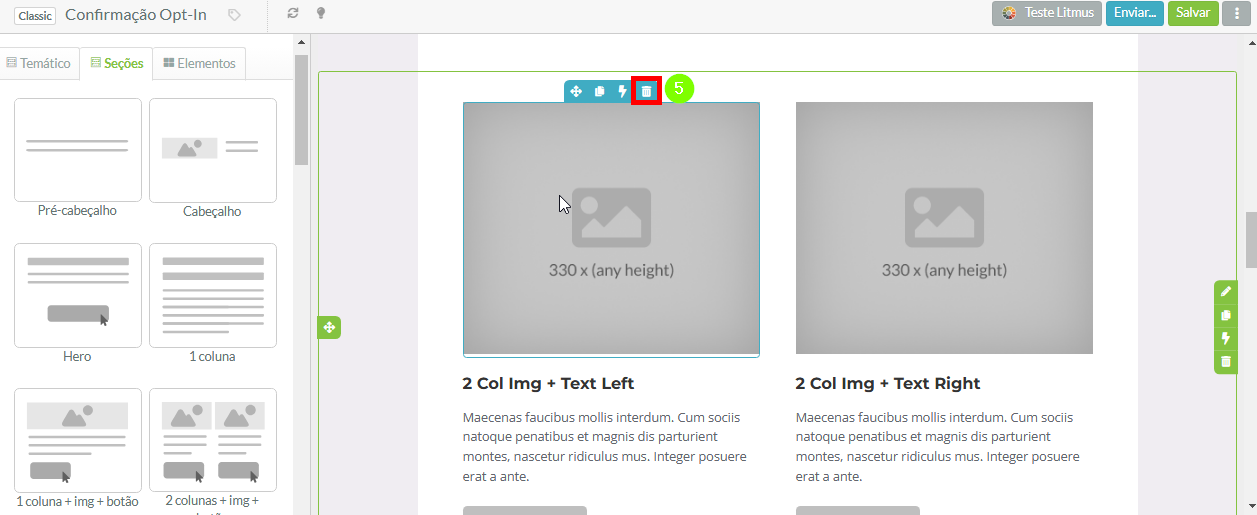
- Faça ajustes nas colunas, por exemplo, excluindo elementos desnecessários ou atualizando o texto.
 Nota: Se você usou um bloco de layout que não incluía um elemento de botão, clique na aba Elemento e arraste e solte um elemento de botão nas colunas do seu bloco de layout.
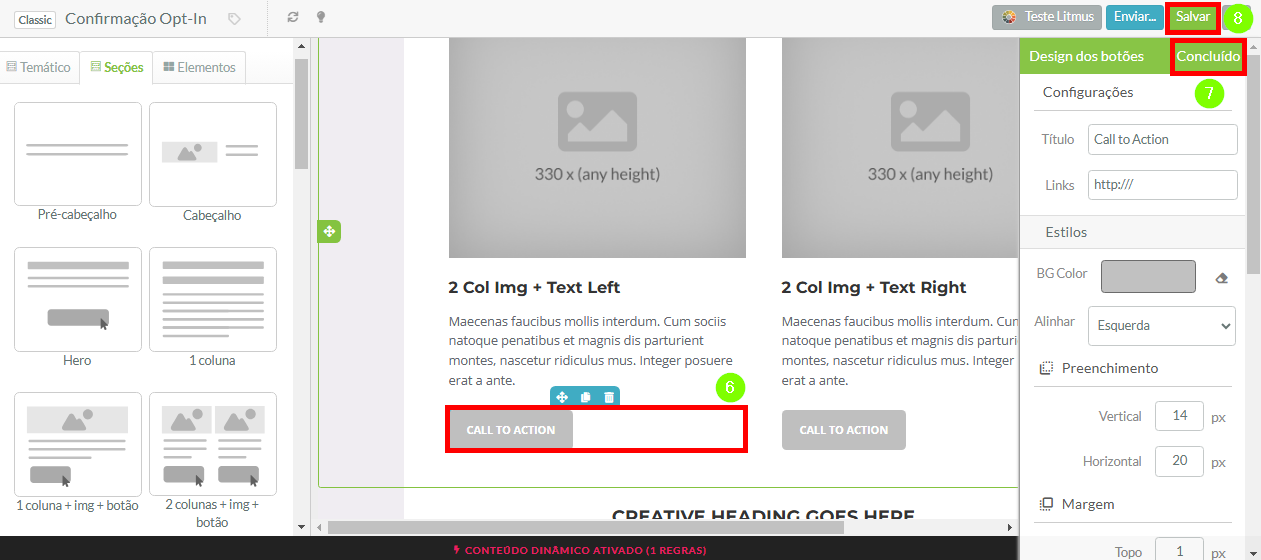
Nota: Se você usou um bloco de layout que não incluía um elemento de botão, clique na aba Elemento e arraste e solte um elemento de botão nas colunas do seu bloco de layout. - Clique no seu botão para abrir o Designer de Botões e faça edições no seu botão conforme necessário.
- Clique Concluído.
- Clique em Salvar.

Para posicionar botões um em cima do outro em seu email, use um bloco de layout com o número de linhas que atenda às suas necessidades. Comece pela seção Email na barra de ferramentas à esquerda.
- Selecione um email para Editar.

- Clique em Conteúdo & Layout.
- Clique na aba Elementos.
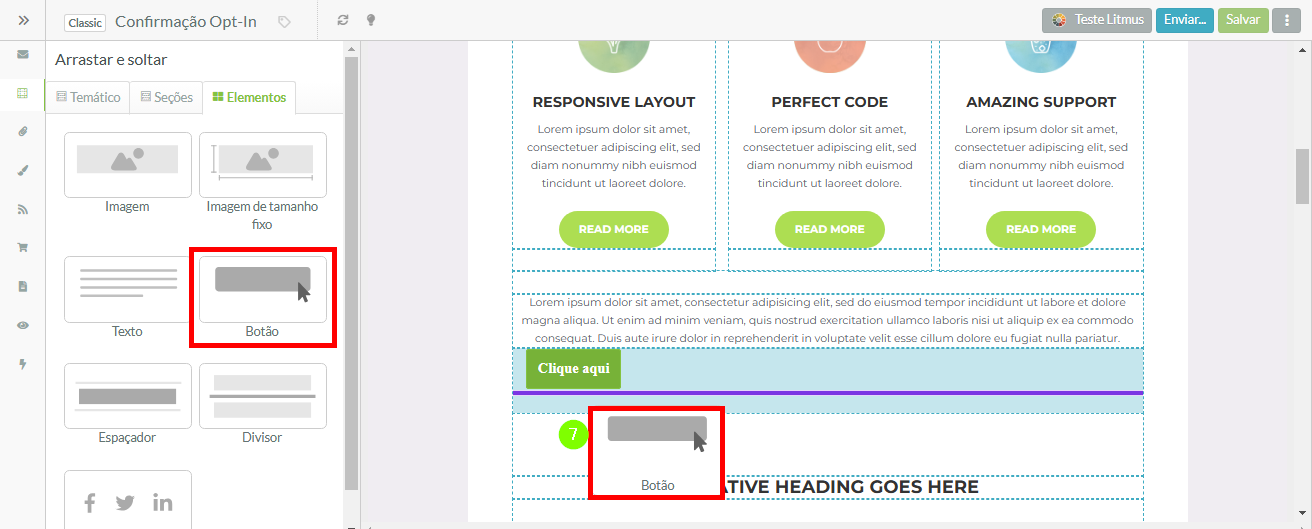
- Arraste e solte um elemento de botão em seu email.

- Clique no seu botão para abrir o Designer de Botões e faça edições no seu botão conforme necessário.
- Clique Concluído.

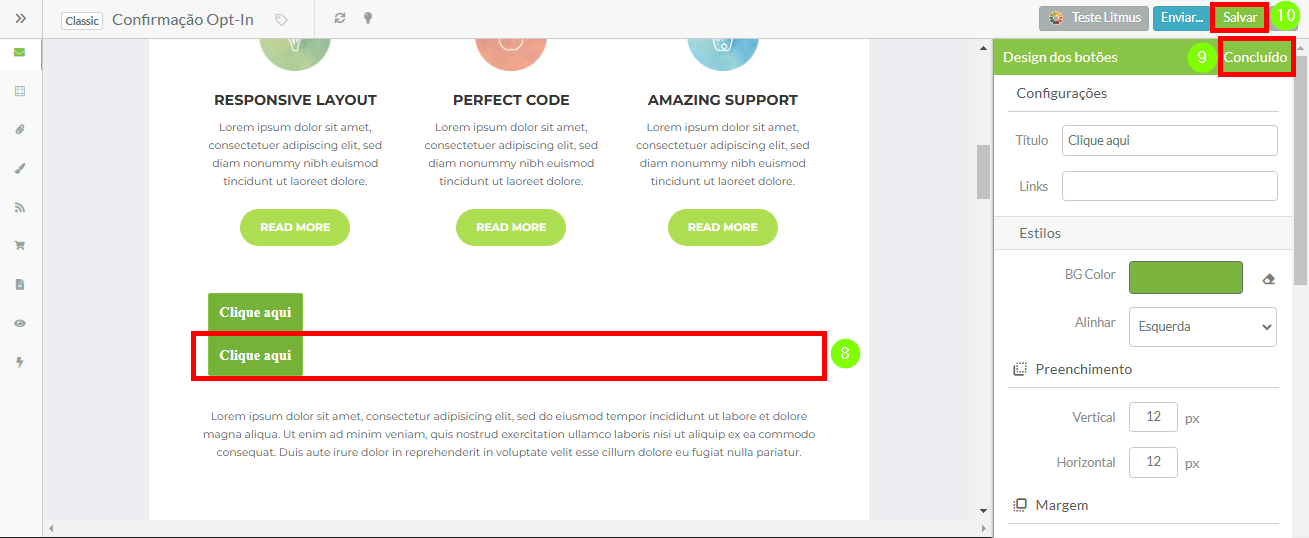
- Arraste e solte outro botão em seu email, acima ou abaixo do botão que você adicionou anteriormente.

- Clique no seu botão para abrir o Designer de Botões e faça edições no seu botão conforme necessário.
- Clique Concluído.
- Clique em Salvar.

Personalizando Rótulos e Links de Botões
Você pode editar e personalizar rótulos e links de botões, usando o Designer de Botões. Clique no seu elemento de botão para abrir o Designer de Botões.
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
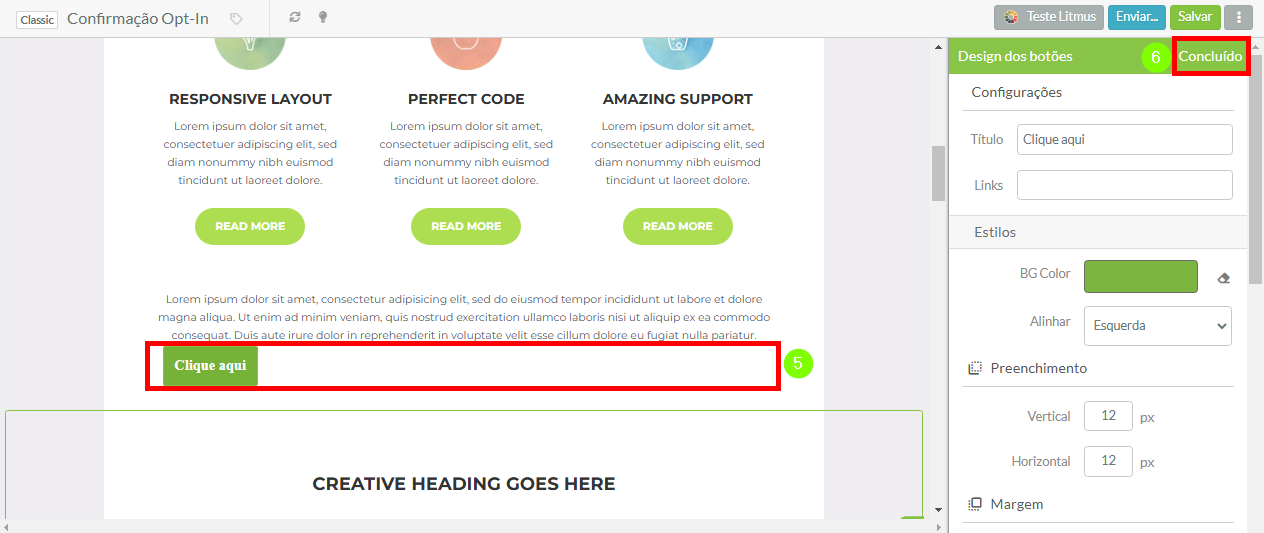
- Clique no seu elemento Botão.
- Digite o que o botão exibirá no campo Título.
- Digite a URL para a qual o botão redirecionará no campo Link.
- Clique em Concluído.

Lembre-se de Salvar quaisquer alterações que você fizer no seu email.
Personalizando Cor e Posição do Botão
Você pode editar e personalizar os estilos visuais do botão a partir do Designer de Botões. Clique no seu elemento de botão para abrir o Designer de Botões.
- Clique no seu elemento Botão.
- Selecione a cor de fundo do botão no menu Cor de Fundo. Para selecionar uma cor, use o seletor de cores, insira valores RGB ou insira um código de cor HEX.
 Nota: Se você precisar remover a cor de um botão, clique no botão
Nota: Se você precisar remover a cor de um botão, clique no botão Apagar , à direita da seção Cor de Fundo.
Apagar , à direita da seção Cor de Fundo. - Selecione Esquerda, Centro ou Direita no menu suspenso Alinhar:
- Clique em Concluído.

Lembre-se de Salvar quaisquer alterações que você fizer no seu email.
Personalizando o Espaçamento do Botão
Você pode editar e personalizar o espaçamento do botão. O espaçamento é o espaço ao redor do texto dentro do botão. Não é o espaço ao redor do elemento do botão como um todo (para isso, personalize as margens do seu botão).
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
- Clique no seu elemento Botão.
- Digite, em pixels, o espaçamento desejado entre a parte superior e inferior do centro do botão no campo Vertical .
- Digite, em pixels, o espaçamento desejado entre a esquerda e a direita do centro do botão no campo Horizontal.

Role até o topo ou fundo do Designer de Botões e clique em Concluído. Lembre-se de Salvar quaisquer alterações que você fizer no seu email.
Personalizando as Margens do Botão
Você pode editar e personalizar as margens do botão. A margem é o espaço ao redor do elemento do botão. Editar as margens não afetará o tamanho do seu botão.
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
- Clique no seu elemento Botão.
- Digite, em pixels, o espaço desejado entre o botão e os itens acima dele no campo Superior.
- Digite, em pixels, o espaço desejado entre o botão e os itens abaixo dele no campo Inferior.
- Digite, em pixels, o espaço desejado entre o botão e os itens à sua esquerda e direita no campo Horizontal.

Role até o topo ou fundo do Designer de Botões e clique em Concluído. Lembre-se de Salvar quaisquer alterações que você fizer no seu email.
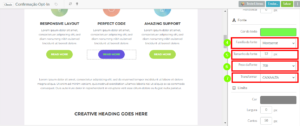
Personalizando as Fontes do Botão
Você pode editar e personalizar as fontes do botão.
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
- Clique no seu elemento Botão.
- Selecione a cor do texto no menu Cor do Texto.
- Use o widget de seleção de cores para editar a cor do texto do seu botão.

- Selecione a fonte desejada no menu suspenso Família de Fontes.
- Digite, em pixels, o tamanho da fonte no campo Tamanho da Fonte .
- Selecione a negrito geral da fonte no menu suspenso Peso da Fonte.
- Selecione Maiúsculas ou Normal no menu suspenso Transformar.

Role até o topo ou fundo do Designer de Botões e clique em Concluído. Lembre-se de Salvar quaisquer alterações que você fizer no seu email.
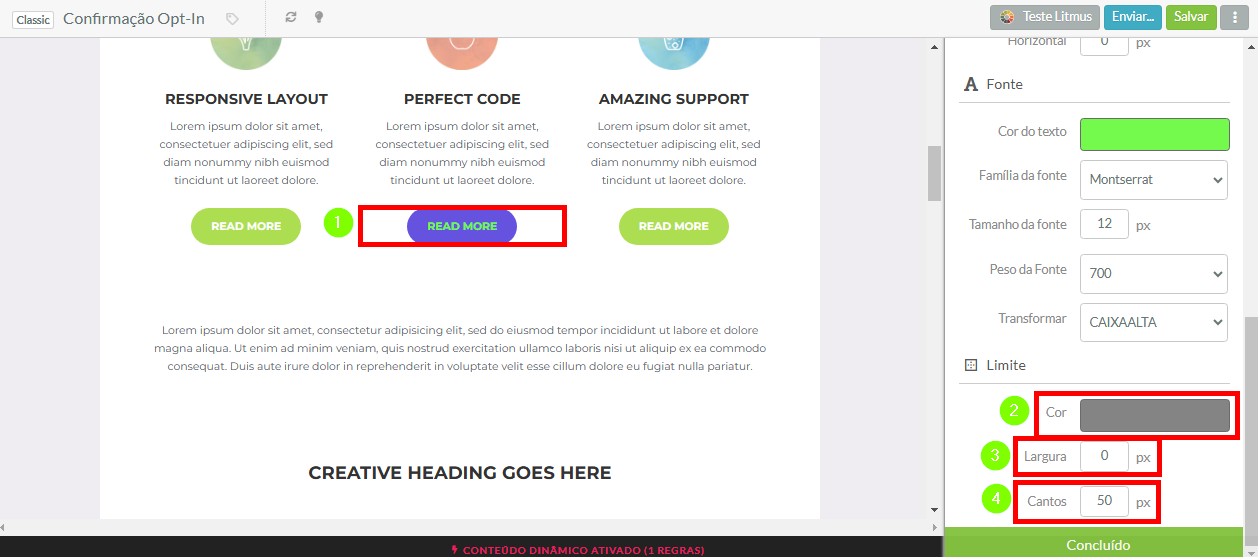
Personalizando as Bordas do Botão
Você pode editar e personalizar as bordas do botão.
Essas informações se aplicam ao editor de email Clássico. Se você estiver usando o novo editor de email, leia Modificando Botões no Novo Editor de Email em vez disso.
- Clique no seu elemento Botão.
- Selecione a cor da borda no menu Cor.
- Digite, em pixels, a espessura da borda no campo Largura.
- Digite, em pixels, a arredondamento da borda no campo Cantos.

Role até o topo ou fundo do Designer de Botões e clique em Concluído. Lembre-se de Salvar quaisquer alterações que você fizer no seu email.
Algumas Notas Sobre a Aparência dos Emails
Embora seus botões possam parecer bem no Gmail, eles podem às vezes aparecer incorretos quando exibidos no Outlook. O Lead Gen & CRM possui um recurso de Teste Litmus integrado ao designer de email que permite ver como seus emails aparecem em clientes de email. Certifique-se de visualizar seus emails para garantir que seu design esteja como você deseja que apareça.