Entendendo Layout e Blocos de Elementos
Última atualização: 19 de novembro de 2024
Para aprender como tornar blocos de layout e elementos dinâmicos, e como editar, duplicar ou excluir o conteúdo dos blocos, leia Personalizando Blocos de Layout em E-mails.
Se você estiver usando o novo editor de e-mails, leia Visão Geral do Novo Editor de E-mails em vez disso.
Conteúdo do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Criando E-mails a partir de Templates do Sistema
Criar um email marketing nunca foi tão rápido. Produza um belo email marketing em minutos. Lance campanhas rapidamente com templates prontos, projetados profissionalmente.
Comece a partir de um template de e-mail na seção E-mail, na barra de ferramentas à esquerda. Leia Criando E-mails a partir de Templates para aprender como.
Editando E-mails Existentes
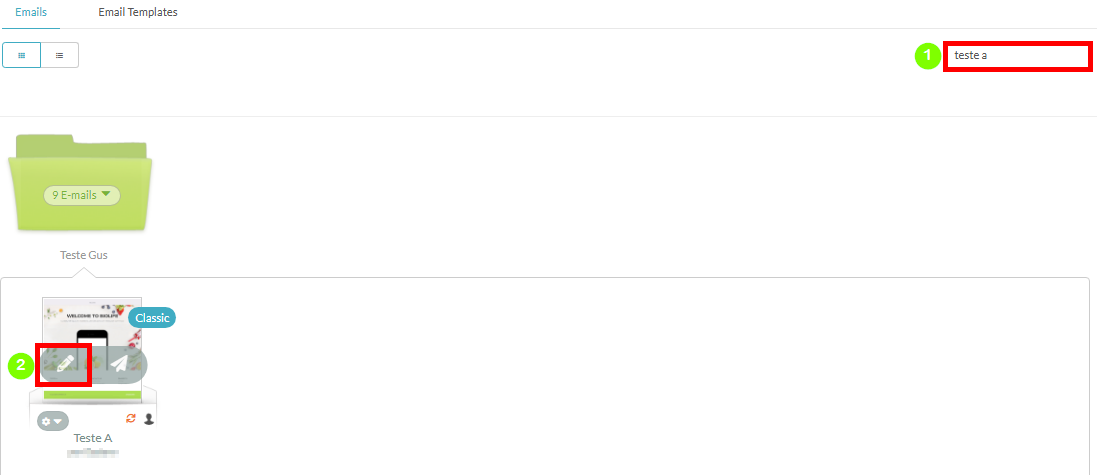
Para editar e-mails, comece pela página E-mail na barra de ferramentas à esquerda.
- Pesquise o e-mail usando a barra de pesquisa E-mails Filtrados.
- Passe o mouse sobre o e-mail e clique
 Editar E-mail.
Editar E-mail.
- Clique diretamente no corpo do e-mail.
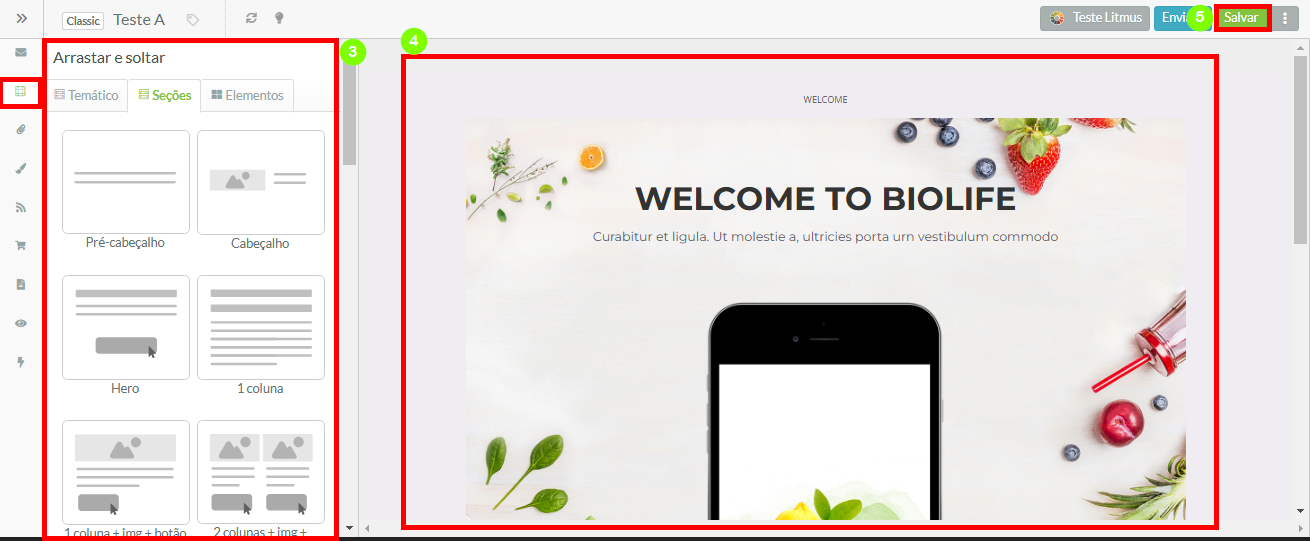
- Use os recursos no designer de e-mail para modificar o e-mail. Ajuste o layout do e-mail arrastando e soltando blocos de layout no e-mail ou incorporando elementos, como imagens, texto e botões.
- Clique em Salvar.

Painel de Conteúdo e Layout
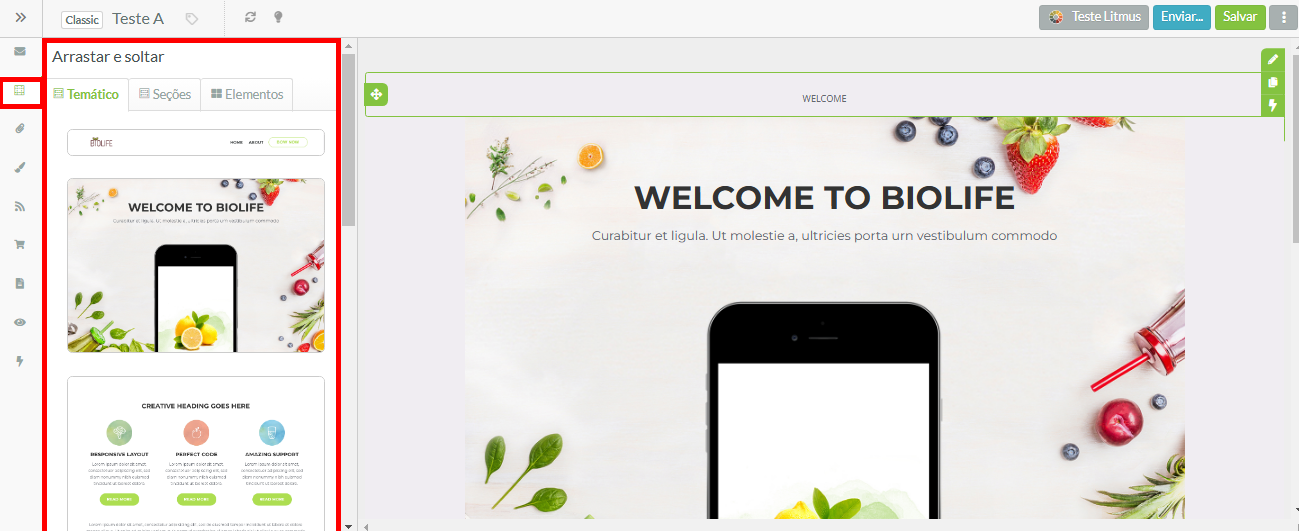
O ![]() Painel de Conteúdo e Layout fornece vários tipos diferentes de blocos personalizáveis para seus e-mails. Este painel permite que você acesse a função de arrastar e soltar do designer de e-mail. Layouts temáticos, blocos de conteúdo simples e elementos de conteúdo individuais podem ser colocados em um e-mail.
Painel de Conteúdo e Layout fornece vários tipos diferentes de blocos personalizáveis para seus e-mails. Este painel permite que você acesse a função de arrastar e soltar do designer de e-mail. Layouts temáticos, blocos de conteúdo simples e elementos de conteúdo individuais podem ser colocados em um e-mail.
Uma vez colocados, os blocos de conteúdo podem ser personalizados conforme necessário usando os recursos disponíveis no Editor de Conteúdo.
Blocos Temáticos
Os layouts na ![]() aba Temático são seções pré-construídas que são usadas para conter vários blocos de conteúdo. Eles podem ser arrastados e soltos ou reordenados em e-mails.
aba Temático são seções pré-construídas que são usadas para conter vários blocos de conteúdo. Eles podem ser arrastados e soltos ou reordenados em e-mails.
Blocos Simples
Os blocos de conteúdo na ![]() aba Seções são layouts pré-construídos com estruturas visuais simples e genéricas que podem ser arrastadas e soltas em seções de layout no designer de e-mail. Os blocos de layout não podem ser agrupados. Isso significa que você não pode colocar um bloco de layout dentro de outro bloco de layout, apenas acima ou abaixo dele.
aba Seções são layouts pré-construídos com estruturas visuais simples e genéricas que podem ser arrastadas e soltas em seções de layout no designer de e-mail. Os blocos de layout não podem ser agrupados. Isso significa que você não pode colocar um bloco de layout dentro de outro bloco de layout, apenas acima ou abaixo dele.
Os tipos de blocos de layout simples disponíveis incluem:
| Layout | Descrição | Imagem | |||
| Pré-Cabeçalho | Texto pequeno e centralizado que normalmente precede o conteúdo do cabeçalho.
O bloco pode conter texto. |
||||
| Cabeçalho | Um bloco de informações que normalmente contém um logotipo da empresa, slogans, links sociais e outros conteúdos introdutórios. Melhor colocado no topo de um e-mail.
O bloco pode conter uma imagem e texto. |
||||
| Hero | Uma maneira de apresentar informações de forma compacta e visualmente atraente. O texto informativo é canalizado para um botão call-to-action. O conteúdo é colocado sobre uma imagem maior.
O bloco pode conter imagem, texto e um botão. |
||||
| Uma Coluna | Um bloco de texto que se estende pela largura de todo o e-mail. O texto é apresentado em uma única coluna grande.
O bloco pode conter texto. |
||||
| Uma Coluna + Imagem + Botão |
Uma imagem de tamanho grande que se estende pela largura de todo o e-mail. Uma única coluna de texto é colocada abaixo da imagem, e ela também se estende pela largura de todo o e-mail. Um botão call-to-action é colocado abaixo do bloco de texto.
O bloco pode conter imagem, texto e um botão. |
||||
| Duas Colunas + Imagem + Botão |
Duas imagens de tamanho médio sobre blocos de texto, que estão sobre botões call-to-action. Imagens, texto e botões são separados em duas colunas de tamanho igual.
O bloco pode conter imagens, texto e botões. |
||||
| Uma Coluna de Texto + Duas Colunas de Imagem |
Um bloco de texto está sobre um botão call-to-action no lado esquerdo do e-mail. Uma imagem de tamanho grande está no lado direito do e-mail. O texto e o botão ocupam um terço do espaço disponível do e-mail, e a imagem ocupa os outros dois terços.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Duas Colunas de Imagem + Uma Coluna de Texto |
Uma imagem de tamanho grande está no lado esquerdo do e-mail. Um bloco de texto está sobre um botão call-to-action no lado direito do e-mail. O texto e o botão ocupam um terço do espaço disponível do e-mail, e a imagem ocupa os outros dois terços.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Imagem em Largura Total | Uma única imagem de tamanho grande que se estende por toda a largura do e-mail, incluindo suas margens.
O bloco pode conter uma imagem. |
||||
| Três Colunas + Imagem + Botão |
Três imagens de tamanho pequeno estão sobre blocos de texto, que estão sobre botões call-to-action. Imagens, texto e botões são separados em três colunas de tamanho igual.
O bloco pode conter imagens, texto e botões. |
||||
| Uma Coluna de Imagem + Uma Coluna de Texto |
Uma imagem de tamanho médio está no lado esquerdo do e-mail. Um bloco de texto está sobre um botão call-to-action no lado direito do e-mail. O texto e o botão ocupam metade do espaço disponível do e-mail, e a imagem ocupa a outra metade.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Uma Coluna de Texto + Uma Coluna de Imagem |
Um bloco de texto está sobre um botão call-to-action no lado esquerdo do e-mail. Uma imagem de tamanho médio está no lado direito do e-mail. O texto e o botão ocupam metade do espaço disponível do e-mail, e a imagem ocupa a outra metade.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Uma Coluna de Imagem + Du duas Colunas de Texto |
Uma imagem de tamanho pequeno está no lado esquerdo do e-mail. Um bloco de texto está sobre um botão call-to-action no lado direito do e-mail. O texto e o botão ocupam dois terços do espaço disponível do e-mail, e a imagem ocupa o outro um terço.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Duas Colunas de Texto + Uma Coluna de Imagem |
Um bloco de texto está sobre um botão call-to-action no lado esquerdo do e-mail. Uma imagem de tamanho pequeno está no lado direito do e-mail. O texto e o botão ocupam dois terços do espaço disponível do e-mail, e a imagem ocupa o outro um terço.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Imagem em Largura Total + Espaçamento |
Uma única imagem de tamanho grande que se estende por toda a largura do e-mail, parando em suas margens.
O bloco pode conter uma imagem. |
||||
| Uma Coluna + Imagem Pequena + Botão |
Uma imagem de tamanho pequeno está sobre um bloco de texto de uma única coluna, que está sobre um botão call-to-action. O texto é apresentado em uma única coluna grande.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Duas Colunas + Botão |
Duas colunas de texto estão sobre botões call-to-action. Texto e botões são separados em duas colunas de tamanho igual.
O bloco pode conter imagens, texto e botões. |
||||
| Três Colunas + Botão |
Três blocos de texto estão sobre botões call-to-action. Texto e botões são separados em três colunas de tamanho igual.
O bloco pode conter imagens, texto e botões. |
||||
| Duas Colunas + Lista de Recursos |
Duas colunas de texto estão sobre botões call-to-action. O texto é apresentado como listas numeradas. Texto e botões são separados em duas colunas de tamanho igual.
O bloco pode conter imagens, texto e botões. |
||||
| Duas Colunas + Imagem em Largura Total à Esquerda |
Uma imagem de tamanho grande está no lado esquerdo do e-mail, estendendo-se para suas margens superior, inferior e esquerda. Um bloco de texto está sobre um botão call-to-action no lado direito do e-mail. O texto e o botão ocupam metade do espaço disponível do e-mail, e a imagem ocupa a outra metade.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Duas Colunas + Imagem em Largura Total à Direita |
Um bloco de texto está sobre um botão call-to-action no lado esquerdo do e-mail. Uma imagem de tamanho grande está no lado direito do e-mail, estendendo-se para suas margens superior, inferior e direita. O texto e o botão ocupam metade do espaço disponível do e-mail, e a imagem ocupa a outra metade.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Duas Colunas + Botão de Uma Coluna |
Um bloco de texto está no lado esquerdo do e-mail. Um botão call-to-action está no lado direito do e-mail. O texto ocupa dois terços do espaço disponível do e-mail, e o botão ocupa o outro um terço.
O bloco pode conter uma imagem, texto e um botão. |
||||
| Links do Rodapé | Uma coleção de links de telefone, e-mail e redes sociais. Contém espaço para um logotipo. As informações são apresentadas em três colunas. Melhor colocado na parte inferior de um e-mail.
O bloco pode conter imagens e texto. |
||||
| Rodapé Social | Uma coleção compacta de links de redes sociais, números de telefone e endereços. As informações são apresentadas em uma coluna. Melhor colocado na parte inferior de um e-mail.
O bloco pode conter imagens e texto. |
||||
| Área de Texto | Um bloco de texto que se estende pela largura de todo o e-mail. O texto é apresentado em uma única coluna grande.
O bloco pode conter texto. |
Blocos de Elementos
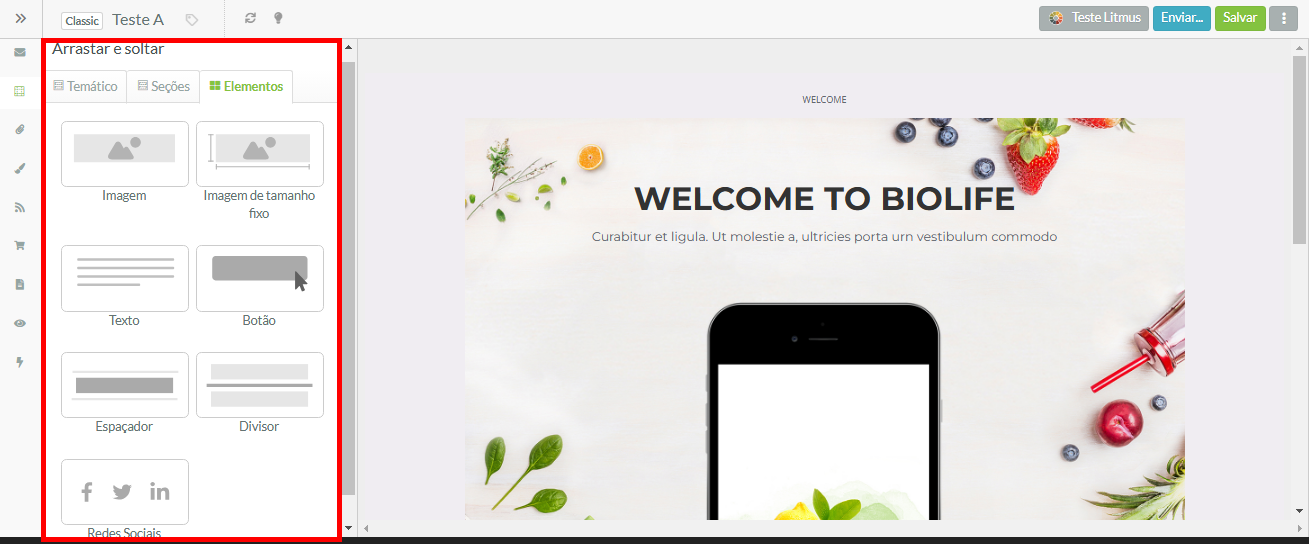
Os itens na aba ![]() Elementos são, como o nome sugere, os elementos básicos que compõem um bloco de conteúdo. Os elementos devem ser colocados dentro de um bloco de layout. Eles não podem ser colocados fora dos layouts.
Elementos são, como o nome sugere, os elementos básicos que compõem um bloco de conteúdo. Os elementos devem ser colocados dentro de um bloco de layout. Eles não podem ser colocados fora dos layouts.
Os elementos disponíveis incluem:
| Elemento | Descrição | Imagem | |||
| Imagem | Uma única imagem de tamanho grande que se estende pela largura de todo o e-mail, parando em suas margens. As dimensões podem ser editadas independentemente uma da outra. Leia Adicionando Imagens aos E-mails para saber mais sobre elementos de imagem. | ||||
| Imagem de Tamanho Fixo | Uma imagem com dimensões editáveis. Quando a altura ou largura é editada, a outra será redimensionada automaticamente para ter as mesmas dimensões. Leia Adicionando Imagens aos E-mails para saber mais sobre elementos de imagem. | ||||
| Texto | Um bloco de texto que se estende pela largura de todo o e-mail. O texto é apresentado em uma única coluna grande. Leia Adicionando Texto aos E-mails para saber mais sobre elementos de texto. | ||||
| Botão | Um botão call-to-action editável. Leia Adicionando Botões aos E-mails para saber mais sobre elementos de botão. | ||||
| Espaçador | Um bloco editável de espaço vazio. Você pode aumentar ou diminuir a altura do espaço. Leia Adicionando Espaço aos E-mails para saber mais sobre elementos de espaçador. | ||||
| Divisor | Uma linha horizontal editável. Você pode ajustar a espessura, largura e cor dos Divisores. Leia Adicionando Divisores aos E-mails para saber mais sobre o elemento Divisor. | ||||
| Seguidores Sociais | Uma coleção editável de ícones e links de redes sociais. Você pode editar quais ícones sociais são exibidos, o estilo do ícone e os links. Leia Adicionando Serviços de Mídia Social aos E-mails para saber mais sobre os elementos de ícones de Seguidores Sociais. |
Adicionando Blocos de Layout
O designer de e-mails permite que você arraste, solte e reorganize blocos de layout em seu e-mail para personalizá-lo ainda mais.
Para adicionar blocos de layout, crie ou edite um e-mail na página Email na barra de ferramentas à esquerda.
- Clique
 Conteúdo e Layout.
Conteúdo e Layout. - Clique nas abas Temático ou Simples.
- Arraste e solte blocos de layout Temático ou Simples em seu e-mail. Se necessário, clique
 Mover para reorganizar os blocos de layout.
Mover para reorganizar os blocos de layout. - Clique em Salvar.

Usando Elementos com Blocos de Layout
Você pode adicionar elementos a blocos de layout. Elementos são partes individuais de layouts que você pode adicionar a layouts pré-existentes para melhorar seu design ou compensar algo que está faltando no design pretendido.
Para adicionar elementos a blocos de layout, crie ou edite um e-mail na página Email na barra de ferramentas à esquerda.
- Clique
 Conteúdo e Layout na barra de ferramentas do Designer de Email.
Conteúdo e Layout na barra de ferramentas do Designer de Email. - Clique na aba Elementos.
- Arraste e solte o elemento desejado no seu e-mail. Se necessário, clique
 Mover para reorganizar o elemento.
Mover para reorganizar o elemento. - Clique em Salvar.

Consulte os seguintes artigos de ajuda para mais informações sobre como usar diferentes blocos de elementos:
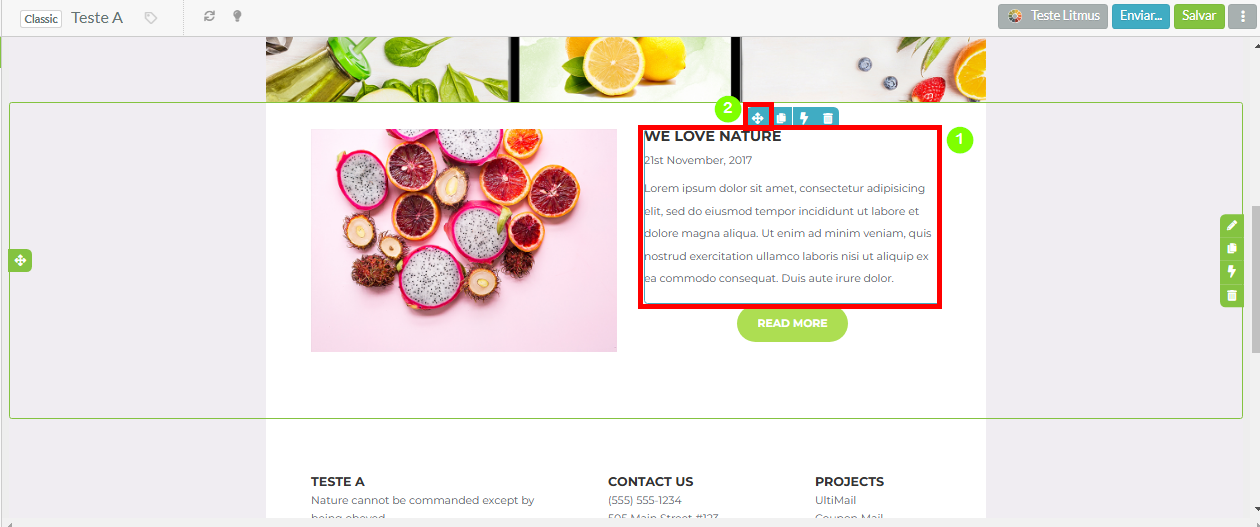
Realocando Layouts e Blocos de Elementos
Após inserir um layout ou elemento, você pode querer reorganizá-los e modificar sua posição em um e-mail.
Para reorganizar blocos de layout, crie ou edite um e-mail na página Email na barra de ferramentas à esquerda.
- Passe o mouse sobre um bloco de layout ou elemento.
- Clique com o botão esquerdo e mantenha pressionado o botão
 Arraste para Reordenar.
Arraste para Reordenar.
- Arraste o bloco de layout para a linha roxa desejada e solte o botão do mouse.

Clicar e arrastar a opção ![]() Arraste para Reordenar permite que você coloque o bloco de layout ou elemento em qualquer lugar no e-mail onde houver uma linha roxa. As linhas roxas servem como pontos de ancoragem e mantêm layouts e elementos em locais fixos dentro do e-mail.
Arraste para Reordenar permite que você coloque o bloco de layout ou elemento em qualquer lugar no e-mail onde houver uma linha roxa. As linhas roxas servem como pontos de ancoragem e mantêm layouts e elementos em locais fixos dentro do e-mail.
Personalizando Blocos de Layout Existentes
Uma vez que os blocos de layout foram adicionados ao seu e-mail, você pode personalizá-los para uma experiência de design mais eficiente. Você pode:
- Editar o conteúdo dos blocos de layout
- Redimensionar seus blocos de layout
- Duplicar layouts para uso em outras áreas do mesmo e-mail
- Fazer seu bloco de layout dinâmico, alterando o conteúdo do seu e-mail com base em personas ou regras
- Excluir blocos de layout ou elementos conforme necessário
Para aprender como personalizar seus blocos de layout, leia Personalizando Blocos de Layout em E-mails.