Integrando Formulários Unbounce
Última atualização: 4 de novembro de 2024
Aprenda como integrar formulários Unbounce com o Lead Gen & CRM.
Conteúdo do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ||
| Gerentes de Marketing | ||
| Gerentes de Vendas | ||
| Consultores de Vendas | ||
| Vendedores |
Configurando o Rastreamento de Site na Lead Gen & CRM
Atualmente, o Lead Gen & CRM não pode coletar grupos de caixas de seleção. No entanto, caixas de seleção únicas são aceitas.
Você pode configurar o rastreamento do seu site no Lead Gen & CRM para páginas Unbounce.
Para configurar o rastreamento do seu site no Lead Gen & CRM para páginas Unbounce, faça o seguinte:
- Abra uma nova aba em seu navegador e faça login no Lead Gen & CRM nessa aba do navegador.
- Crie um site no Lead Gen & CRM.
- Certifique-se de que o domínio seja o mesmo que a URL de suas páginas Unbounce.
- Faça uma cópia do código de incorporação do site do Lead Gen & CRM ao criar o site.
Configurando o Código Unbounce
No Unbounce, a melhor prática é usar um modelo base do qual você cria todas as outras páginas. Se você já criou páginas, precisará adicionar o script de incorporação a todas as páginas que deseja rastrear.
O domínio que você criou no Unbounce também precisa ser o mesmo domínio do que está vinculado ao seu site que você criou no Lead Gen & CRM. Para configurar o código Unbounce, faça o seguinte:
- Abra outra nova aba em seu navegador.
- Faça login no Unbounce nessa aba do navegador.
- Clique na página que você deseja editar.
- Clique em Javascripts.
- Cole o código de incorporação do site do Lead Gen & CRM dentro da página antes do final de body.
- Renomeie o código de incorporação para Código de Rastreamento Lead Gen & CRM.
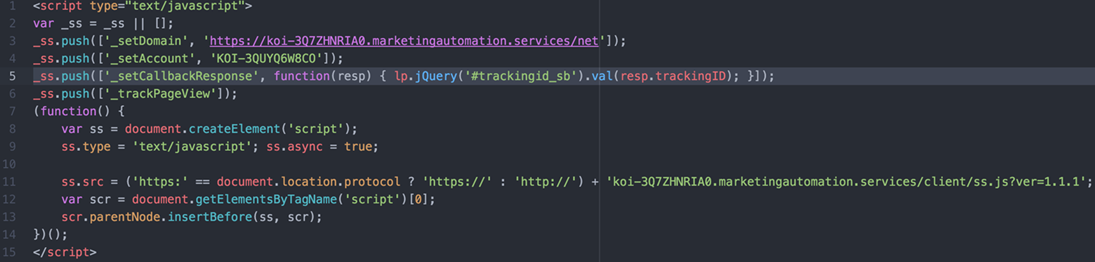
- Dentro do seu script de rastreamento do Lead Gen & CRM, após
_ss.push(['_setXXXX',adicione o seguinte código:_ss.push(['_setResponseCallback', function(resp) { document.getElementById('trackingid__sb').value = resp.trackingID; }]); - Finalize a criação da página.
- Use isso como base para criar todas as suas outras páginas usando duplicar página nas opções da página.
- Certifique-se de que essas páginas estejam rastreando corretamente após a publicação das páginas visitando as páginas publicadas.

Criando um Formulário Nativo
Você precisará criar formulários nativos para integrar seus formulários Unbounce.
Para criar formulários nativos, volte para a aba do navegador do Lead Gen & CRM:
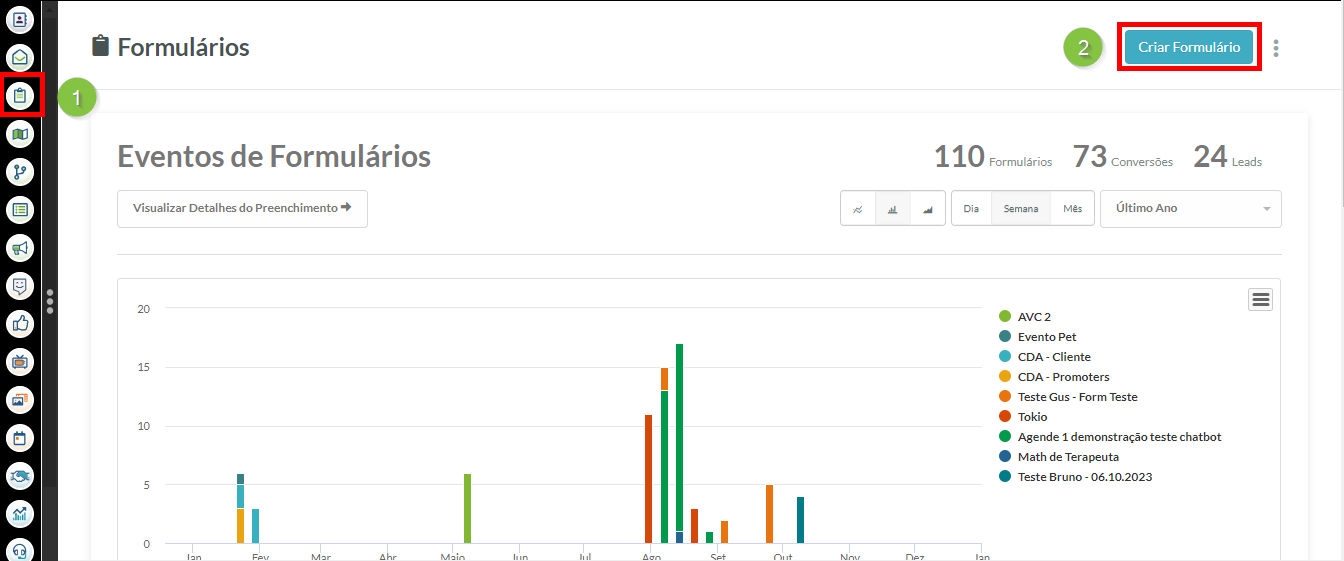
- Clique em Formulários na barra de ferramentas à esquerda.
- Clique em Criar Formulário.

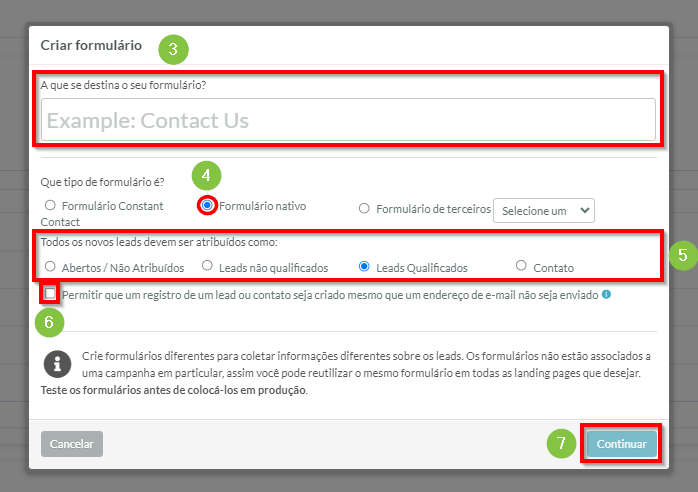
- Digite um nome para o formulário.
- Clique no botão de opção Formulário Nativo.
- Clique no botão de opção apropriado para determinar como os contatos que preenchem o formulário devem ser atribuídos.
- Opcionalmente, clique na caixa de seleção Permitir que um registro de lead ou contato seja criado mesmo que um endereço de e-mail não seja enviado.
- Clique em Continuar.

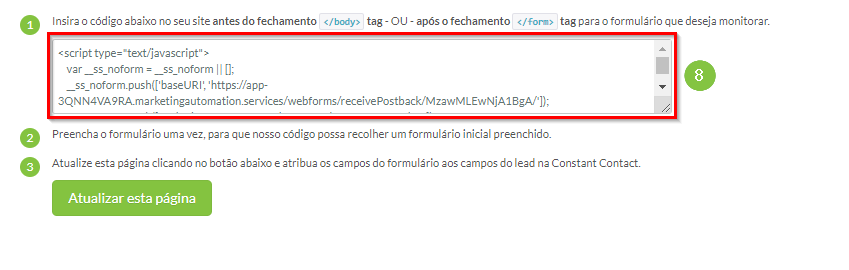
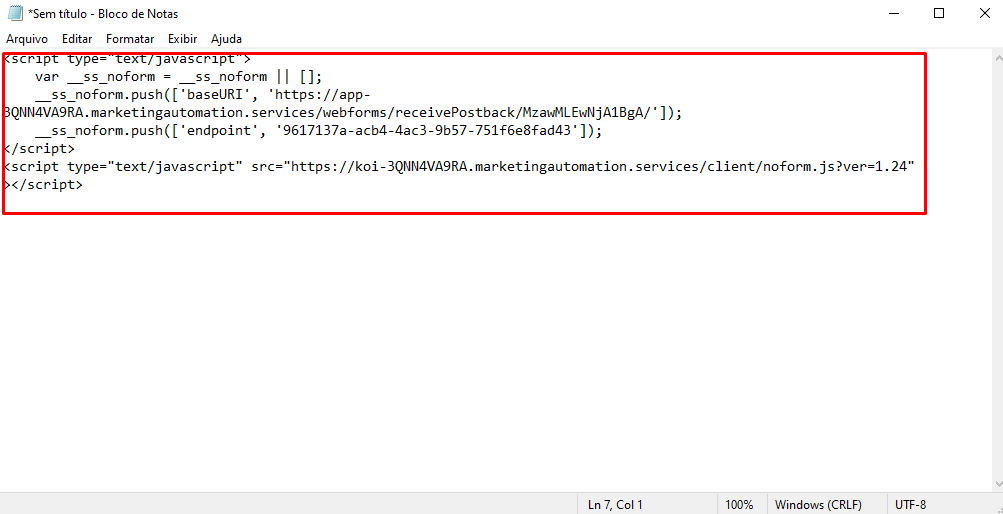
- Copie o código Javascript gerado na janela que aparecerá.

- Cole o código copiado em um editor de texto simples. Mantenha o editor de texto simples aberto para referência.

Adicionando Campos Ocultos e Webhooks
Você pode adicionar campos ocultos e webhooks aos formulários Unbounce.
Para adicionar um campo oculto e um post de webhook a um formulário Unbounce, faça o seguinte:
- Volte para a aba do navegador Unbounce.
- Abra o formulário que será integrado no Unbounce.
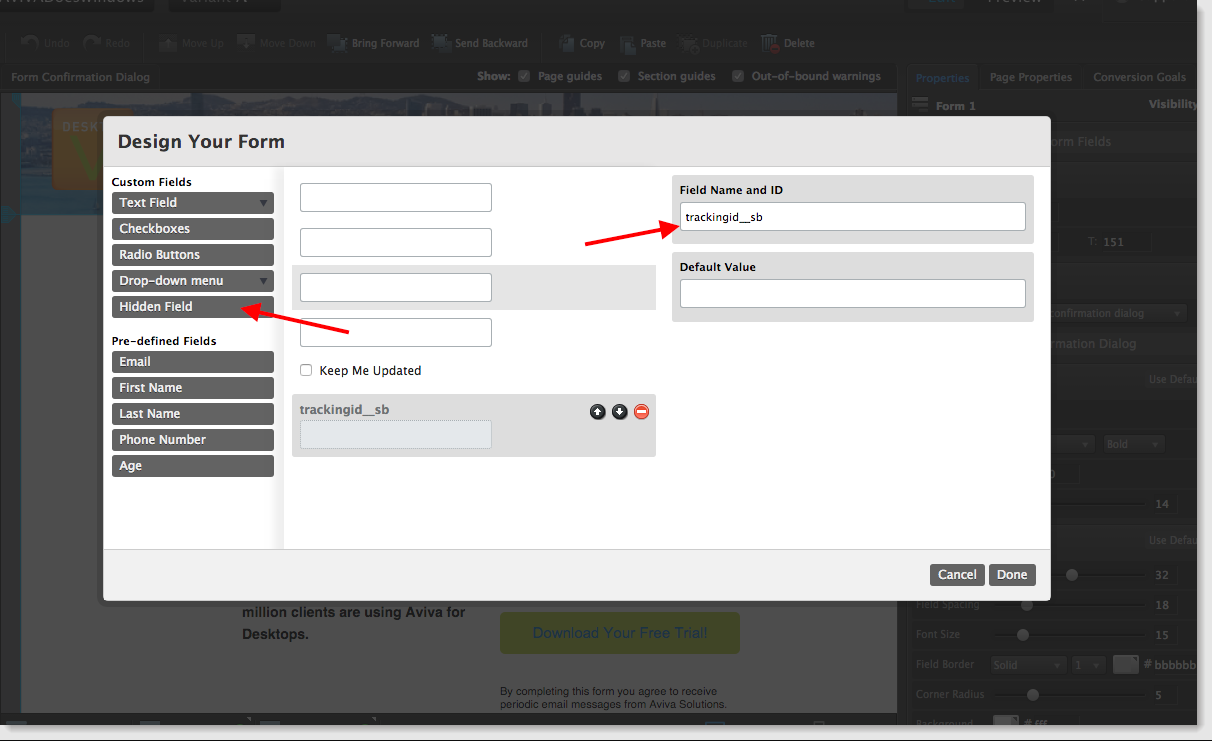
- Adicione um novo campo oculto ao seu formulário.
- Digite
trackingid__sbno campo Nome e ID do Campo.Nota: O textotrackingid__sbtem dois sublinhados. - Adicione uma URL de Post de Webhook.

A URL de Post de Webhook é uma string de URL criada usando o baseURI, endpoint, jsonp ligação, e os parâmetros do campo.
Considere o seguinte código de exemplo:
https://app-XXXXXXX.marketingautomation.services/webforms/receivePostback/XXXXXXXX/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx/jsonp/?CompanyName=(company)&FirstName=(first_name)&LastName=(last_name)&Email=(email)&Subscribe=(keep_me_updated)&trackingid__sb=(trackingid__sb)
No código de exemplo, as partes do Webhook são as seguintes:
| Parte | Código | |
| baseURL | https://app-XXXXXXX.marketingautomation.services/webforms/ |
|
| endpoint | xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx |
|
| ligação jsonp (jsonp linkage) | /jsonp/ |
|
| parâmetros | ?CompanyName=(company)&FirstName=(first_name)&LastName= |
Ao criar um Webhook, considere o seguinte:
- A
baseURIeendpointpodem ser encontrados no código de rastreamento do formulário nativo gerado no Lead Gen & CRM. - Para os parâmetros, o nome identificador seria um nome amigável, como
CompanyName. Após esse nome, há um sinal de igual=. Isso é seguido pelo ID do campo Unbounce, que está entre parênteses( ).
Mapeando Formulários no Lead Gen & CRM
Uma vez que um site tenha sido rastreado no Lead Gen & CRM, um formulário Unbounce e o código da página tenham sido modificados, um formulário nativo tenha sido criado e campos ocultos e Webhooks tenham sido adicionados a um formulário Unbounce, você pode mapear o formulário nativo do Lead Gen & CRM e o formulário Unbounce.
Para mapear esses formulários, faça o seguinte:
- Volte para a aba do navegador Unbounce e navegue até a versão ao vivo da página Unbounce nessa aba do navegador.
- Preencha o formulário.
- Envie o formulário uma vez.
Nota: Esta submissão usada para fins de mapeamento não será salva como um lead, mas a próxima submissão deve criar ou atualizar um lead.
- Volte para a aba do navegador do Lead Gen & CRM.
- Clique em Formulários na barra de ferramentas à esquerda.
- Abra o formulário nativo.
- Clique em Atualizar esta Página.
- Mapear os campos de entrada para os campos do Lead Gen & CRM na página Mapeamento de Campos que aparece.
Nota: Se o formulário foi mapeado anteriormente, você precisará redefinir o mapeamento do formulário primeiro.
- Clique em Salvar Mapeamentos.