Usando Google Fonts com Formulários do Lead Gen & CRM
Última atualização: 9 de outubro de 2024
Os formulários do Lead Gen & CRM podem ser editados ou estilizados usando a folha de estilos do formulário. Editar essa folha de estilos é uma maneira de personalizar o código e o design do seu formulário. Você pode configurar essa folha de estilos para usar fontes específicas.
Este artigo detalhará como modificar folhas de estilos CSS para definir fontes do Google específicas em formulários do Lead Gen & CRM.
Conteúdo do Artigo
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Ultimate | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Preparando Folhas de Estilos CSS do Formulário
Para inserir código personalizado para fontes, você precisará usar um formulário do Lead Gen & CRM com uma folha de estilos.
Para preparar um formulário do Lead Gen & CRM e a folha de estilos, crie ou edite um formulário.
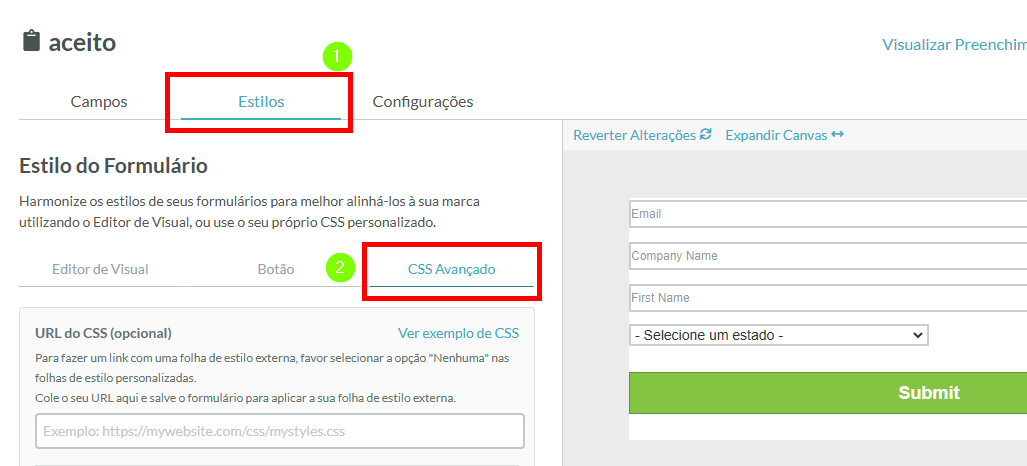
- Clique na aba Estilos .
- Crie ou edite uma folha de estilos.
Configurando o Código da Folha de Estilos do Formulário
Uma vez que você tenha preparado um formulário do Lead Gen & CRM e desenvolvido uma folha de estilos, você pode inserir código para especificar qual Fonte do Google usar para o texto em seu formulário.
Para definir o código da folha de estilos do formulário do Lead Gen & CRM, faça o seguinte:
- Abra uma nova aba no seu navegador.
- Navegue até https://fonts.google.com/ nessa aba do navegador.
- Clique em+ Selecionar este estilo ao lado da família de fontes desejada.
- Clique no ícone no canto superior direito para ver sua família selecionada.
- Clique em @Importar.
- Copie a totalidade do trecho de Código de Incorporação, exceto as tags
<style>. - Retorne à aba do formulário do Lead Gen & CRM.
- Cole o trecho copiado no topo do código da folha de estilos do formulário.
- Adicione o seletor CSS que direciona os elementos do formulário que serão estilizados ao final do código da folha de estilos do formulário.
Nota: O seguinte código de exemplo direciona os rótulos para as entradas do formulário:
label { }
- Retorne à aba do Google Fonts.
- Copie o trecho no bloco Especificar em CSS.
- Retorne à aba do formulário do Lead Gen & CRM.
- Cole o trecho copiado entre as chaves
{ }. - Clique em Salvar Folha de Estilos.
- Clique Salvar Alterações.