Adicionando Imagens a Emails
Última atualização: 19 de novembro de 2024
Neste artigo, você aprenderá como adicionar imagens aos seus emails. Para modificar imagens que foram adicionadas aos seus emails, leia Modificando Imagens em Emails.
Se você estiver usando o novo editor de email, leia Visão Geral do Novo Editor de Email em vez disso.
Conteúdo do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Adicionando Blocos de Layout Contendo Imagens
Blocos de layout são a base dos emails criados na sua plataforma Lead Gen & CRM.
Emails são criados a partir de templates.
Blocos de layout vão para o email para ajudar a compor a estrutura e o layout do email.
Elementos, como imagens, vão para seus blocos de layout. Para saber mais sobre como criar um email, leia um dos seguintes artigos.
O designer de email permite que você arraste, solte e reorganize os blocos de layout em seu email para personalizá-lo ainda mais. Alguns blocos de layout têm espaço para imagens embutidas, mas em outros blocos de layout você pode adicionar elementos de imagem por conta própria. Para saber mais sobre blocos de layout, leia Usando Blocos de Layout e Elementos em Emails.
Adicionando Elementos de Imagem aos Blocos de Layout
Para adicionar elementos de imagem, comece pela seção Email na barra de ferramentas à esquerda.
- Clique
 Conteúdo e Layout na barra de ferramentas do Designer de Email.
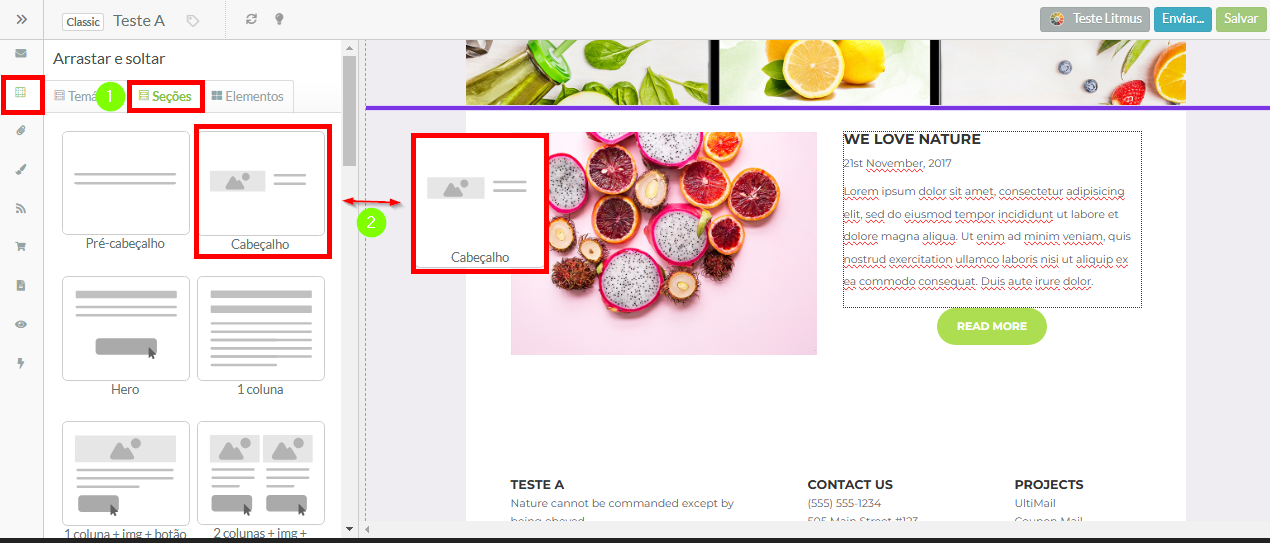
Conteúdo e Layout na barra de ferramentas do Designer de Email. - Arraste um bloco de layout com uma imagem da aba Temático ou da aba Simples para o seu email.

- Alternativamente, clique na aba
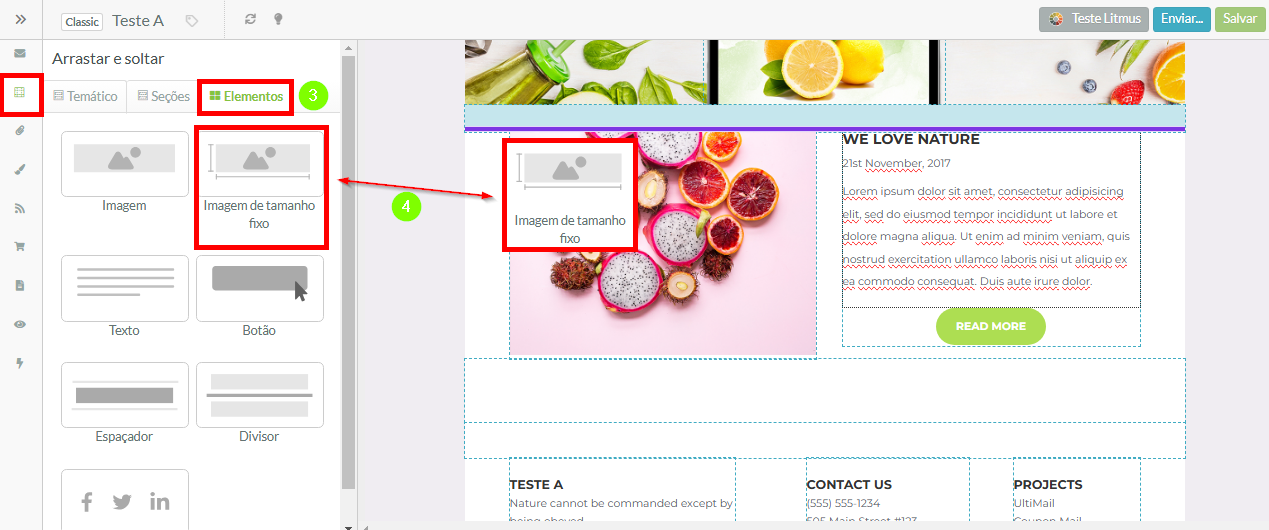
 Elementos.
Elementos. - Arraste e solte um elemento de imagem acima ou abaixo de um elemento existente dentro de um bloco de layout ou entre blocos de layout. A linha roxa indicará onde sua imagem será colocada.

Os seguintes elementos de imagem estão disponíveis:
| Ícone | Elemento | Descrição | ||
| Imagem | Uma única imagem de grande tamanho que se estende por toda a largura do email, parando em suas margens. As dimensões podem ser editadas independentemente uma da outra. Imagens padrão terão sua largura definida alterada dinamicamente com base na resolução de tela nativa ou largura de visualização. | |||
| Imagem de tamanho fixo |
Uma imagem com dimensões editáveis. Quando a altura ou largura é editada, a outra será automaticamente redimensionada para ter as mesmas dimensões. Imagens de tamanho fixo mantêm sua largura definida independentemente da resolução de tela nativa ou largura de visualização. |
Inserindo Imagens
Uma vez que seu elemento de imagem esteja inserido no seu email, preencha o espaço do elemento de imagem com a imagem real que você deseja usar.
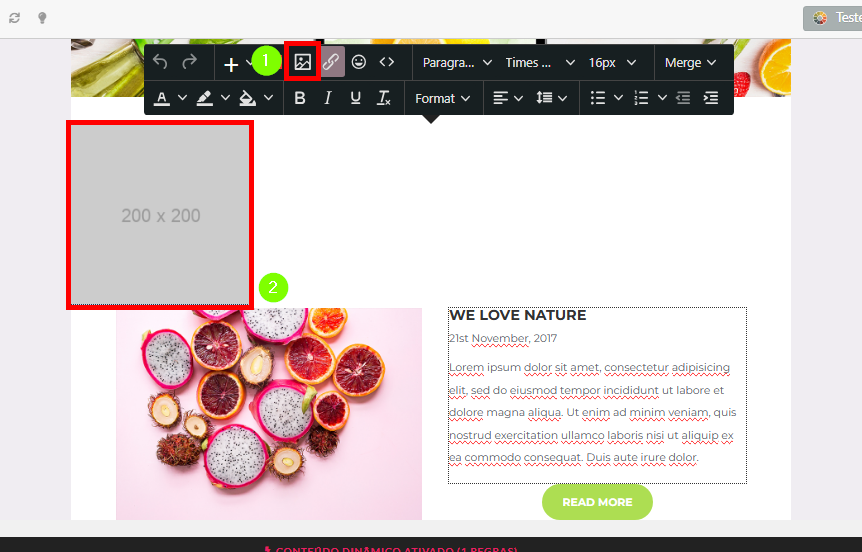
- Clique duas vezes no espaço do elemento de imagem.
- Clique no ícone de foto na barra de ferramentas do Editor Simples que aparece.

- Insira sua imagem.
- Se a imagem está salva na web: insira a URL da imagem hospedada no campo Fonte.
- Se a imagem está salva no seu computador: clique na opção
 Carregar para adicioná-la à plataforma Lead Gen & CRM e usá-la no email.Nota: Se a imagem já foi carregada na plataforma Lead Gen & CRM antes, você poderá acessá-la a partir do botão Carregar, mesmo que tenha sido usada em um
Carregar para adicioná-la à plataforma Lead Gen & CRM e usá-la no email.Nota: Se a imagem já foi carregada na plataforma Lead Gen & CRM antes, você poderá acessá-la a partir do botão Carregar, mesmo que tenha sido usada em um
email diferente.
- Adicione uma descrição. Importante: Enviar um email sem uma descrição anexada às imagens provavelmente resultará na marcação do email como spam. Todas as imagens inseridas devem ter uma descrição anexada.
- Opcionalmente, usando o campo Largura, defina a largura da sua imagem, em pixels. Nota: A largura geralmente é definida automaticamente, dependendo do bloco de layout onde sua imagem foi inserida. A altura da imagem pode ser editada no Editor de Imagens. Leia Modificando Imagens em Emails para saber mais.

- Opcionalmente, modifique Configurações avançadas da imagem conforme necessário.
- Clique OK.

Sobre Imagens Carregadas e Upscaling
Quando você carrega imagens na plataforma Lead Gen & CRM, certifique-se de carregar uma imagem que represente com precisão o tamanho que você deseja exibir. Caso contrário, pode haver problemas com o dimensionamento da imagem. Isso se aplica especialmente para imagens de fundo. Você precisará importar imagens em uma resolução definida para que elas sejam renderizadas corretamente quando usadas como imagem de fundo.
No Lead Gen & CRM, o problema de dimensionamento de imagem mais comum é o upscaling, onde a imagem é exibida maior do que suas dimensões originais. Quando imagens com pequenas dimensões são ampliadas, elas são forçadas a aumentar e se tornam distorcidas, muitas vezes parecendo borradas ou pixeladas. Por exemplo, se você carregar uma imagem com altura e largura de 200 pixels, ela será melhor exibida nesse tamanho. Se você tentar usar a imagem de uma maneira que força a imagem a ficar maior, ela aumentará e não se parecerá como originalmente.
A melhor maneira de trabalhar com imagens carregadas é carregar imagens que se conformem às dimensões específicas de seus emails, páginas ou outros conteúdos. Defina dimensões em um layout ou template primeiro, e depois carregue imagens que se encaixem nessas dimensões, reduzindo a chance de problemas de dimensionamento.
Atualmente, a resolução padrão geralmente aceita para páginas da web é 1920 pixels de largura por 1080 pixels de altura. No entanto, não há um padrão uniforme, pois existem muitos displays de vídeo com resoluções maiores do que isso.
Esteja ciente de que, ao serem visualizadas em certos displays de vídeo, mesmo aquelas imagens que foram salvas e definidas em certas dimensões podem não ser exibidas corretamente para cada pessoa que visualiza sua página da web. O que pode parecer bom em um display, pode estar distorcido em outro.
Configurações de Imagem
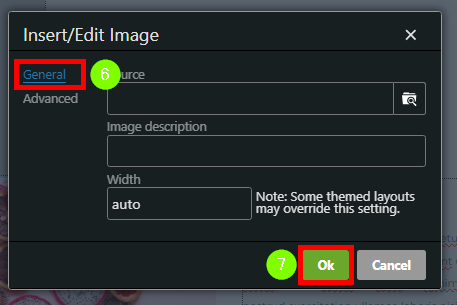
Dentro do painel Inserir/Editar Imagem existem duas abas de configurações diferentes: Geral e Avançadas
A aba Geral contém configurações que precisarão ser modificadas para quase todas as imagens. A aba Avançadas contém configurações que precisarão ser modificadas caso a caso, e têm configurações que podem modificar o corpo do email ao redor da imagem.
Configurações Gerais
As seguintes configurações são encontradas na seção de Configurações Gerais quando você clica no ícone de foto no Editor Simples.
| Opções | Descrição | |
| Fonte | A localização original da imagem. | |
| Descrição da Imagem |
A descrição anexada à imagem que é exibida ao passar o mouse. | |
| Largura | A largura total, em pixels, da imagem. |
Configurações Avançadas
As seguintes configurações são encontradas na seção de Configurações Avançadas quando você clica no ícone de foto no Editor Simples.
| Opções | Descrição | |
| Estilo | O estilo CSS anexado à imagem no email. | |
| Espaço Vertical |
A margem, em pixels, ao redor da parte superior e inferior da imagem. | |
| Espaço Horizontal |
A margem, em pixels, ao redor dos lados esquerdo e direito da imagem. | |
| Borda | A espessura da borda, em pixels, da imagem. |