Modificando Imagens em Emails
Última atualização: 7 de novembro de 2024
Para aprender como adicionar uma imagem aos seus emails usando blocos de layout, leia Adicionando Imagens a Emails.
Se você estiver usando o novo editor de email, leia Imagens e Vídeos no Novo Editor de Email em vez disso.
Conteúdo do Artigo
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Ultimate | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Adicionando Imagens a Emails
Os blocos de layout são a base dos emails criados na plataforma Lead Gen & CRM. As imagens são elementos e podem ser inseridas nos blocos de layout dentro do seu email. Para saber mais sobre como criar um email, leia um dos seguintes artigos.
| Criando e Editando Emails | Visão Geral do Editor de Conteúdo do Email |
O designer de email permite que você arraste, solte e reorganize os blocos de layout em seu email para personalizá-lo ainda mais. Alguns blocos de layout têm espaço para imagens embutido, mas em outros blocos de layout, você pode adicionar elementos de imagem por conta própria. Para saber mais sobre blocos de layout, leia Usando Blocos de Layout e Elementos em Emails.
Para saber mais sobre como adicionar imagens aos seus emails e como ajustar o layout de suas imagens dentro do email, leia o artigo Adicionando Imagens a Emails.
Sobre Imagens Carregadas e Redimensionamento
Quando você carrega imagens na plataforma Lead Gen & CRM, certifique-se de carregar uma imagem que represente com precisão o tamanho que você deseja exibir. Caso contrário, pode haver problemas com o redimensionamento da imagem. Isso se aplica especialmente ao definir conteúdo carregado como imagens de fundo. Você precisará importar imagens em uma resolução definida para que elas sejam renderizadas corretamente quando definidas como imagens de fundo.
No Lead Gen & CRM, o problema de redimensionamento de imagem mais comum é o “upscaling”, onde a imagem é exibida maior do que suas dimensões carregadas. Quando imagens com pequenas dimensões são ampliadas, elas são forçadas a redimensionar para cima e se tornam distorcidas, frequentemente aparecendo borradas ou pixeladas. Por exemplo, se você carregar uma imagem com altura e largura de 200 pixels, ela será melhor exibida nesse tamanho. Se você tentar usar a imagem de uma maneira que force a imagem a ficar maior, ela será ampliada e não parecerá como era originalmente. Para forçar um máximo de largura, você pode selecionar a aba Avançado e inserir a propriedade de max-width.
A melhor maneira de trabalhar com imagens carregadas é carregar imagens que se adequem às dimensões específicas dos seus emails, páginas ou outros conteúdos. Primeiro, defina as dimensões do seu layout ou template, e depois carregue uma imagem que se encaixe nessas dimensões. Isso limitará problemas de redimensionamento.
Atualmente, a resolução padrão geralmente aceita para páginas da web é de 1920 pixels de largura por 1080 pixels de altura. No entanto, não há um padrão uniforme, pois existem muitos displays de vídeo que têm resoluções maiores do que isso.
Esteja ciente de que, quando visualizadas em certos displays de vídeo, mesmo aquelas imagens que foram salvas e definidas em certas dimensões podem não ser exibidas corretamente para cada pessoa que visualiza sua página da web. O que pode parecer bom em um display pode estar distorcido em outro.
Adicionando Links de Imagem Clicáveis
Você pode adicionar links clicáveis às imagens em emails. Para adicionar links clicáveis, crie ou edite um email com um bloco de layout contendo espaço para imagem.
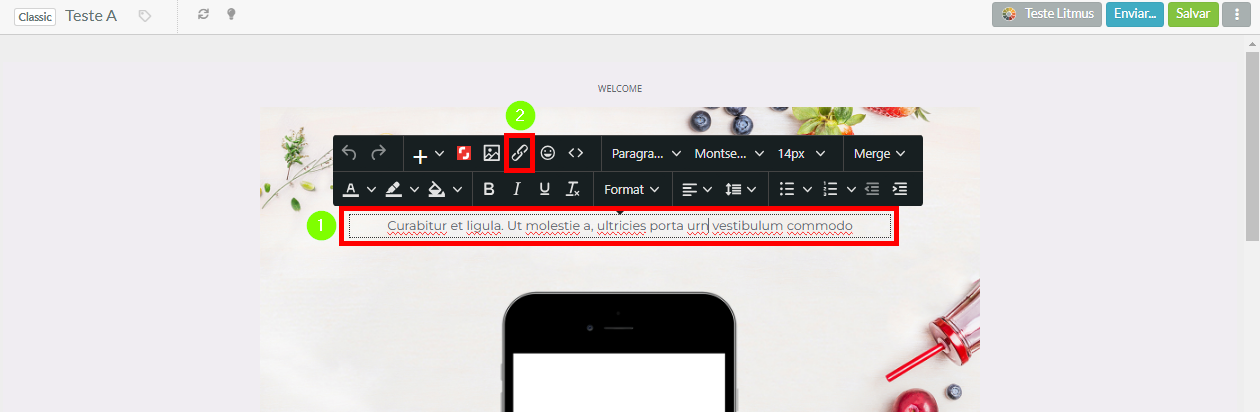
- Clique na imagem para adicionar um link.
- Clique no ícone de Link na barra de menu do Editor de Conteúdo.

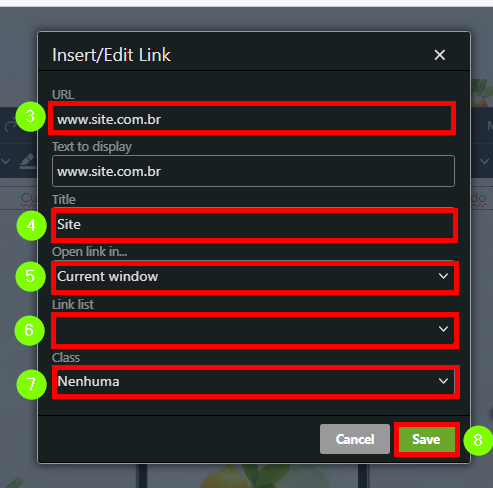
- Insira a URL do link.
- Opcionalmente, adicione um título à imagem.
Nota: Títulos de imagem e texto alternativo são duas coisas diferentes. O título do link fornece mais informações sobre para onde o link enviará o usuário, e é útil para SEO.
- Decida se clicar na imagem deve abrir o link em uma Nova Janela ou na Janela Atual.
- Se você deseja direcionar o lead para uma das suas Landing Pages do Lead Gen & CRM, use o campo Lista de Links. O link selecionado aqui também atualizará o campo de URL acima com a URL da página de destino.
- Classes podem ser configuradas para mudar a aparência e o desempenho de seus links, usando CSS e Javascript. Você pode selecionar uma dessas classes predefinidas usando o campo Classe
- Clique em Salvar.
- Clique em Salvar novamente.

Editando Imagens
Você pode editar imagens com o Editor de Imagens.
Para editar imagens, crie ou edite um email com um bloco de layout contendo espaço para imagem.
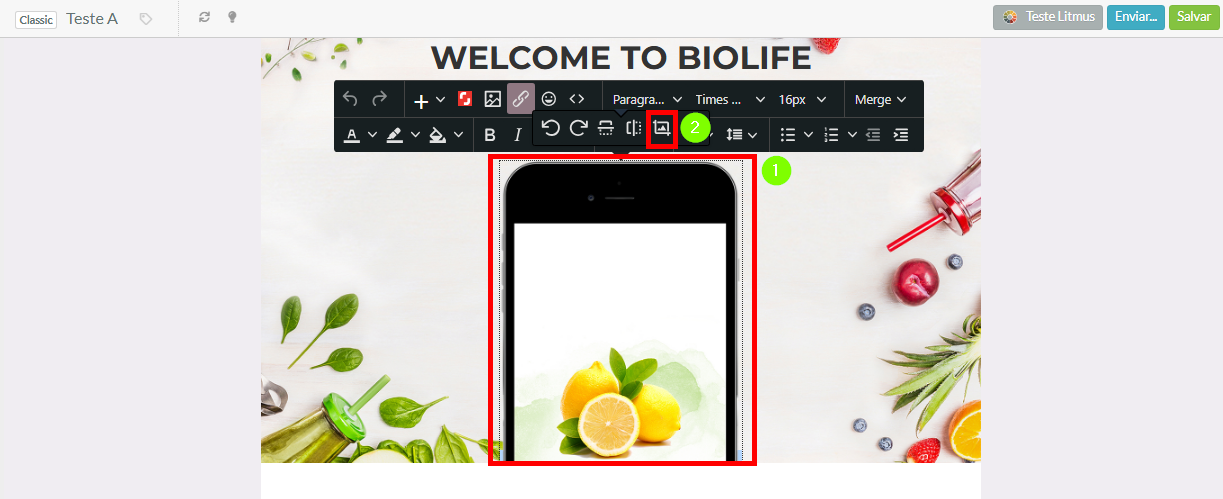
- Clique em uma imagem inserida.
- Clique no
 ícone Editar Imagem na barra do Editor Simples.
ícone Editar Imagem na barra do Editor Simples.
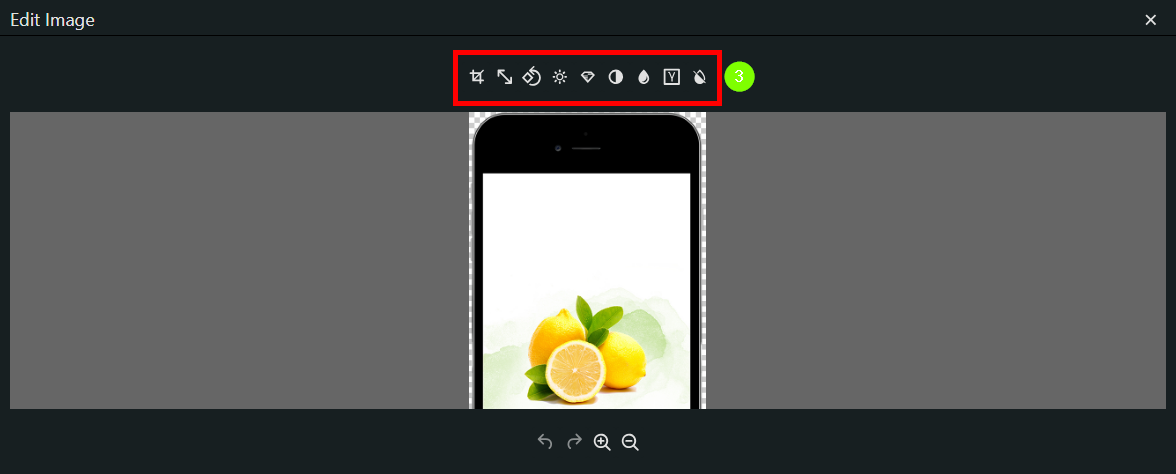
- Clique em uma das opções de edição dentro do Editor de Imagens.

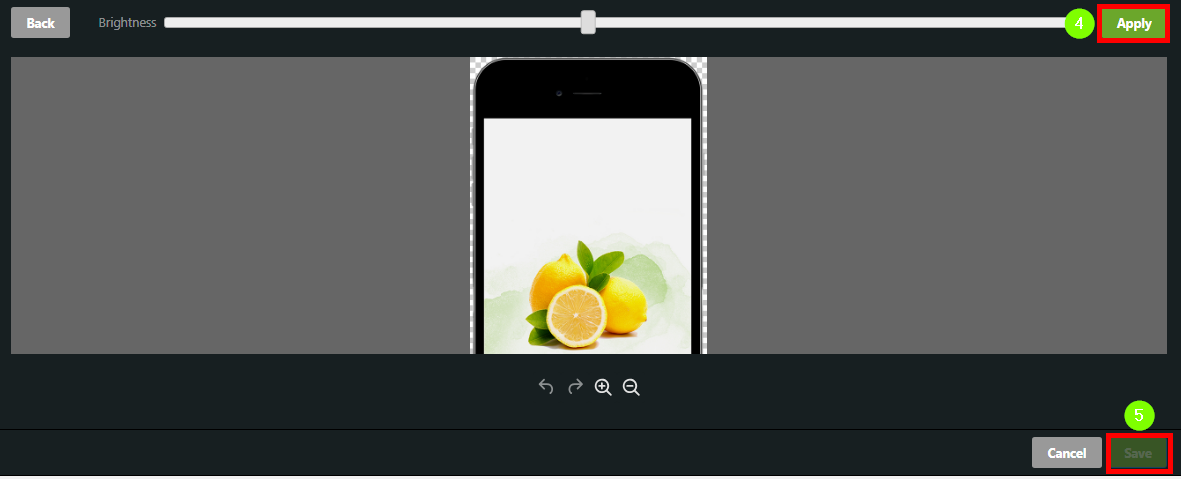
- Edite a imagem e depois clique em Aplicar.
Importante: Redimensionar para cima as dimensões de um elemento de Imagem inserido pode resultar em uma imagem esticada.
- Clique em Salvar.

O Editor Simples e o Editor de Imagens
Quando você clica em uma imagem, uma pequena barra de ferramentas aparecerá. Essa barra de ferramentas, chamada de Editor Simples, possui vários recursos que permitem modificar rapidamente uma imagem. O Editor Simples também abriga o Editor de Imagens.
O Editor de Imagens do Lead Gen & CRM pode ser usado para adicionar ou editar imagens diretamente dentro do Designer de Email. Isso significa que, para edição simples de imagens, você não precisa de um editor de imagens externo.
Recursos do Editor Simples
O Editor Simples possui vários recursos nativos.
| Ícone | Recurso | Descrição | ||
| Girar Anti-horário |
Gira a imagem 90 graus no sentido anti-horário. | |||
 |
Girar Horário |
Gira a imagem 90 graus no sentido horário. | ||
 |
Espelhar Verticalmente | Inverte a imagem verticalmente. | ||
 |
Espelhar Horizontalmente |
Inverte a imagem horizontalmente. | ||
| Editar Imagem | Abre o Editor de Imagens. | |||
 |
Opções de Imagem | Abre as configurações Gerais e Avançadas da imagem. |
Recursos do Editor de Imagens
O Editor de Imagens possui muitos recursos de edição disponíveis.
| Ícone | Recurso | Descrição | ||
| Cortar | Corta a imagem para o tamanho escolhido. | |||
| Redimensionar | Redimensiona as dimensões da imagem através de valores em pixels. | |||
| Orientação | Orienta o layout da imagem horizontal ou verticalmente. | |||
| Brilho | Ajusta o brilho geral da imagem. | |||
| Afiar | Contrabalança o desfoque e aguça a aparência da imagem. | |||
| Contraste | Modifica o contraste entre preto e branco na imagem. | |||
| Níveis de Cor | Altera os níveis de vermelho, azul e verde da imagem. | |||
| Gama | Corrige os níveis de luminescência na imagem. | |||
| Inverter | Inverte as cores da imagem. |