Usando Códigos de Incorporação de Formulários
Última atualização: 9 de outubro de 2024
Lead Gen & CRM permite que você crie vários tipos de formulários. Esses formulários podem ser adicionados ao seu site ou página de destino incorporando o código do formulário no HTML.
No entanto, para exibir os formulários corretamente, você precisa garantir que seu código incorporado esteja colocado no local certo.
Este artigo fornece informações sobre como colocar seu formulário em um site ou página de destino no Lead Gen & CRM.
Conteúdo do Artigo
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Sobre Formulários Suportados
Lead Gen & CRM suporta três tipos de formulários: formulários do Constant Contact, formulários de terceiros, e formulários nativos.
Formulários nativos e formulários de terceiros dependem do mapeamento de campos dentro do Lead Gen & CRM, mas apenas formulários nativos e do Constant Contact requerem uma tag de script incorporada. É importante que o código não seja alterado após ser colocado no local onde você deseja que o formulário apareça. Qualquer alteração impedirá que o formulário seja renderizado ou rastreado corretamente.
Atualmente, formulários nativos só podem rastrear um formulário por página. Se você tiver mais de um formulário por página, deve fornecer um ID para o formulário para que ele possa ser rastreado.
Além disso, CSS relacionado aos formulários do Lead Gen & CRM deve seguir ou sobrescrever o conjunto padrão de CSS.
Usando Códigos de Incorporação
Para localizar e usar o código de incorporação de um formulário:
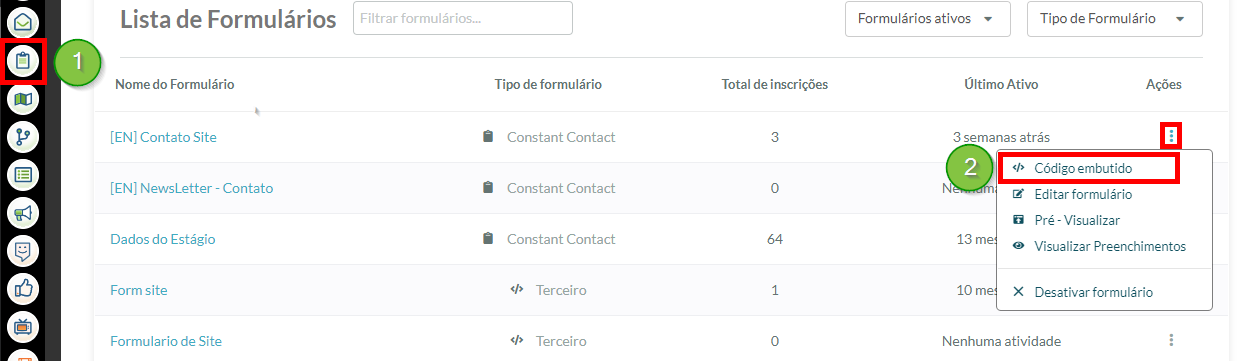
- Clique em Formulários na barra de ferramentas à esquerda.
- Na seção Lista de Formulários, localize o formulário desejado e clique
 Ações > Código de Incorporação.
Ações > Código de Incorporação.
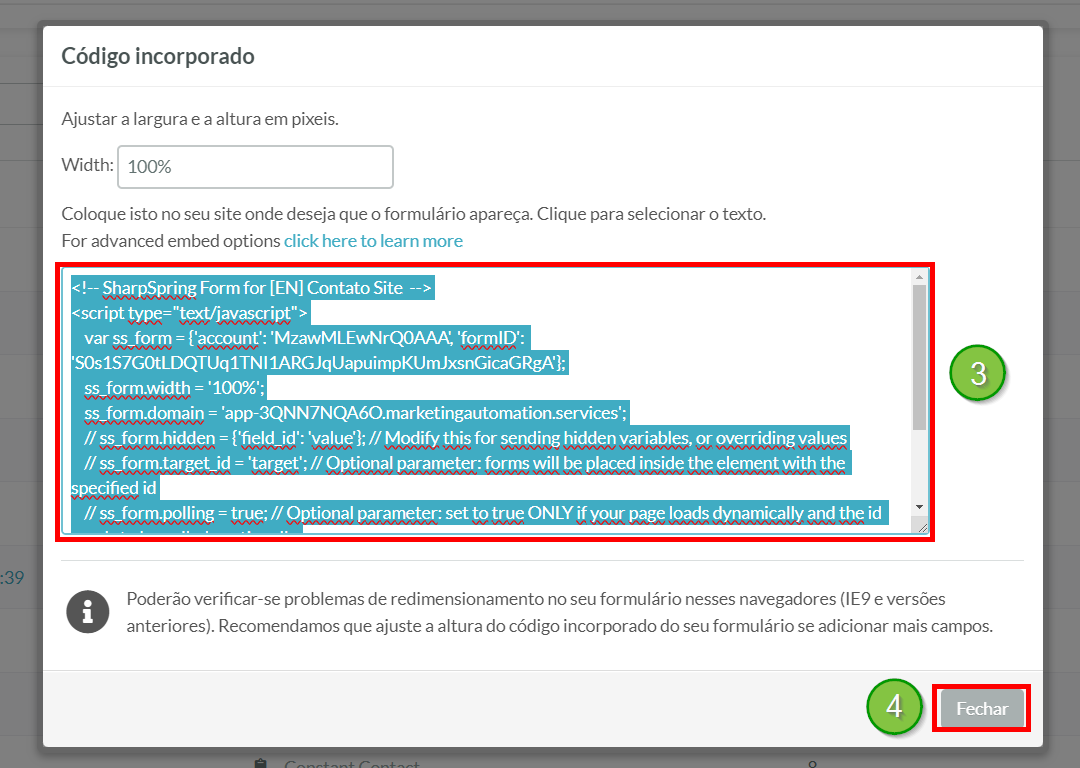
- Copie o código que aparece na janela modular e cole o código em seu site.
- Clique em Fechar.
Sobre Código de Incorporação
Nota: O Constant Contact oferece Serviços Profissionais para auxiliar com codificação personalizada.
Ao incorporar o código do formulário em seu site, esteja ciente do seguinte:
- Cada formulário tem um código de incorporação diferente. Não há um único código de incorporação para todos os formulários que você cria no Lead Gen & CRM. Certifique-se de estar usando o correto ao adicionar formulários a um site.
- A colocação do código varia por site. Não há um local único onde o formulário vai por padrão. Você precisará colocar o código de incorporação na parte do código do seu site que reflete onde você deseja que o formulário seja exibido. Assim, devido aos estilos e formatos individuais do site, cada colocação e o código resultante serão diferentes.
- Alguns plugins externos podem tentar reescrever ou simplificar os códigos de incorporação do formulário. Por exemplo, o WordPress tem um plugin chamado Autoptimize que reescreve e move blocos de script para o final da página. Você precisará alterar as configurações ou desativar o otimizador.
- Você não pode usar código de incorporação com e-mails do Lead Gen & CRM. Por razões de segurança, a maioria dos provedores de serviços de Internet (ISPs) bloqueia scripts em e-mails.
Exemplo de Código de Incorporação do Lead Gen & CRM
Os códigos de incorporação do Lead Gen & CRM aparecem como o seguinte código de exemplo, embora os valores de account, formID e domain variem dos seus valores, pois são diferentes para sua empresa e formulário:
<!-- Formulário do Lead Gen & CRM para (o nome do seu formulário aqui) --> <script type="text/javascript"> var ss_form = {'account': 'yyyyyyyyyyyyyyy', 'formID': 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'}; ss_form.width = '100%'; ss_form.domain = 'app-zzzzzzzzzz.marketingautomation.services'; // ss_form.hidden = {'field_id': 'value'}; // Modifique isso para enviar variáveis ocultas ou sobrescrever valores // ss_form.target_id = 'target'; // Parâmetro opcional: os formulários serão colocados dentro do elemento com o id especificado // ss_form.polling = true; // Parâmetro opcional: defina como true SOMENTE se sua página carregar dinamicamente e o id precisar ser verificado continuamente. </script> <script type="text/javascript" src="https://koi-zzzzzzzzzz.marketingautomation.services/client/form.js?ver=2.0.1"></script>
Campos Ocultos
Você pode usar campos ocultos em formulários para passar instruções para o formulário do Lead Gen & CRM ao renderizar. O seguinte é o código padrão de campo oculto: ss_form.hidden = {'Company': 'Anon'};
Qualquer campo no formulário pode receber um valor para sobrescrever qualquer valor fornecido pelo usuário. Portanto, eles também estarão ocultos de aparecer no formulário.
Como exemplo, considere o seguinte: ss_form.hidden = {'Company': 'Acme Co.'};
Isso garantirá que o campo Company seja definido como Acme Co. quando o formulário for enviado. O visitante que preencher o formulário não poderá nem mesmo ver o campo, quanto mais inserir texto no campo. Isso é útil para impedir que bots enviem dados em um formulário.
Texto de Espaço Reservado
Texto de espaço reservado é um texto esmaecido que aparecerá em um campo de um formulário. Ele dará ao indivíduo que preenche o formulário instruções sobre a ação esperada no campo. Por exemplo, um campo de nome pode ter um texto de espaço reservado que diz Insira seu nome aqui.
Você pode habilitar texto de espaço reservado sobre campos definindo o parâmetro _usePlaceholders como true. Como exemplo, considere o seguinte:ss_form.hidden = {'Company': 'Acme Co.', '_usePlaceholders': true};
Essa configuração também precisa ser acompanhada de alterações no seu arquivo .CSS para evitar que os rótulos apareçam duas vezes. Defina os rótulos como display: none; para campos de entrada de texto.
Códigos de Incorporação de Formulários Nativos
Códigos de incorporação de formulários nativos aparecerão semelhantes ao seguinte código de exemplo, embora os valores de baseURI, endpoint e src variem dos seus valores, pois são diferentes para sua empresa e formulário:
<script type="text/javascript">
var __ss_noform = __ss_noform || ;
__ss_noform.push(['baseURI', 'http://app.constantcontact.com/webforms/receivePostback/MwYA/']);
__ss_noform.push(['endpoint', '70bbd19b-4f2c-45af-a25f-0a6aa2b55a19']);
</script>
<script type="text/javascript" src="http://app.constantcontact.com/client/noform.js?ver=1.0" ></script>
Opções Opcionais de Incorporação de Formulários Nativos
Alguns formulários precisarão de parâmetros especiais adicionados ao código de incorporação para funcionar corretamente. Por padrão, as incorporações de formulários nativos pegarão o primeiro formulário na página que usa POST para enviar dados.
Ao adicionar parâmetros especiais, faça o seguinte:
- Especifique o formulário por ID. Isso é útil se houver mais de um formulário na página.
- Defina a propriedade ID. No código,
formIDé a propriedade ID na tag do formulário. Adicione isso imediatamente após o endpoint ser definido:__ss_noform.push(['form', 'formID']); - Especifique uma função. Isso valida o formulário antes que ele seja enviado para o Lead Gen & CRM.
- Defina uma função de validação. No código, validate é o nome da função que retorna true ou false dependendo se o formulário contém ou não entrada válida do usuário. Se o formulário não passar na validação, ele impedirá que o formulário envie as informações do lead para Lead Gen & CRM. Adicione isso em qualquer lugar após o endpoint ser definido na incorporação:
__ss_noform.push(['validate', validateThis]);