Usando Texto de Placeholder em Campos de Formulário
Última atualização: 20 de janeiro de 2025
Usar placeholder dentro dos campos de formulário é uma ótima maneira de garantir que seus leads saibam exatamente quais informações precisam ser fornecidas em um determinado campo.
Você pode incluir texto de placeholder nos campos de formulário do Lead Gen & CRM e dentro de campos personalizados.
Conteúdo do Artigo
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Ultimate | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Habilitando Texto de Placeholder Usando Códigos de Incorporação de Formulário
Nota: O texto de placeholder está disponível apenas para formulários do Constant Contact, e não para formulários nativos.
Ao usar um formulário em seu site, você pode precisar incluir texto de placeholder para seus campos. O texto de placeholder fornece à pessoa que preenche o formulário uma dica ou instruções curtas descrevendo o valor esperado de um campo específico do formulário. Por exemplo, um campo pode ter uma declaração semelhante à seguinte: Clique aqui para inserir seu nome.
Para habilitar o texto de placeholder para um formulário do Lead Gen & CRM, você deve adicionar a seguinte linha de código ao seu código de incorporação do formulário do Lead Gen & CRM:
ss_form.hidden = {'_usePlaceholders': true};
Nota: O Constant Contact oferece Serviços Profissionais para ajudar com codificação personalizada.
Após habilitar os exemplos em seu código de incorporação, o texto de placeholder é exibido dentro da caixa de entrada. Por padrão, o rótulo do campo é usado para o texto de placeholder.
Você pode atualizar o rótulo do campo e o exemplo simultaneamente clicando e modificando a caixa de texto para cada campo incluído em seu formulário. Tanto o rótulo quanto o exemplo exibirão o texto atualizado com o que for inserido nesta caixa de entrada.
Adicionando Valores de Exemplo a Landing Page
Você pode adicionar valores de exemplo a páginas de destino conforme necessário.
Para adicionar valores de exemplo a uma página de destino, crie ou edite um formulário e adicione texto de placeholder a cada um dos seus campos de formulário, conforme descrito na seção acima.
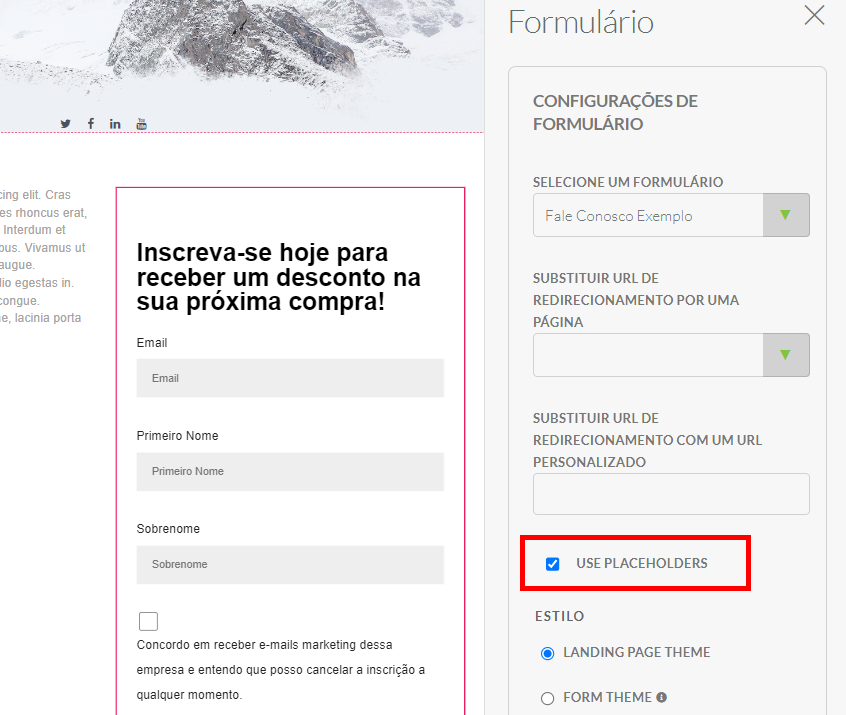
Então, crie ou edite uma landing page e adicione o formulário com texto de placeholder o à sua página de destino. Marque a caixa Usar Exemplos no painel Configurações do Formulário.

Exibindo Exemplos em vez de Rótulos de Campo
Nota: O Constant Contact oferece Serviços Profissionais para ajudar com codificação personalizada.
Se você gostaria de usar exemplos em vez de rótulos, você pode alterar uma configuração no Visual Form Styler ou editar seu CSS.
Se você estiver editando seu CSS, então após adicionar o código de incorporação ao seu formulário, defina os rótulos em sua página CSS para display: none; para campos de entrada de texto. Se não o fizer, os rótulos aparecerão duas vezes.
Entretanto, se você estiver usando o Visual Form Styler, o CSS não é necessário para ocultar os rótulos originais.
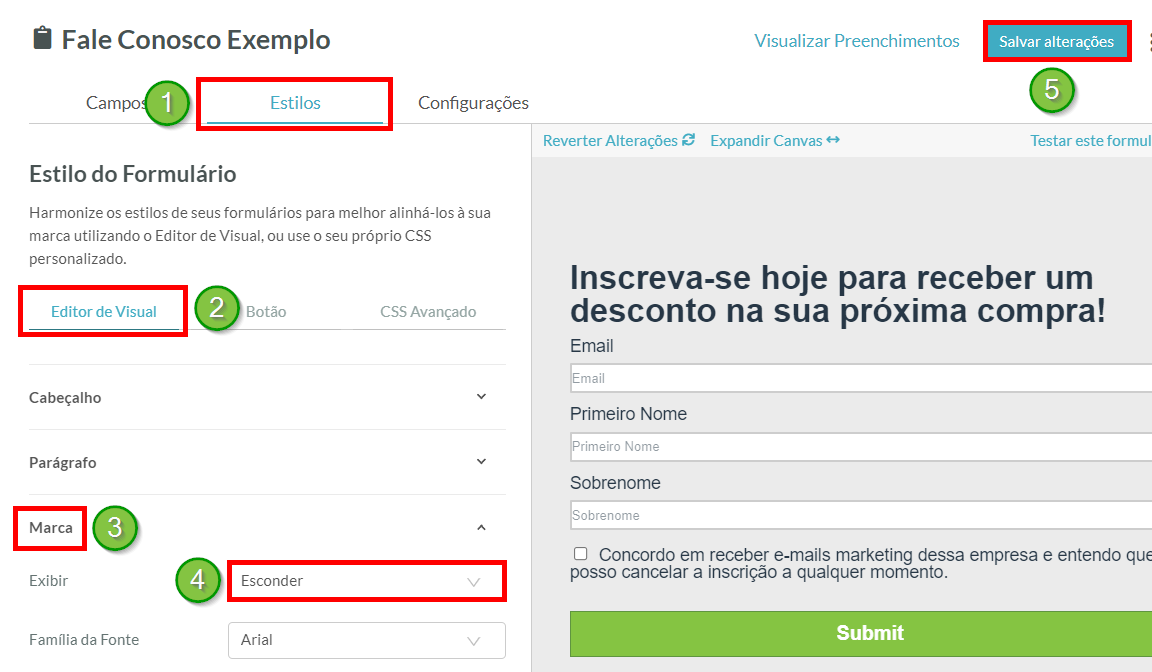
Para ocultar rótulos no Visual Form Styler, crie ou edite um formulário:
- Clique na aba Estilos.
- Clique na aba Visual Styler.
- Clique no menu Rótulo.
- Selecione Ocultar no menu suspenso Exibir.
- Clique em Salvar Alterações.

Texto de Placeholder e Campos Personalizados
Para campos personalizados, você pode querer que o rótulo do campo permaneça o mesmo e que o texto de placeholder exiba um exemplo do que o lead deve inserir no campo do formulário. O Lead Gen & CRM fornece a funcionalidade para realizar isso dentro do gerenciador de campos personalizados. Ao criar ou editar um campo personalizado, você verá uma entrada rotulada como Exemplo. Ao inserir texto neste campo, o valor de entrada substituirá o texto do rótulo do campo que normalmente seria exibido no exemplo para aquele campo no formulário.
Uma vez que os exemplos estão habilitados e os rótulos dos campos e o texto de placeholder do campo personalizado estão definidos, o formulário exibirá um rótulo de campo que difere do texto de placeholder, dando a você a oportunidade de fornecer uma entrada de exemplo para um campo de formulário personalizado.
O texto de placeholder pode ser usado internamente dentro do Gerenciador de Contatos. Todo texto de placeholder inserido no Gerenciador de Campos Personalizados também será exibido quando você visualizar o campo no Gerenciador de Contatos. Isso permite que os usuários do Lead Gen & CRM entendam o propósito esperado de um campo personalizado, caso o rótulo não seja autoexplicativo.
O campo de exemplo está disponível para os seguintes tipos de campos personalizados:
- Entrada de texto
- Área de texto
- Seleção suspensa
- País
- Estados
Passando Campos Personalizados Ocultos
Se você estiver passando um valor oculto através do seu formulário, pode adicionar um par chave-valor no seu código de incorporação. O exemplo abaixo mapeia o campo oculto Empresa com o valor Acme Co.:
ss_form.hidden = {'Company': 'Acme Co.', '_usePlaceholders': true};
Código de Exemplo para Texto de Placeholder
O seguinte código é um exemplo de código de incorporação de formulário com conteúdo de exemplo habilitado:
<!-- Formulário do Constant Contact para (nome do seu formulário aqui) -->
<script type="text/javascript">
var ss_form = {'account': 'yyyyyyyyyyyyyyy', 'formID': 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'};
ss_form.width = '100%';
ss_form.domain = 'app-zzzzzzzzzz.marketingautomation.services';
ss_form.hidden = {'_usePlaceholders': true};
// ss_form.target_id = 'target'; // Parâmetro opcional: os formulários serão colocados dentro do elemento com o id especificado
// ss_form.polling = true; // Parâmetro opcional: defina como true SOMENTE se sua página carregar dinamicamente e o id precisar ser consultado continuamente.
</script>
<script type="text/javascript" src="https://koi-zzzzzzzzzz.marketingautomation.services/client/form.js?ver=2.0.1"></script>