Configurando Designs de Formulários Usando o Visual Styler
Última atualização: 9 de outubro de 2024
Inserir campos em formulários é apenas parte do processo de criação do formulário. Você pode projetar e personalizar a aparência de cada parte do seu formulário usando o Visual Form Styler. Se você gostar da aparência do seu formulário, pode salvá-lo como um preset para uso futuro.
Conteúdo do Artigo
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Ultimate | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Categorias do Visual Form Styler
Ao criar um formulário, o Visual Form Styler, localizado na aba de Estilos, oferece uma maneira de ver suas alterações de design em tempo real. O Visual Form Styler é dividido em diferentes categorias, cada uma cobrindo uma parte específica do formulário. Dentro dessas categorias, você pode configurar os vários aspectos de design do formulário.
As categorias disponíveis são as seguintes:
| Categoria | Descrição | |||
|
Estilos Gerais |
|
Esta categoria lida exclusivamente com a cor de fundo e o preenchimento do formulário. | ||
|
Checkbox |
|
Esta categoria oferece maneiras de modificar o texto e a aparência dos campos de checkbox. |
||
|
Drop-down |
|
Esta categoria fornece configurações que modificam o texto e a aparência dos campos drop-down, bem como a cor dos menus drop-down. |
||
|
Cabeçalho |
|
Esta categoria modifica a aparência de todos os elementos de cabeçalho. |
||
|
Rótulo |
|
Esta categoria fornece configurações que determinam se os rótulos aparecerão sobre seus respectivos campos de entrada de texto, bem como maneiras de modificar sua aparência geral. |
||
|
Parágrafo |
|
Esta categoria modifica a aparência de todos os elementos de parágrafo. |
||
|
Presets |
|
Esta categoria lida exclusivamente com salvar e carregar estilos de formulário. |
||
|
Rádio |
|
Esta categoria fornece configurações que modificam o texto e a aparência dos campos de rádio. |
||
|
Texto |
|
Esta categoria fornece configurações que modificam o texto e a aparência dos campos de entrada de texto. |
Configurações do Visual Form Styler
O Visual Form Styler oferece diferentes maneiras de personalizar seu formulário. Essas configurações impactam a aparência do seu formulário de diferentes maneiras. Algumas configurações modificam a cor do formulário ou seu texto, e outras modificam o espaçamento geral entre as partes individuais do formulário.
As seguintes configurações estão disponíveis dentro das várias categorias do Visual Styler:
| Configuração | Categorias | Descrição | ||||
|
Cor de Fundo |
|
|
Altera a cor de fundo do conteúdo especificado para uma cor específica. A cor pode ser inserida em formato hexadecimal. Também pode ser selecionada a partir do seletor de cores. |
|||
|
Cor da Borda |
|
|
Altera a cor da borda para o conteúdo especificado. A cor pode ser inserida em formato hexadecimal. Também pode ser selecionada a partir do seletor de cores. |
|||
|
Tamanho da Borda |
|
|
Altera o tamanho da borda para o conteúdo especificado. O tamanho de uma borda pode ser inserido como um número variando de 0 a 64. Também pode ser selecionado a partir da escala associada. |
|||
|
Estilo da Borda |
|
|
Altera a aparência das bordas para o conteúdo especificado. Os estilos de borda são selecionados a partir do menu drop-down associado. |
|||
|
Raio da Borda |
|
|
Altera a suavidade das bordas para o conteúdo especificado. O raio de uma borda pode ser inserido como um número variando de 0 a 20. Também pode ser selecionado a partir da escala associada. |
|||
|
Exibição |
|
|
Ativa ou desativa o texto sobre os campos do formulário. O status de exibição é selecionado a partir do menu drop-down associado. |
|||
|
Cor da Fonte |
|
|
Altera o texto no conteúdo especificado para uma cor específica. A cor pode ser inserida em formato hexadecimal. Também pode ser selecionada a partir do seletor de cores. |
|||
|
Família da Fonte |
|
|
Altera o texto no conteúdo especificado para uma fonte universal específica. As famílias de fonte são selecionadas a partir do menu drop-down associado. |
|||
|
Tamanho da Fonte |
|
|
Altera o texto no conteúdo especificado para um tamanho específico. O tamanho de uma fonte pode ser inserido como um número variando de 4 a 64. Também pode ser selecionado a partir da escala associada. |
|||
|
Peso da Fonte |
|
|
Define o texto no conteúdo especificado como normal ou negrito. Os pesos de fonte são selecionados a partir do menu drop-down associado. |
|||
|
Espaçamento entre Letras |
|
|
Altera o espaçamento entre letras para o texto no conteúdo especificado. O espaçamento entre letras pode ser inserido como um número variando de 0.0 a 2.0. Também pode ser selecionado a partir da escala associada. |
|||
|
Altura da Linha |
|
|
Altera a distância entre linhas de texto ao redor do conteúdo especificado. A altura da linha pode ser inserida como um número variando de 0.0 a 2.0. Também pode ser selecionada a partir da escala associada. |
|||
|
Alinhamento do Texto |
|
|
Define o alinhamento do texto em campos de texto. Os alinhamentos são selecionados a partir do menu drop-down associado. |
|||
|
Preenchimento X |
|
|
Altera a quantidade de preenchimento horizontal no conteúdo especificado. O preenchimento pode ser inserido como um número variando de 0 a 100. Também pode ser selecionado a partir da escala associada. |
|||
|
Preenchimento Y |
|
|
Altera a quantidade de preenchimento vertical no conteúdo especificado. O preenchimento pode ser inserido como um número variando de 0 a 100. Também pode ser selecionado a partir da escala associada. |
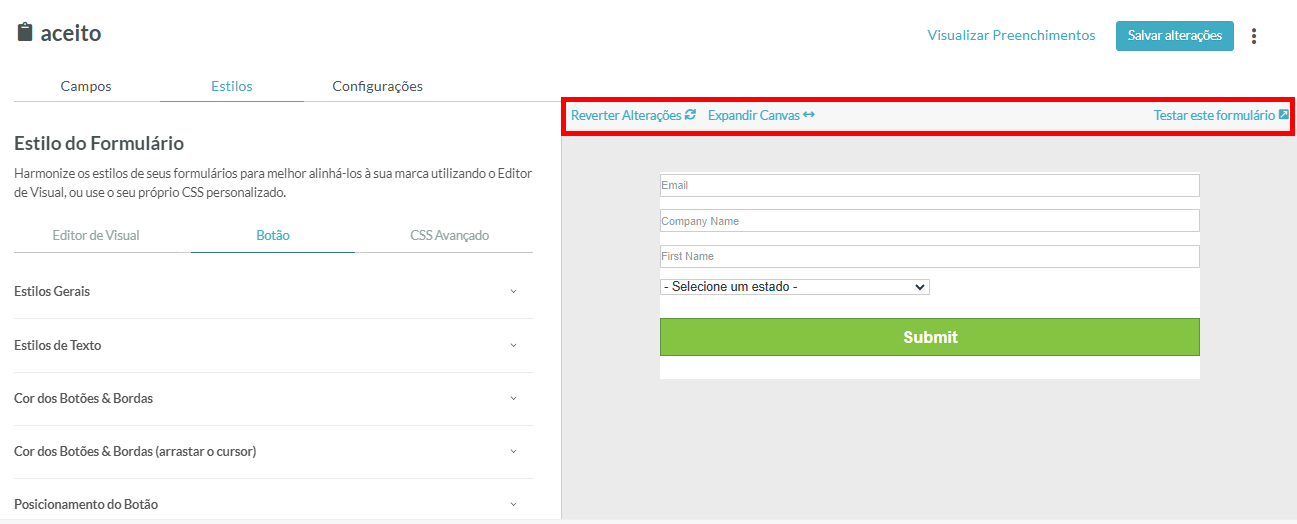
Opções de Visualização do Canvas
Ao personalizar o conteúdo do formulário, suas alterações serão exibidas no canvas do Visual Form Styler no lado direito da tela.
O canvas também abriga algumas opções que ajudam no processo de criação.
As opções disponíveis são as seguintes:
| Opção | Descrição | |||
|
Expandir Canvas/ |
|
Expande a largura do formulário no canvas. Também retorna a largura do formulário ao seu tamanho padrão. |
|
|
|
Reverter Alterações |
|
Reverte todas as alterações feitas no conteúdo do formulário. As alterações voltarão ao estado padrão do preset do formulário. |
|
|
|
Testar Este Formulário |
|
Abre o formulário em uma nova aba do navegador. Os diferentes componentes do formulário podem ser interagidos. Informações de teste serão enviadas se submetidas, mas o rastreamento não será estabelecido. |
Configurando o Design do Formulário
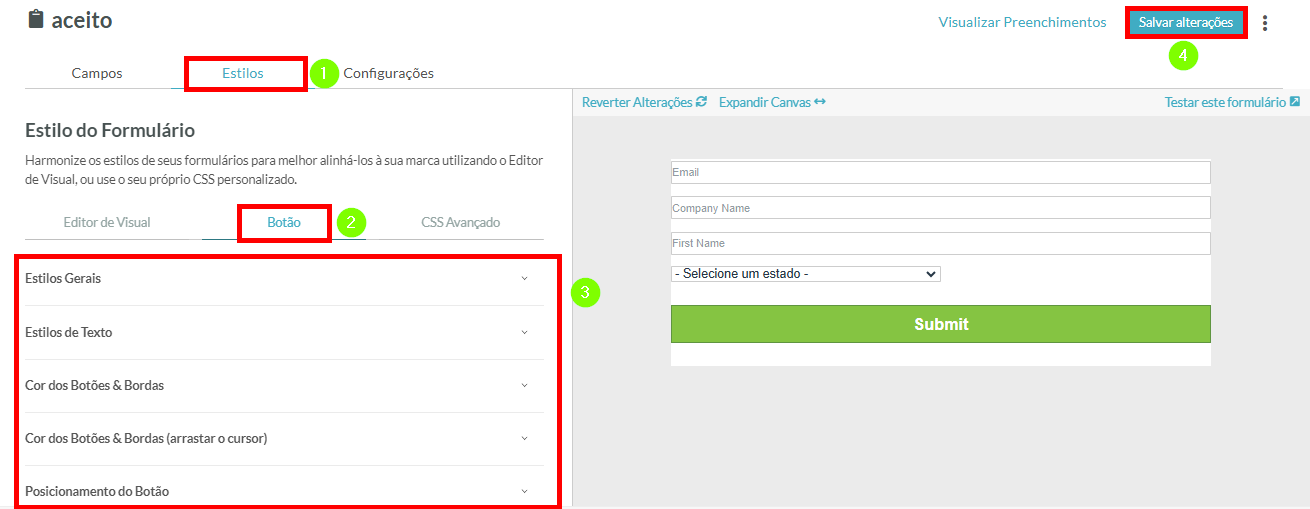
Para configurar o design de um formulário no Visual Styler, crie ou edite um formulário:
- Clique na aba Estilos.
- Clique na aba Visual Styler.
- Clique em uma das seguintes categorias:
- Estilos Gerais
- Parágrafo
- Cabeçalho
- Rótulo
- Rádio
- Texto
- Checkbox
- Drop-down
- Configure as configurações disponíveis conforme desejado. Repita conforme necessário para outras categorias e configurações relevantes. Uma vez que todas as configurações tenham sido configuradas conforme desejado, clique em Salvar Alterações.
Consulte os seguintes artigos de ajuda para informações sobre como personalizar ainda mais o conteúdo do formulário:
Usando Presets de Formulário
Presets são estilos salvos anteriormente. Presets podem ser carregados em novos formulários, reduzindo drasticamente o tempo necessário para personalizar e formatar formulários.
Salvando Presets
Você pode salvar formulários personalizados como presets. Esses presets salvos podem ser usados em uma data futura, com sua estrutura e formato prontos para uso.
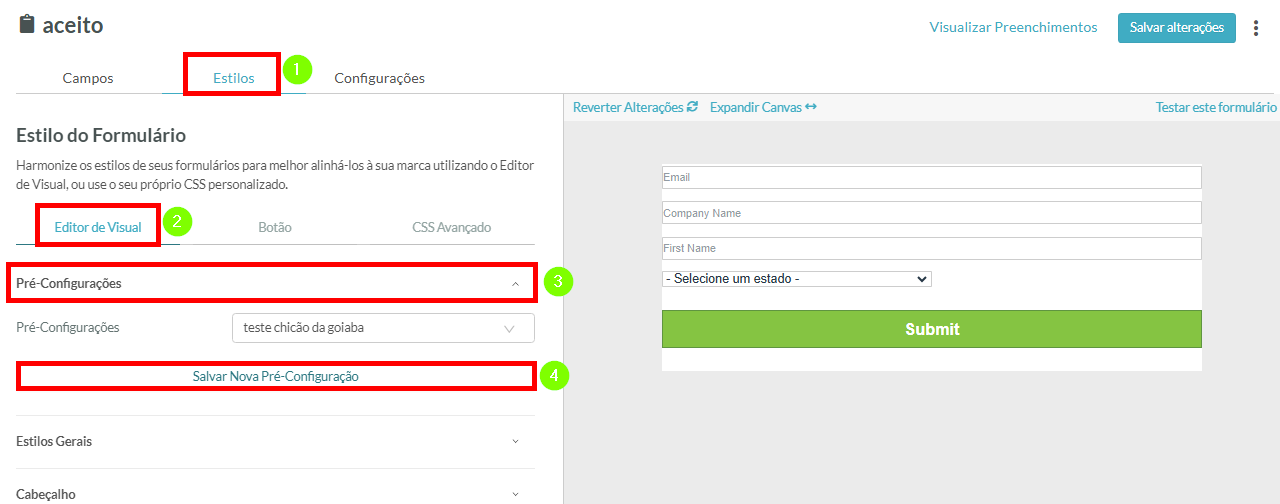
Para salvar presets, crie ou edite um formulário:
- Clique na aba Estilos.
- Clique na aba Visual Styler e configure o formulário usando os estilos disponíveis.
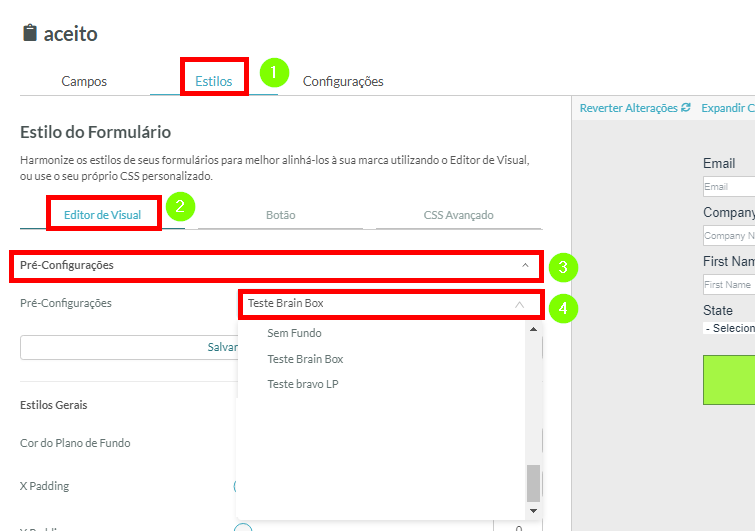
- Clique na categoria Presets.
- Clique em Salvar Novo Preset.
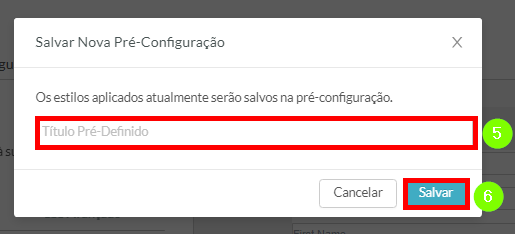
- Digite um nome para o preset.
- Clique em Salvar.
Carregando Presets
Você pode carregar presets salvos anteriormente. Presets carregados serão preenchidos com suas formatações e estruturas personalizadas anteriormente.
Para carregar presets, crie ou edite um formulário: