Criando Botões de Formulário
Última atualização: 9 de outubro de 2024
Os formulários exigem um botão para servir como o mecanismo que envia informações. Os botões são tão importantes para o formulário quanto qualquer campo.
Os botões em formulários podem ser modificados para ter diversas aparências visuais. Garantir que seus formulários sejam visualmente atraentes e estejam alinhados com o restante do design do seu formulário é essencial.
Conteúdo do Artigo
| Teste | ✓ | |
| Essencial | ✓ | |
| Avançado | ✓ | |
| Máximo | ✓ |
| Administradores | ✓ | |
| Gerentes de Empresa | ✓ | |
| Gerentes de Marketing | ✓ | |
| Gerentes de Vendas | ||
| Vendedores | ||
| Vendedores Jr. |
Entendendo as Categorias de Botões
Assim como criar o restante do formulário, você pode ver as alterações de design do seu botão em tempo real. Assim como na aba do Visual Styler, o conteúdo na aba de Botão é dividido em diferentes categorias, cada uma cobrindo uma parte específica do botão.
As categorias disponíveis são as seguintes:
| Categoria | Descrição | |||
|
Cores e Bordas do Botão |
|
Esta categoria modifica a aparência geral de um botão. |
||
|
Cores e Bordas do Botão |
|
Esta categoria modifica a aparência de um botão quando o cursor do mouse passa sobre o botão. | ||
|
Posicionamento do Botão |
|
Esta categoria modifica a posição vertical e horizontal de um botão em um formulário. | ||
|
Estilos Gerais |
|
Esta categoria fornece configurações que modificam o texto exibido para um botão, bem como suas dimensões gerais. |
||
|
Estilos de Texto |
|
Esta categoria fornece configurações que modificam a aparência do texto em um botão. |
Configurações de Botão Disponíveis
O Form Styler oferece diferentes maneiras de personalizar seus botões de formulário e impactar a aparência. Algumas configurações modificam a cor do botão ou de seu texto, e outras modificam o espaçamento geral entre o botão e o restante do formulário.
As seguintes configurações estão disponíveis para cada categoria:
| Configuração | Categorias | Descrição | ||||
|
Cor de Fundo |
|
|
Muda a cor de fundo do botão para uma cor específica. A cor pode ser inserida em formato hexadecimal. Também pode ser selecionada a partir do seletor de cores. |
|||
|
Cor da Borda |
|
|
Muda a cor da borda do botão. A cor pode ser inserida em formato hexadecimal. Também pode ser selecionada a partir do seletor de cores. |
|||
|
Tamanho da Borda |
|
|
Muda o tamanho da borda do botão. O tamanho da borda pode ser inserido como um número variando de 0 a 64. Também pode ser selecionado a partir da escala associada. |
|||
|
Estilo da Borda |
|
|
Muda a aparência das bordas do botão. Os estilos de borda são selecionados a partir do menu suspenso associado. |
|||
|
Raio da Borda |
|
|
Muda a suavidade das bordas do botão. O raio da borda pode ser inserido como um número variando de 0 a 20. Também pode ser selecionado a partir da escala associada. |
|||
|
Texto do Botão |
|
|
Muda o texto exibido no botão. O texto pode ser inserido no campo de texto associado. |
|||
|
Cor da Fonte |
|
|
Muda o texto do botão para uma cor específica. A cor pode ser inserida em formato hexadecimal. Também pode ser selecionada a partir do seletor de cores. |
|||
|
Família da Fonte |
|
|
Muda o texto do botão para uma fonte universal específica. As famílias de fontes são selecionadas a partir do menu suspenso associado. |
|||
|
Tamanho da Fonte |
|
|
Muda o texto do botão para um tamanho específico. O tamanho da fonte pode ser inserido como um número variando de 4 a 64. Também pode ser selecionado a partir da escala associada. |
|||
|
Peso da Fonte |
|
|
Define o texto do botão como normal ou negrito. Os pesos de fonte são selecionados a partir do menu suspenso associado. |
|||
|
Altura |
|
|
Muda a altura visual do botão. A altura pode ser inserida como um número variando de 0 a 100. Também pode ser selecionada a partir da escala associada. |
|||
|
Espaçamento entre Letras |
|
|
Muda o espaçamento entre letras do texto do botão. O espaçamento entre letras pode ser inserido como um número variando de 0.0 a 2.0. Também pode ser selecionado a partir da escala associada. |
|||
|
Altura da Linha |
|
|
Muda a distância entre linhas de texto ao redor do botão. A altura da linha pode ser inserida como um número variando de 0.0 a 2.0. Também pode ser selecionada a partir da escala associada. |
|||
|
Margem Inferior |
|
|
Muda a distância entre o botão e os objetos do formulário abaixo dele. As margens podem ser inseridas como um número variando de 0 a 100. Também podem ser selecionadas a partir da escala associada. |
|||
|
Margem Superior |
|
|
Muda a distância entre o botão e os objetos do formulário acima dele. As margens podem ser inseridas como um número variando de 0 a 100. Também podem ser selecionadas a partir da escala associada. |
|||
|
Transformar |
|
|
Define o texto do botão como capitalização normal ou TODAS AS LETRAS MAIÚSCULAS. Os pesos de fonte são selecionados a partir do menu suspenso associado. |
|||
|
Largura |
|
|
Muda a largura visual do botão. A largura pode ser inserida como um número variando de 0 a 100. Também pode ser selecionada a partir da escala associada. |
|||
|
Preenchimento X |
|
|
Muda a quantidade de preenchimento horizontal nos botões. O preenchimento pode ser inserido como um número variando de 0 a 100. Também pode ser selecionado a partir da escala associada. |
|||
|
Preenchimento Y |
|
|
Muda a quantidade de preenchimento vertical nos botões. O preenchimento pode ser inserido como um número variando de 0 a 100. Também pode ser selecionado a partir da escala associada. |
Configurando o Conteúdo do Botão
Para configurar os botões que aparecem em seus formulários, crie ou edite um formulário:
- Clique na aba Estilos.
- Clique na aba Botão.
- Clique em uma das seguintes categorias:
• Estilos Gerais
• Estilos de Texto
• Cores e Bordas do Botão
• Cores e Bordas do Botão (Hover)
• Posicionamento do Botão - Configure as configurações disponíveis conforme desejado. Repita conforme necessário para outras categorias e configurações relevantes. Uma vez que todas as configurações tenham sido configuradas conforme desejado, clique em Salvar Alterações.
Consulte os seguintes artigos de ajuda para informações sobre como personalizar ainda mais o conteúdo do formulário:
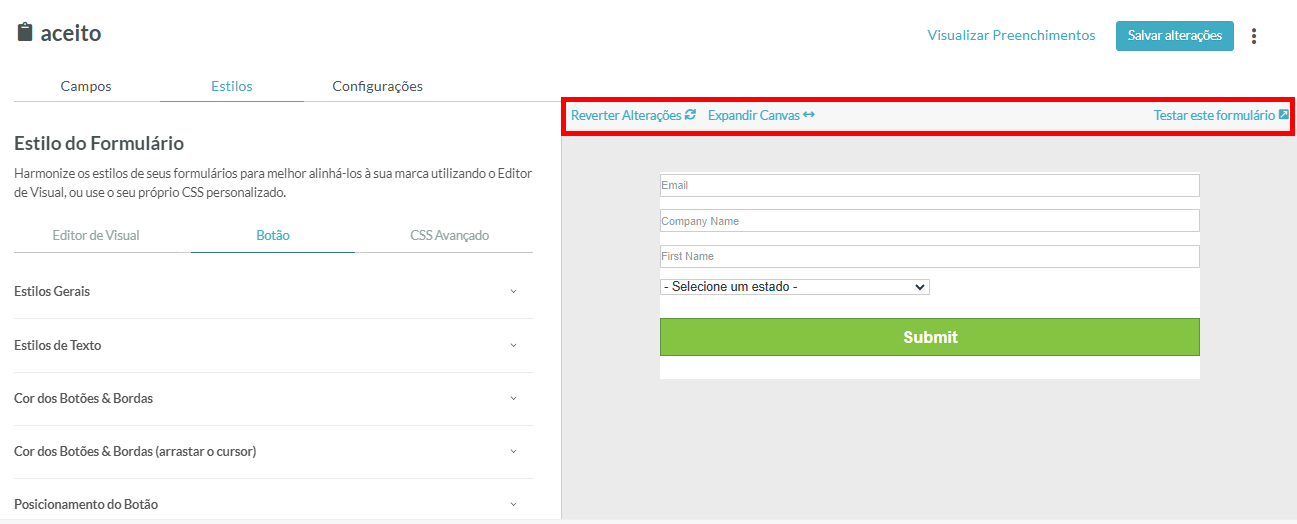
Opções de Visualização do Canvas
Ao personalizar o conteúdo do formulário, suas alterações serão exibidas no canvas do Visual Form Styler.
O canvas também possui algumas opções que ajudam no processo de criação.
As opções disponíveis são as seguintes:
| Opção | Descrição | |||
|
Expandir Canvas/ |
|
Expande a largura do formulário no canvas. Também retorna a largura do formulário ao seu tamanho padrão. |
|
|
|
Reverter Alterações |
|
Reverte todas as alterações feitas no conteúdo do formulário. As alterações voltarão ao estado padrão do preset do formulário. |
|
|
|
Testar Este Formulário |
|
Abre o formulário em uma nova aba do navegador. Os diferentes componentes do formulário podem ser interagidos. Informações de teste serão enviadas se submetidas, mas o rastreamento não será estabelecido. |